1. HTTP简介
1.1 HTTP协议是什么?
HTTP (Hypertext Transfer Protocol, “超文本传输协议”),是一个行文本协议,是一种组织数据的格式,基于传输层的TCP协议实现(HTTP1.0,HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP实现),诞生于1991年,目前已经发展为最主流使用的一种应用层协议。所谓 “超文本” 的含义, 就是传输的内容不仅仅是文本(比如 html, css ),还可以是一些其他的资源,(比如图片, 视频, 音频等二进制的数据)。目前我们主要使用的还是 HTTP1.1 和 HTTP2.0。
1.2 如何理解应用层协议
学过TCP/IP , 已经知道数据能从客户端进程经过路径选择跨网络传送到服务器端进程 [ IP+Port ]。
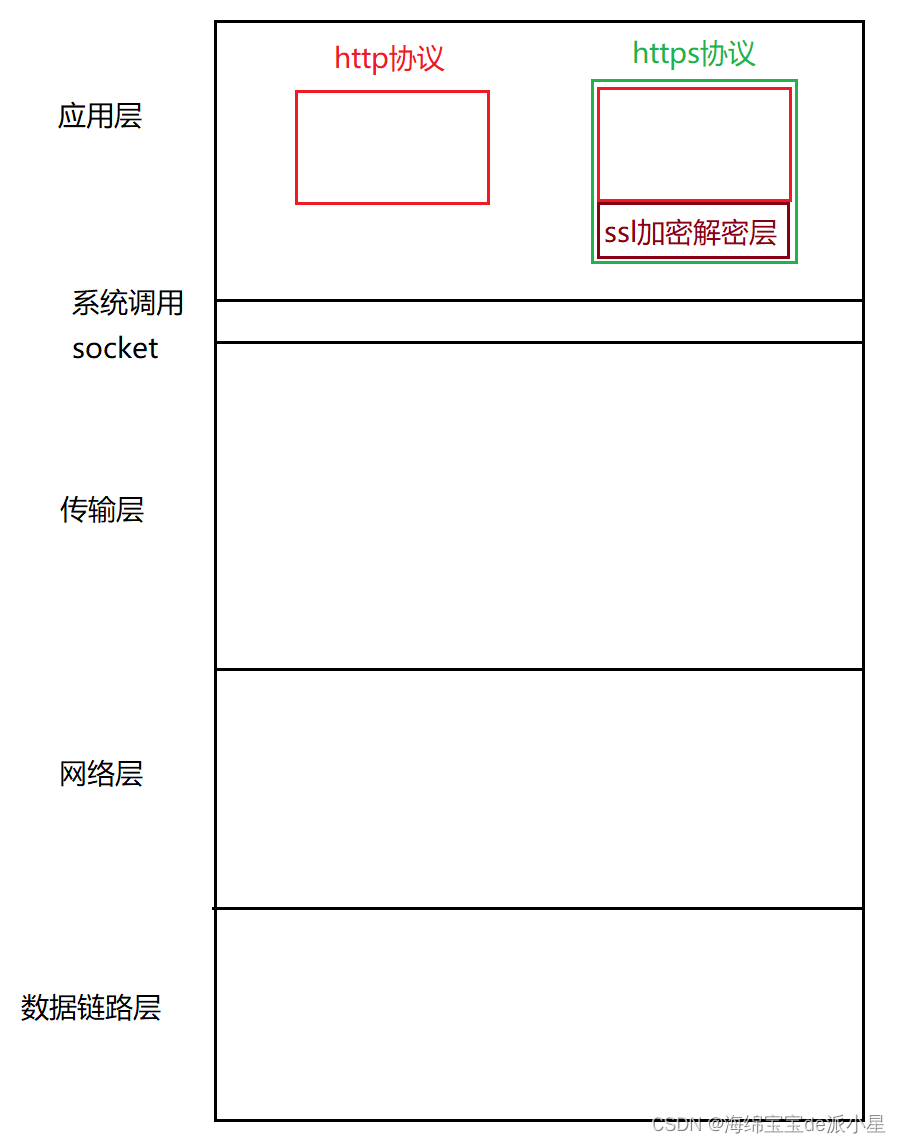
可是,仅仅把数据从A点传送到B点就完了吗?
比如在淘宝上买了某个产品,卖家把手机通过顺丰送到买家手里就完了吗?当然不是,买家还要使用这款产品。买回来的产品都附带了说明书【产品介绍,使用介绍,注意事项等】,该说明书指导用户该如何使用产品,这个说明书就可以理解为应用层协议。所以把数据从A端传送到B端,两端还需要规定一层协议来明确如何处理这些数据,这层协议不关心通信细节,只关心应用细节, 叫做应用层协议。不同场景的对数据的处理方式不同,所以有不同种类的应用层协议,其中经典之一就是HTTP。
