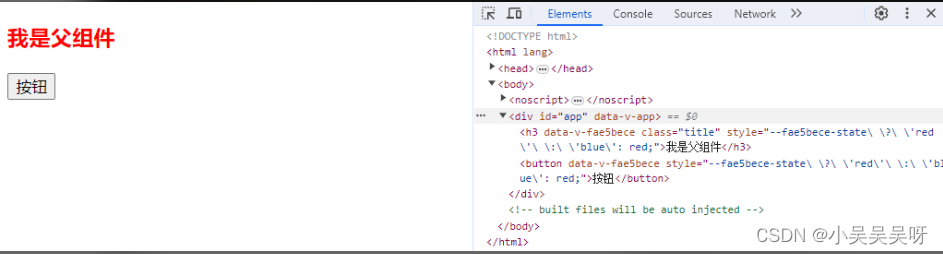
:style=“{属性名:变量}”

变量的赋值可以根据自己的业务做出调整

直接引用对象 :style=“对象”
<template>
<div :style="dynamicStyle"></div>
</template>
<script setup>
const styleObject:{
color:"red",
fontSize:"30px"
},
</script>
绑定一个含多个样式的数组 :style=“[styleA, styleB]”
<template>
<div :style="[styleA, styleB]"></div>
</template>
<script setup>
const styleA:{
color:"red",
fontSize:"30px"
},
const styleB:{
color:"red",
fontSize:"30px"
},
</script>