1.3 HTTP 协议的工作过程
我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的。
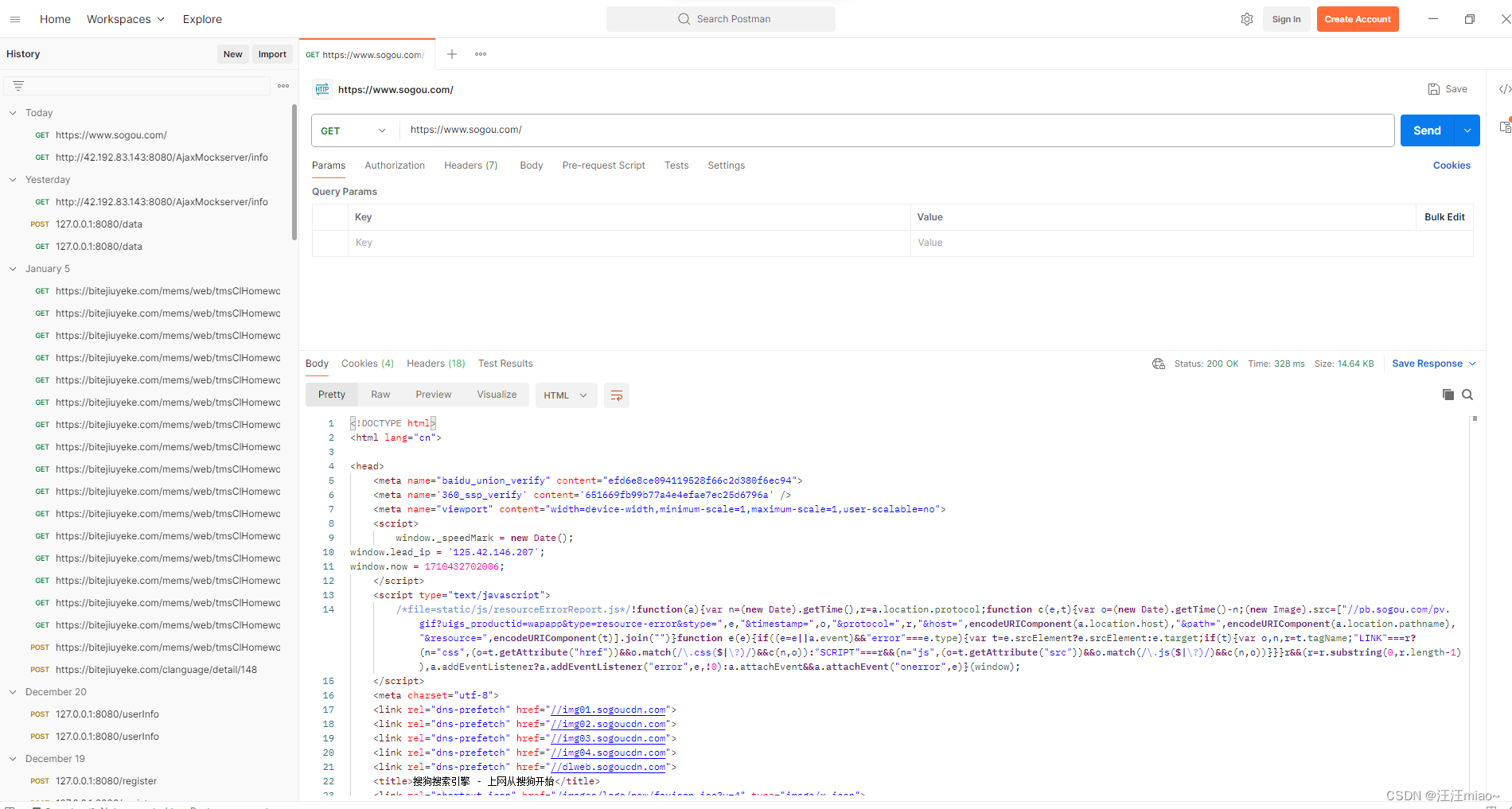
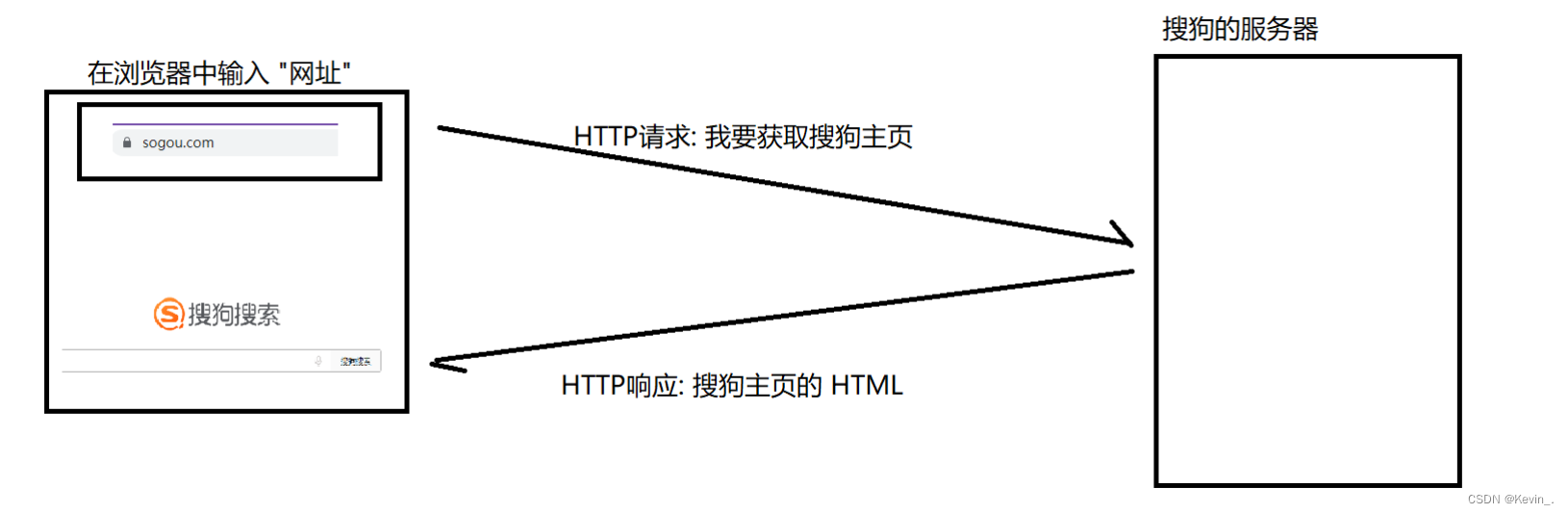
当我们在浏览器中输入一个 搜狗搜索的 “网址” (URL) 时, 浏览器就给搜狗的服务器发送了一个 HTTP 请求(本质是给TCP Socket里写了个符合HTTP格式的字符串)。
搜狗的服务器返回了一个 HTTP 响应,响应结果被浏览器解析展示成我们看到的页面内容。
这个过程中可能涉及不止一次的 HTTP 请求/响应 的交互过程,浏览器可能会给服务器发送 多个 HTTP 请求。
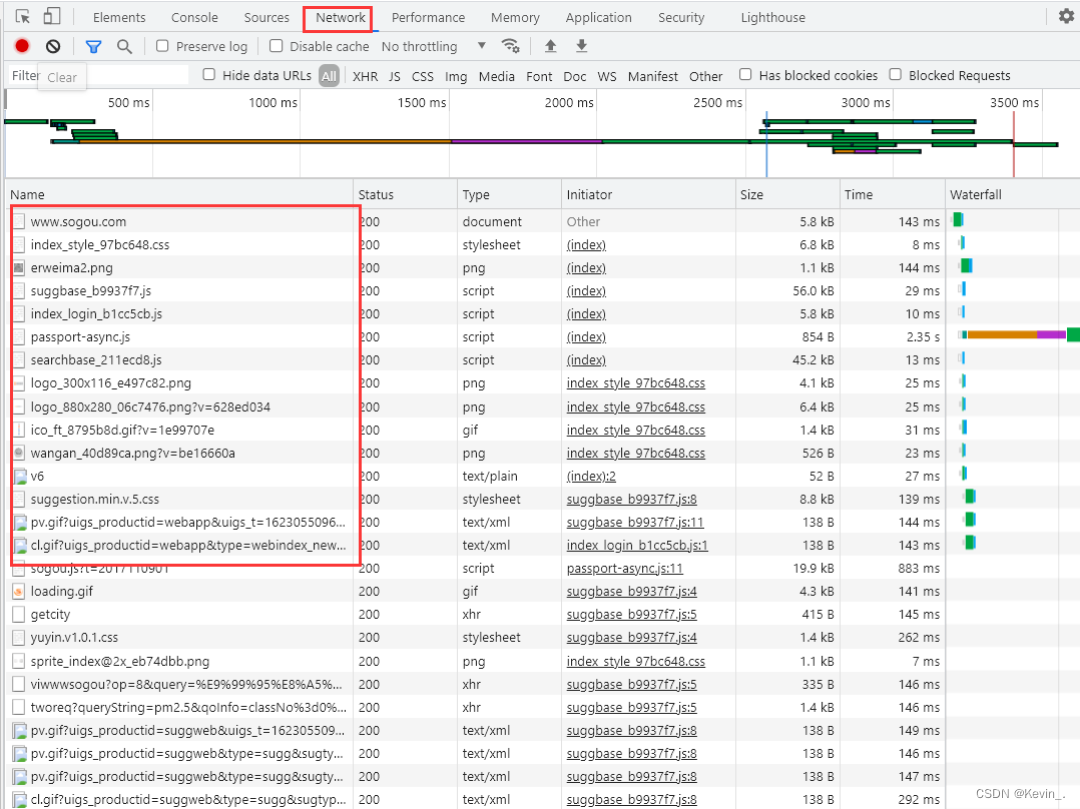
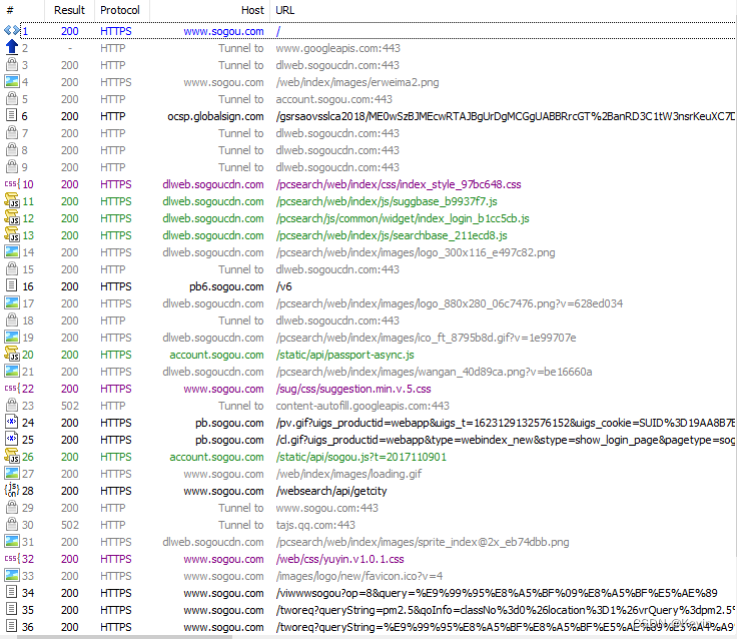
通过 F12 打开 chrome 的开发者工具, 切换到 Network 标签页,每次刷新观察到这个详细的过程:
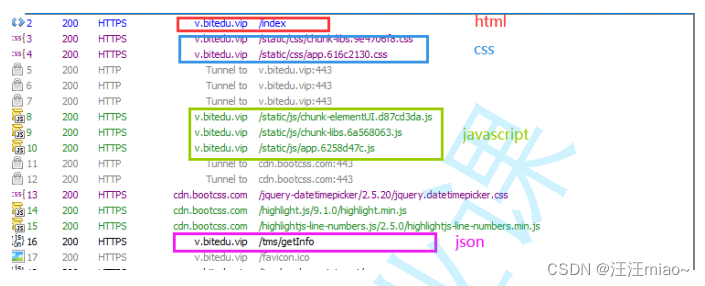
每一条记录都是一次 HTTP 请求/响应,可以看到服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息。(当前 搜狗主页 是通过 https 来进行通信的,https 是在 http 基础之上做了一个加密解密的流程)
2. HTTP 协议格式
2.1 先抓个包看一下HTTP请求/响应的细节
HTTP 是一个文本格式的协议,可以通过 Chrome 开发者工具或者 Fiddler 抓包, 分析 HTTP 请求/响应的细节。这里使用Fiddler抓包工具。
1.打开Fiddler
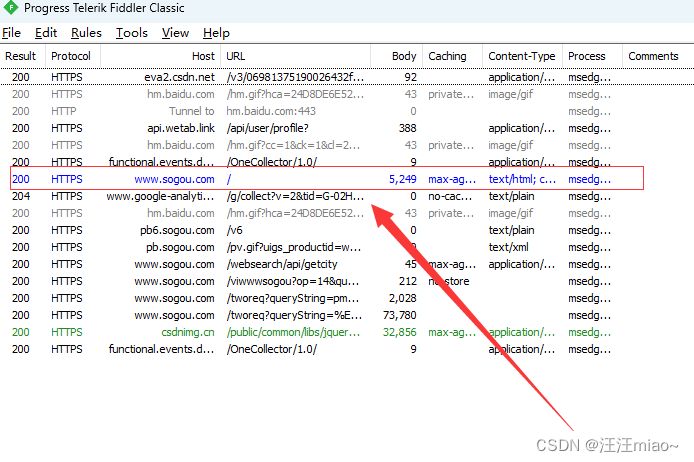
2.在浏览器中输入搜狗网址 并点击Enter
3. 找到搜狗的那条记录,鼠标左键双击打开详情
4. 点击ROW,可以看到刚才这个包里具体包含哪些内容
2.1.1 Fiddler抓包原理
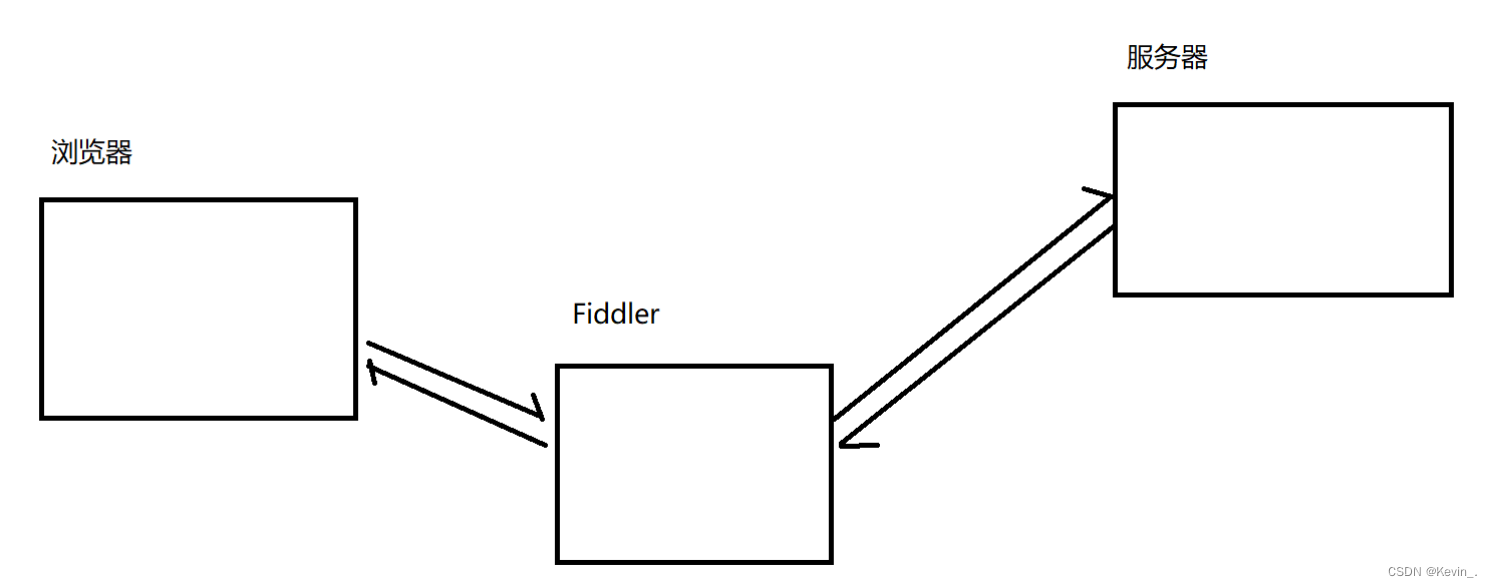
Fiddler 相当于一个 “代理”。
浏览器访问 sogou.com 时, 就会把 HTTP 请求先发给 Fiddler,
Fiddler 再把请求转发给 sogou 的服务器.
当 sogou 服务器返回数据时, Fiddler 拿到返回数据, 再把数据交给浏览器.
因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节, 都是非常清楚的.
<Fiddler页面显示>:
- 左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情。
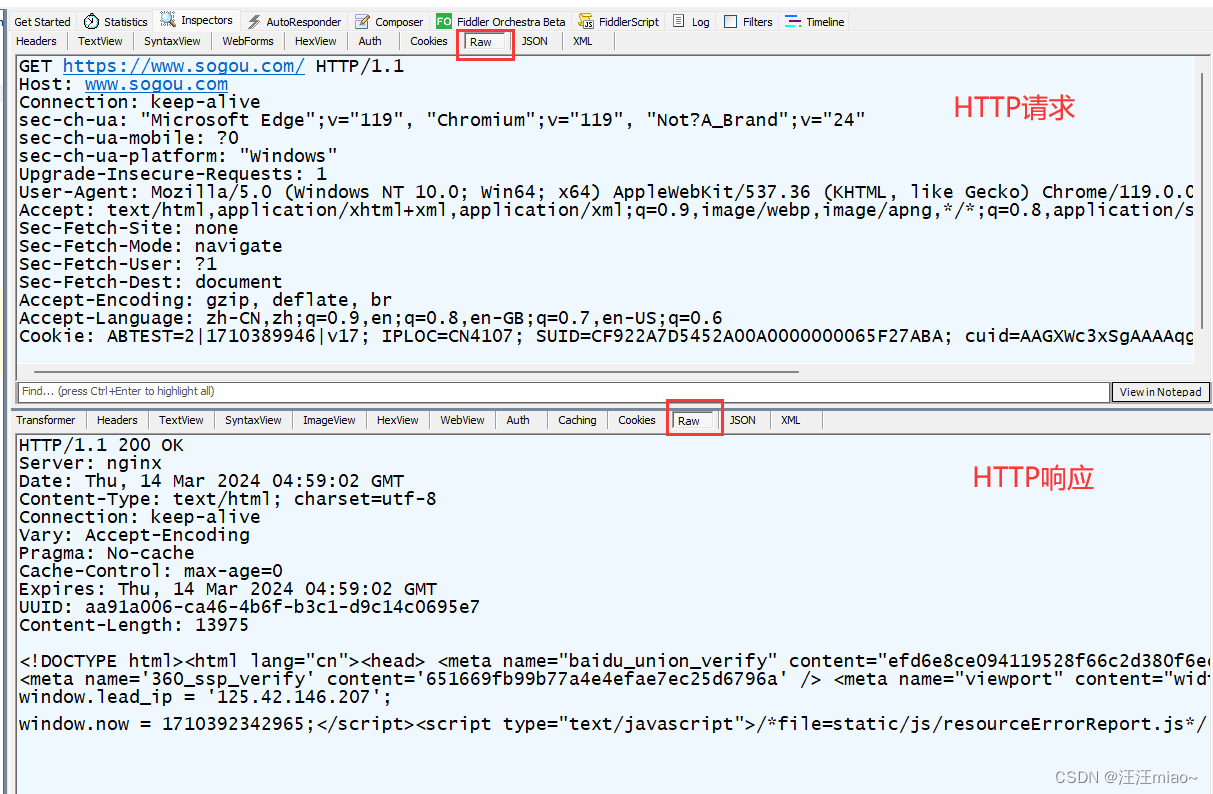
- 右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式) 请求和响应的详细数据,
- 可以通过右下角的 View in Notepad 通过记事本打开。
- 可以使用 ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果。
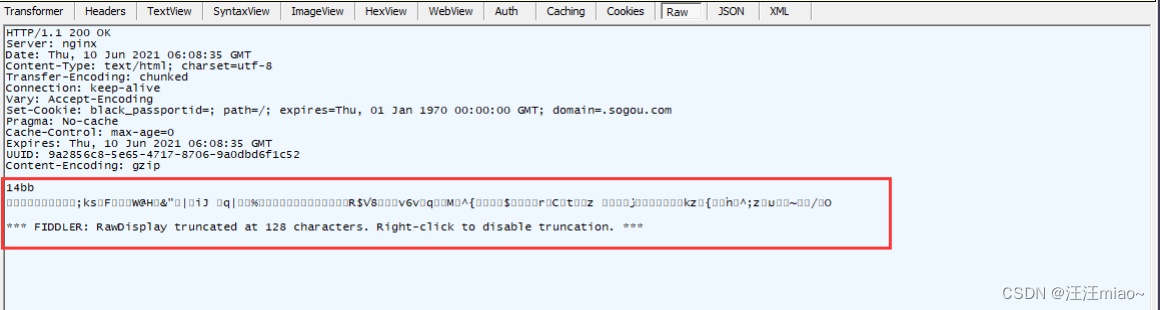
因为网络传输中 “带宽” 是一个稀缺资源,在抓包观察响应数据的时候, 可能会看到压缩之后的数据, 形如:
点击 Fiddler 中的即可进行解压缩, 看到原始的内容.
2.2.2 HTTP协议格式概览
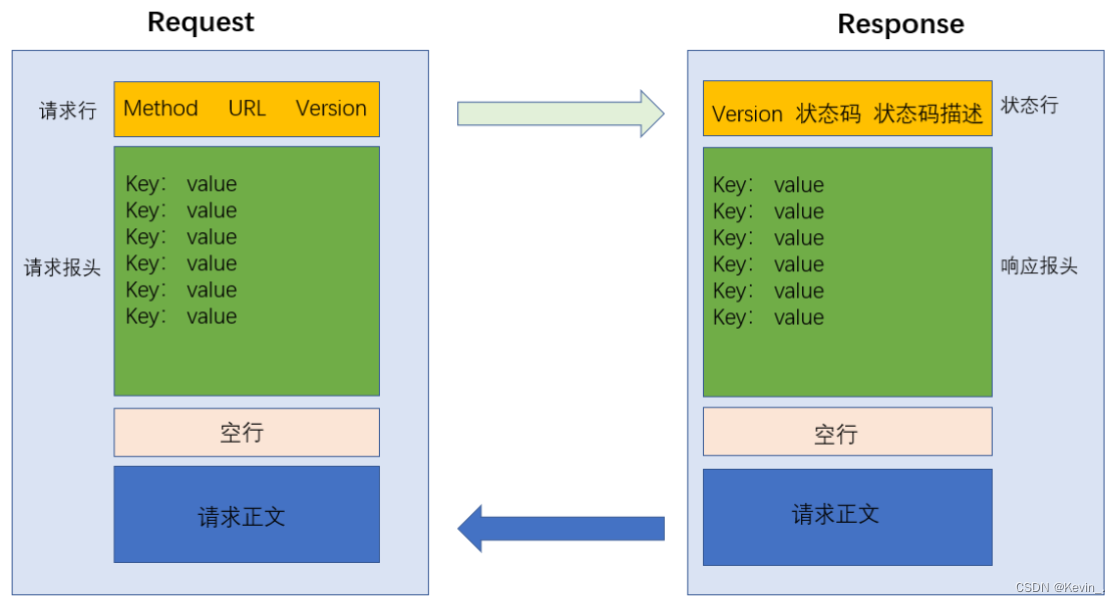
HTTP请求:
- 首行/请求行: [方法] + [url] + [版本]
- Header/请求报头:请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body/请求正文:空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有 一个Content-Length属性来标识Body的长度;
HTTP响应:
- 首行/状态行: [版本号] + [状态码] + [状态码解释]
- Header/响应报头:响应的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- 空行:
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有 一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页 面内容就是在body中。
为什么 HTTP 报文中要存在 “空行”?
- 因为 HTTP 协议并没有规定报头部分的键值对有多少个.
空行就相当于是 “报头的结束标记”, 或者是 “报头和正文之间的分隔符”。
HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有这个空行, 就会出现 “粘包问题”。
2.2 HTTP请求详解
2.2.1 URL
平时我们俗称的 “网址” 其实就是说的 URL (Uniform Resource Locator 统一资源定位符)。
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。URL 的详细规则由 因特网标准RFC1738 进行了约定。
- 基本格式
URL 中的可省略部分:
- 协议名: 可以省略, 省略后默认为 http://。
- ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致.
- 端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443.
- 带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问 /index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
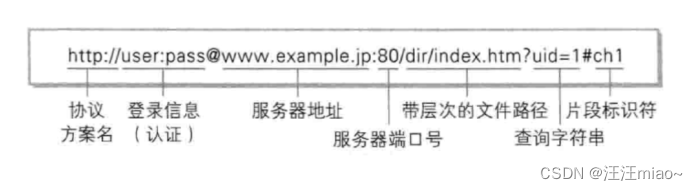
一个具体的 URL:
https://v.bitedu.vip/personInf/student?userId=10000&classId=100可以看到, 在这个 URL 中有些信息被省略了.
- https :协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的jdbc:mysql )。
- user:pass :登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略
- v.bitedu.vip : 服务器地址. 此处是一个 “域名”, 域名会通过 DNS 系统解析成一个具体的 IP 地址.
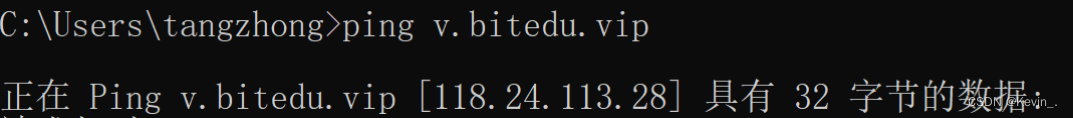
使用 ping 命令查看域名对应的 IP 地址。
- 在开始菜单中输入 cmd , 打开 命令提示符
- 在 cmd 中输入 ping v.bitedu.vip , 即可看到域名解析的结果.
PS: 有的电脑上 ping 命令会报错 ping 不是内部或外部命令,也不是可运行的程序或批处理文件 . 这种情况是因为有的 Windows10 默认没有启用 ping 命令.
- 端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用 哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.
- /personInf/student : 带层次的文件路径.
- userId=10000&classId=100 : query string查询字符串,本质是一个键值对结构. 键值对之间使用 & 分隔. 键和值之间使用 = 分隔.
关于 query string:
query string 中的内容是键值对结构. 其中的 key 和 value 的取值和个数, 完全都是程序猿自己约定的, 我们可以通过这样的方式来自定制传输我们需要的信息给服务器。
- 片段标识: 此 URL 中省略了片段标识. 片段标识主要用于页面内跳转. (例如 Vue 官方文档: https://cn.vuejs.org/v2/guide/#%E8%B5%B7%E6%AD%A5, 通过不同的片段标识跳转到文档的不同章节)。
2.2.1.1 URL encode
有些url当做特殊意义理解了,这些字符不能随意出现,像 / ? 。比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义。一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成, 虽然在 URL 中没有特殊含义, 但是仍然需要进行转义. 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号。
转义的规则如下:将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式。
案例:“+” 被转义成了 “%2B”
2.2.1.1 URL decode
urldecode就是urlencode的逆过程。
2.2.2 method
这些方法的 HTTP 请求可以使用 ajax 来构造. (也可以通过一些第三方工具)。任何一个能进行网络编程的语言都可以构造 HTTP 请求. 本质上就是通过 TCP socket 写入一个符合 HTTP 协议规则的字符串。
2.2.2.1 GET
GET 是最常用的 HTTP 方法,常用于获取服务器上的某个资源,在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求,另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求,使用 JavaScript 中的 ajax 也能构造 GET 请求。
GET 请求的特点:
首行的第一部分为 GET。
URL 的 query string 可以为空, 也可以不为空。
header 部分有若干个键值对结构。
body 部分为空。使用 Fiddler 观察 GET 请求
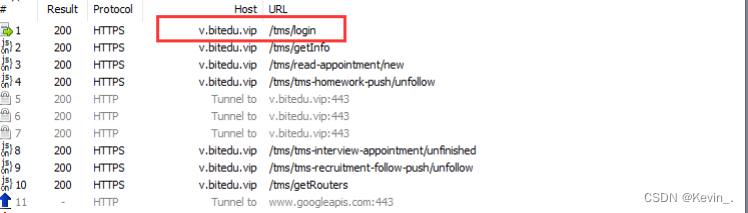
打开 Fiddler, 访问 搜狗主页, 观察抓包结果。
最上面的
是通过浏览器地址栏发送的 GET 请求。
下面的和 sogou 域名相关的请求, 有些是通过 html 中的 link/script/img 标签产生的, 例如
有些是通过 ajax 的方式产生的, 例如:
关于 GET 请求的 URL 长度问题:
网上有些资料上描述: get请求长度最多1024kb 这样的说法是错误的.
HTTP 协议由 RFC 2616 标准定义, 标准原文中明确说明: “Hypertext Transfer Protocol – HTTP/1.1,” does not specify any requirement for URL length. 没有对 URL 的长度有任何的限制. 实际 URL 的长度取决于浏览器的实现和 HTTP 服务器端的实现. 在浏览器端, 不同的浏览器最大长度是不同的, 但是现代浏览器支持的长度一般都很长; 在服务器端, 一般这个长度是可以配置的。
2.2.2.2 POST
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面),通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求。
- POST请求的特点:
首行的第一部分为 POST。
URL 的 query string 一般为空 (也可以不为空)。
header 部分有若干个键值对结构。
body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由 header 中的 Content-Length 指定。- 使用 Fiddler 观察 POST 方法:
查看请求详情:POST https://v.bdu.vip/tms/login HTTP/1.1 Host: v.bitedu.vip Connection: keep-alive Content-Length: 105 sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91" sec-ch-ua-mobile: ?0 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS Content-Type: application/json;charset=UTF-8 Access-Control-Allow-Origin: * Accept: application/json, text/plain, */* Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild Origin: https://v.bitedu.vip Sec-Fetch-Site: same-origin Sec-Fetch-Mode: cors Sec-Fetch-Dest: empty Referer: https://v.bitedu.vip/login Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 Cookie: username=123456789; rememberMe=true {"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16a861fa2bddfdcd15"}
2.2.2.1.1 GET 和 POST 的区别
GET 一般用于获取数据, POST 一般用于提交数据。
GET 的 body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般为空, 需要传递的数据通过 body 传递。
GET 请求一般是幂等的, POST 请求一般是不幂等的。如果多次请求得到的结果一样, 就视为请求是幂等的。
GET 可以被缓存, POST 不能被缓存. (这一点也是承接幂等性).
在以下情况中,请使用 POST 请求:
不愿使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
补充:
- GET 完全可以用于提交数据, POST 也完全可以用于获取数据.
- 关于幂等性:
标准建议 GET 实现为幂等的. 实际开发中 GET 也不必完全遵守这个规则(主流网站都有 “猜你喜欢” 功能, 会根据用户的历史行为实时更新现有的结果.- 关于安全性:
有些资料上说 “POST 比 GET 请安全”. 这样的说法是不科学的. 是否安全取决于前端在传输密码等敏感信息时是否进行加密, 和 GET, POST 无关.- 关于传输数据量:
有的资料上说 “GET 传输的数据量小, POST 传输数据量大”. 这个也是不科学的, 标准没有规定 GET 的 URL 的长度, 也没有规定 POST 的 body 的长度. 传输数据量多少, 完全取决于不同浏览器和不同服务器之间的实现区别.- 关于传输数据类型:
有的资料上说 “GET 只能传输文本数据, POST 可以传输二进制数据”. 这个也是不科学的. GET 的 query string 虽然无法直接传输二进制数据, 但是可以针对二进制数据进行 url encode.
2.2.2.2 其他方法
- PUT: 与 POST 相似,只是具有幂等特性,一般用于更新。
- DELETE 删除服务器指定资源。
- OPTIONS 返回服务器所支持的请求方法。
- HEAD 类似于GET,只不过响应体不返回,只返回响应头。
- TRACE 回显服务器端收到的请求,测试的时候会用到这个。
- CONNECT 预留,暂无使用。
2.2.3 请求报头 header
header 的整体的格式是 “键值对” 结构,每个键值对占一行. 键和值之间使用分号分割.
header的构成:
- Host :表示服务器主机的地址和端口.
- Content-Length :表示 body 中的数据长度.
- Content-Type 表示请求的 body 中的数据格式.
- application/x-www-form-urlencoded:form 表单提交的数据格式,格式如下:
title=test&content=hello
- multipart/form-data:form 表单提交的数据格式,在 form 标签中加上enctyped=“multipart/form-data” ,通常用于提交图片/文件。
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="text" title ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
- application/json:数据为 json 格式,格式如下:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16a861fa2bddfdcd15"}
- User-Agent :简称 UA, 表示浏览器/操作系统的属性,例如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36Windows NT 10.0; Win64; x64 表示操作系统信息。
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 表示浏览器信息。
- Referer 表示这个页面是从哪个页面跳转过来的,例如:
https://v.baidu.vip/login如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的。
- Cookie :
- Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据)。每个不同的域名下都可以有不同的 Cookie, 不同网站之间的 Cookie 并不冲突.
- 理解 Cookie
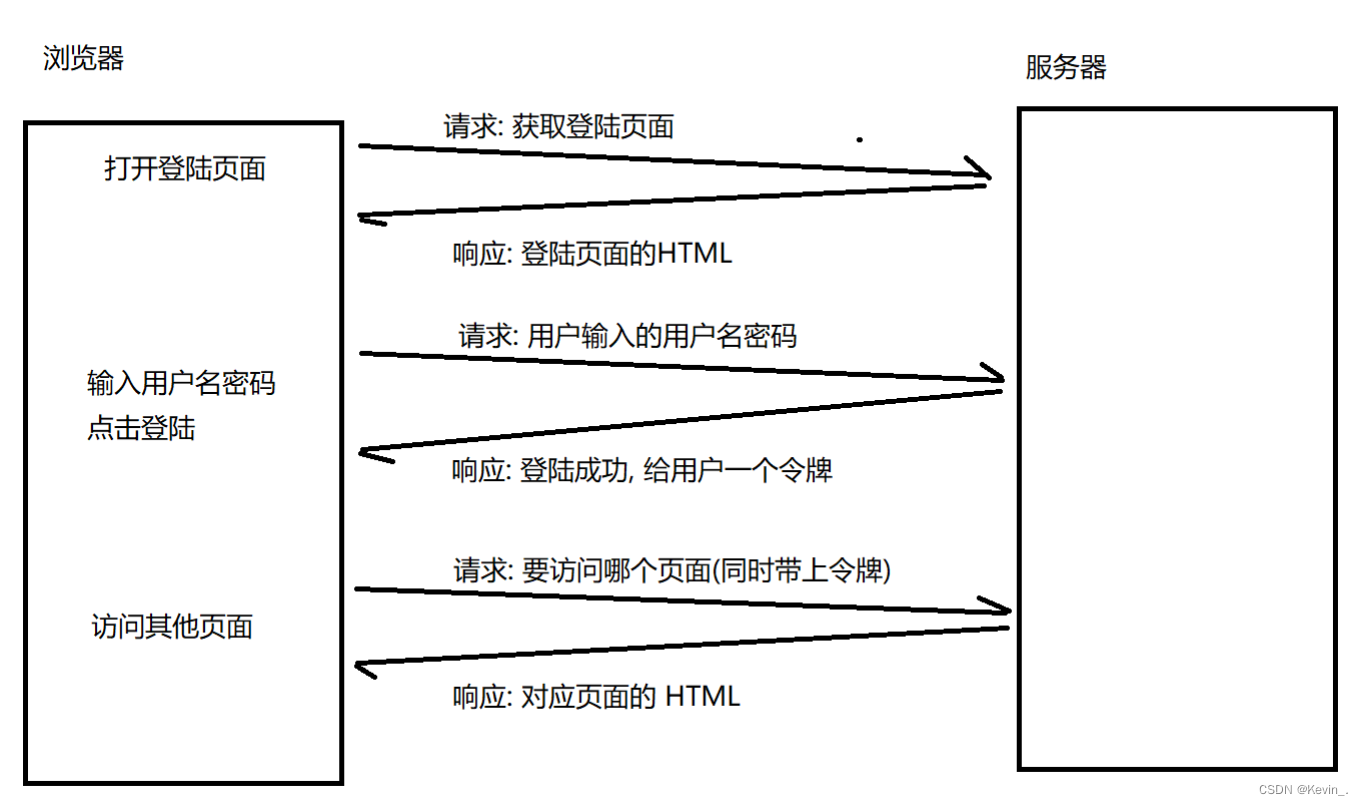
HTTP 协议自身是属于 “无状态” 协议,“无状态” 的含义指的是默认情况下 HTTP 协议的客户端和服务器之间的这次通信,和下次通信之间没有直接的联系。但是实际应用过程中我们很多时候是需要知道请求之间的关联关系的,例如登陆网站成功后, 第二次访问的时候服务器就能知道该请求是否是已经登陆过了.
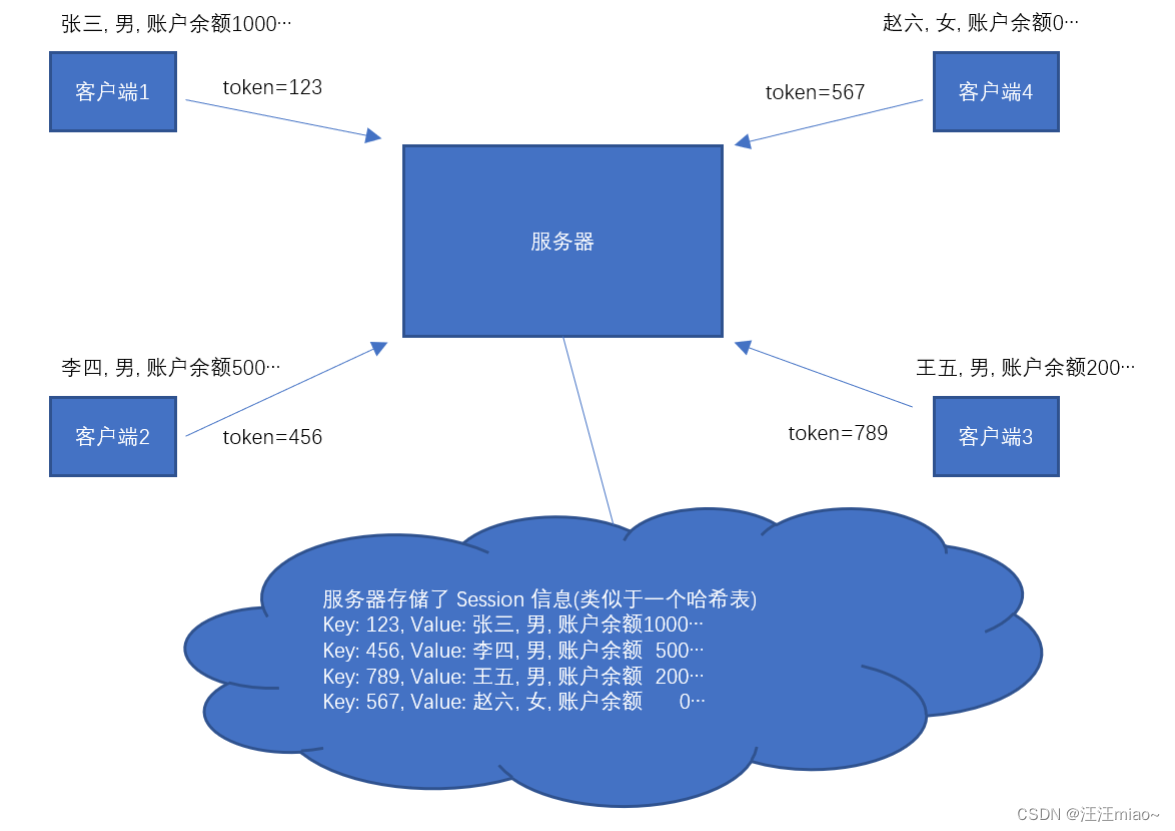
下图中的 “令牌” 通常就存储在 Cookie 字段中- 通过抓包观察页面登陆的过程:
- 清除之前的 cookie
为了方便观察, 先清除掉之前登陆的 cookie
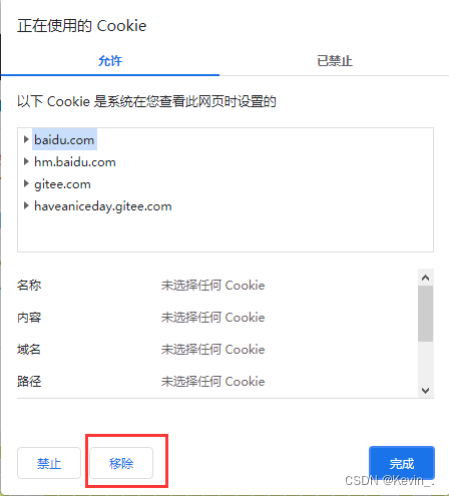
在码云页面上, 点击 url 左侧的图标, 选择 Cookie。然后移除已经存在的 Cookie。
- 登陆操作
登陆请求:POST https://gitee.com/login HTTP/1.1 Host: gitee.com Connection: keep-alive Content-Length: 394 Cache-Control: max-age=0 sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91" sec-ch-ua-mobile: ?0 Upgrade-Insecure-Requests: 1 Origin: https://gitee.com Content-Type: application/x-www-form-urlencoded User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.101 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,imag e/apng,*/*;q=0.8,application/signed- exchange;v=b3;q=0.9 Sec-Fetch-Site: same-origin Sec-Fetch-Mode: navigate Sec-Fetch-User: ?1 Sec-Fetch-Dest: document Referer: https://gitee.com/login Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 encrypt_key=password&utf8=%E2%9C%93&authenticity_token=36ZqO9tglSN6EB6pF6f2Gt%2B dalgkbpTDUsJC5OER7w8%3D&redirect_to_url=%2FHGtz2222&user%5Blogi>>>n%5D=HGtz2222&enc rypt_data%5Buser%5Bpassword%5D%5D=Hy2gjJ60312Ss12jSe21GMLPEb766tAhCygL281FLRMpiz xJVaWGOPlQF7lZhelab1HS2vBiwfBo5C7BnR5ospoBiK1hR6jNXv1lesaYifv9dP1iRC6ozLLMszo%2F aRh5j5DeYRyKcE0QJjXRGEDg4emXEK1LHVY4M1uqzFS0W58%3D&user%5Bremember_me%5D=0登陆响应:
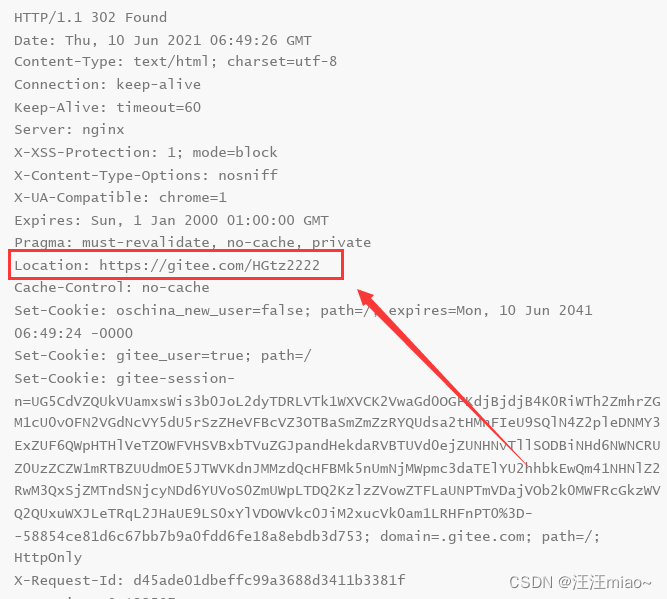
HTTP/1.1 302 Found Date: Thu, 10 Jun 2021 04:15:58 GMT Content-Type: text/html; charset=utf-8 Connection: keep-alive Keep-Alive: timeout=60 Server: nginx X-XSS-Protection: 1; mode=block X-Content-Type-Options: nosniff X-UA-Compatible: chrome=1 Expires: Sun, 1 Jan 2000 01:00:00 GMT Pragma: must-revalidate, no-cache, private Location: https://gitee.com/HGtz2222 Cache-Control: no-cache Set-Cookie: oschina_new_user=false; path=/; expires=Mon, 10 Jun 2041 04:16:00 -0000 Set-Cookie: gitee_user=true; path=/ Set-Cookie: gitee-session-n=M1Rhbk1QUUxQdWk1VEZVQ1BvZXYybG13ZUJFNGR1V0pSYTZyTllEa21pVHlBUE5QU2Qwdk44NXdEam 11T3FZYXFidGNYaFJxcTVDRE1xU05GUXN0ek1Uc08reXRTay9ueTV3OGl5bTdzVGJjU1lUbTJ4bTUvN1 l3RFl4N2hNQmI1SEZpdmVJWStETlJrdWtyU0lDckhvSGJHc3NEZDFWdHc5cjdHaGVtNThNcEVOeFZlaH c0WVY5NGUzWjc2cjdOcCtSdVJ0VndzdVNxb3dHK1hPSDBDSFB6WlZDc3prUVZ2RVJyTnpTb1c4aFg1Mm UxM1YvQTFkb1EwaU4zT3hJcmRrS3dxVFZJNXoxaVJwa1liMlplbWR5QXQxY0lvUDNic1hxN2o0WDg1Wk E9LS10N0VIYXg4Vm5xdllHVzdxa0VlUEp3PT0%3D- -2f6a24f8d33929fe88ed19d4dea495fbb40ebed6; domain=.gitee.com; path=/; HttpOnly X-Request-Id: 77f12d095edc98fab27d040a861f63b1 X-Runtime: 0.166621 Content-Length: 92 <html><body>You are being <ahref="https://gitee.com/HGtz2222">redirected</a>. </body> </html>可以看到, 响应中包含了 3 个 Set-Cookie 属性.
其中我们重点关注第三个. 里面包含了一个 gitee-session-n 这样的属性,
属性值是一串很长的加密之后的信息. 这个信息就是用户当前登陆的身份标识. 也称为 “令牌(token)”。
- 访问其他页面
登陆成功之后, 此时可以看到后续访问码云的其他页面(比如个人主页), 请求中就都会带着刚才获取到的 Cookie 信息。
请求中的 Cookie 字段也包含了一个 gitee-session-n 属性, 里面的值和刚才服务器返回的值相同. 后续只要访问 gitee 这个网站, 就会一直带着这个令牌, 直到令牌过期/下次重新登陆GET https://gitee.com/HGtz2222 HTTP/1.1 Host: gitee.com Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.101 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: same-origin Sec-Fetch-Mode: navigate Sec-Fetch-User: ?1 Sec-Fetch-Dest: document sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91" sec-ch-ua-mobile: ?0 Referer: https://gitee.com/login Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 Cookie: oschina_new_user=false; user_locale=zh-CN; yp_riddler_id=1ce4a551-a160- 4358-aa73-472762c79dc0; visit-gitee--2021-05-06%2010%3A12%3A24%20%2B0800=1; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%22726826%22%2C%22first_id%22%3 A%22175869ba5888b6-0ea2311dc53295-303464-2073600- 175869ba5899ac%22%2C%22props%22%3A%7B%22%24latest_traffic_source_type%22%3A%22%E 7%9B%B4%E6%8E%A5%E6%B5%81%E9%87%8F%22%2C%22%24latest_search_keyword%22%3A%22%E6% 9C%AA%E5%8F%96%E5%88%B0%E5%80%BC_%E7%9B%B4%E6%8E%A5%E6%89%93%E5%BC%80%22%2C%22%2 4latest_referrer%22%3A%22%22%7D%2C%22%24device_id%22%3A%22175869ba5888b6- 0ea2311dc53295-303464-2073600-175869ba5899ac%22%7D; remote_way=svn; tz=Asia%2FShanghai; Hm_lvt_24f17767262929947cc3631f99bfd274=1622637014,1622712683,1622863899,1623298 442; Hm_lpvt_24f17767262929947cc3631f99bfd274=1623298550; gitee_user=true; gitee-session-n=M1Rhbk1QUUxQdWk1VEZVQ1BvZXYybG13ZUJFNGR1V0pSYTZyTllEa21pVHlBUE5QU2Qwdk44NXdEam 11T3FZYXFidGNYaFJxcTVDRE1xU05GUXN0ek1Uc08reXRTay9ueTV3OGl5bTdzVGJjU1lUbTJ4bTUvN1 l3RFl4N2hNQmI1SEZpdmVJWStETlJrdWtyU0lDckhvSGJHc3NEZDFWdHc5cjdHaGVtNThNcEVOeFZlaH c0WVY5NGUzWjc2cjdOcCtSdVJ0VndzdVNxb3dHK1hPSDBDSFB6WlZDc3prUVZ2RVJyTnpTb1c4aFg1Mm UxM1YvQTFkb1EwaU4zT3hJcmRrS3dxVFZJNXoxaVJwa1liMlplbWR5QXQxY0lvUDNic1hxN2o0WDg1Wk E9LS10N0VIYXg4Vm5xdllHVzdxa0VlUEp3PT0%3D- -2f6a24f8d33929fe88ed19d4dea495fbb40ebed6
- 理解Session
服务器同一时刻收到的请求是很多的. 服务器需要清除的区分清楚每个请求是从属于哪个用户, 就需要在
服务器这边记录每个用户令牌以及用户的信息的对应关系这个过程和去医院看病很相似.
- 到了医院先挂号. 挂号时候需要提供身份证, 同时得到了一张 “就诊卡”, 这个就诊卡就相当于患者的 “令牌”.
- 后续去各个科室进行检查, 诊断, 开药等操作, 都不必再出示身份证了, 只要凭就诊卡即可识别
出当前患者的身份.- 看完病了之后, 不想要就诊卡了, 就可以注销这个卡. 此时患者的身份和就诊卡的关联就销毁
了. (类似于网站的注销操作)- 又来看病, 可以办一张新的就诊卡, 此时就得到了一个新的 “令牌”
此时在服务器这边就需要记录令牌信息, 以及令牌对应的用户信息, 这个就是 Session 机制所做的工作.
会话的本质就是一个 “哈希表”, 存储了一些键值对结构. key 就是令牌的 ID(token/sessionId), value 就是
用户信息(用户信息可以根据需求灵活设计).sessionId 是由服务器生成的一个 “唯一性字符串”, 从 session 机制的角度来看, 这个唯一性字符串
称为 “sessionId”. 但是站在整个登录流程中看待, 也可以把这个唯一性字符串称为 “token”. sessionId 和 token 就可以理解成是同一个东西的不同叫法(不同视角的叫法).
- 当用户登陆的时候, 服务器在 Session 中新增一个新记录, 并把 sessionId / token 返回给客户端. (例
如通过 HTTP 响应中的 Set-Cookie 字段返回).- 客户端后续再给服务器发送请求的时候, 需要在请求中带上 sessionId/ token. (例如通过 HTTP 请求
中的 Cookie 字段带上).- 服务器收到请求之后, 根据请求中的 sessionId / token 在 Session 信息中获取到对应的用户信息,
再进行后续操作.
Servlet 的 Session 默认是保存在内存中的. 如果重启服务器则 Session 数据就会丢失.
- Cookie 和 Session 的区别:
Cookie 是客户端的机制. Session 是服务器端的机制,Cookie 和 Session 经常会在一起配合使用. 但是不是必须配合,完全可以用 Cookie 来保存一些数据在客户端. 这些数据不一定是用户身份信息, 也不一定是token / sessionId,Session 中的 token / sessionId 也不需要非得通过 Cookie / Set-Cookie 传递。
2.2.4 body 请求正文
正文中的内容格式和 header 中的 Content-Type 密切相关
- application/x-www-form-urlencoded
- multipart/form-data
- application/json
2.3 HTTP响应详解
2.3.1 状态码 (status code)
状态码表示访问一个页面的结果
2.3.1.1 200 OK
这是一个最常见的状态码, 表示访问成功
2.3.1.2 404 Not Found
没有找到资源,
2.3.1.3 403 Forbidden
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.
2.3.1.4 405 Method Not Allowed
前面我们已经学习了 HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等. 但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法).
2.3.1.5 500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
2.3.1.6 504 Gateway Timeout
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况,这种情况在双十一等 “秒杀” 场景中容易出现, 平时不太容易见到.
2.3.1.7 302 Move temporarily
临时重定向
就相当于手机号码中的 “呼叫转移” 功能. 比如本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让朋友知道新号码, 只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678 上。
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页. 响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.
2.3.1.8 301 Moved Permanently
永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址. 301 也是通过 Location 字段来表示要重定向到的新地址.
2.3.1.8.1 重定向与请求转发的区别
2.3.1.9 1xx
接收的请求正在处理,等一等
2.3.2 header 响应报头
响应报头的基本格式和请求报头的格式基本一致. 类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致.
响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
2.3.3 body 响应正文
正文的具体格式取决于 Content-Type. 观察上面几个抓包结果中的响应部分.
- text/html
- text/css
- application/javascript
- application/json
3. HTTP协议的使用
3.1 通过 form 表单构造 HTTP 请求
form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求.
form 的重要参数:
- action: 构造的 HTTP 请求的 URL 是什么.
- method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
- type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
- name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户
输入的内容- value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
3.1.1 form 发送 GET 请求
<form action="http://abcdef.com/myPath" method="GET"> <input type="text" name="userId"> <input type="text" name="classId"> <input type="submit" value="提交"> </form>页面展示的效果:
在输入框随便填写数据,
点击 “提交”, 此时就会构造出 HTTP 请求并发送出去.
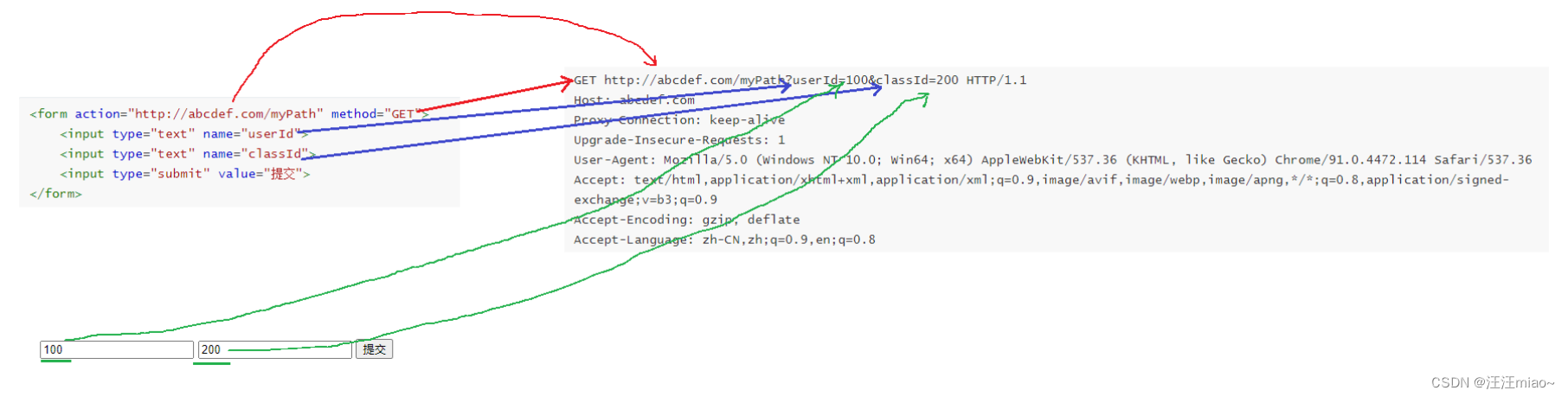
- 抓包结果:
GET http://abcdef.com/myPath?userId=100&classId=200 HTTP/1.1 Host: abcdef.com Proxy-Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,imag e/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9,en;q=0.8由于服务器的地址是随便写的, 因此无法获取到正确的 HTTP 响应
- form 代码和 HTTP 请求之间的对应关系
form 的 action 属性对应 HTTP 请求的 URL
form 的 method 属性对应 HTTP 请求的方法
input 的 name 属性对应 query string 的 key
input 的 内容 对应 query string 的 value
3.1.2 form 发送 POST 请求
修改上面的代码, 把 form 的 method 修改为 POST
<form action="http://abcdef.com/myPath" method="GET"> <input type="text" name="userId"> <input type="text" name="classId"> <input type="submit" value="提交"> </form>页面效果:
构造的 HTTP 请求:
POST http://abcdef.com/myPath HTTP/1.1 Host: abcdef.com Proxy-Connection: keep-alive Content-Length: 22 Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 Origin: null Content-Type: application/x-www-form-urlencoded User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,imag e/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 userId=100&classId=200
3.1.3 form 发送 GET 与 POST 的区别
- method 从 GET 变成了 POST
- 数据从 query string 移动到了 body 中.
3.2 通过 Ajax 构造 HTTP 请求
3.2.1 Ajax
Ajax 全称 Asynchronous Javascript And XML(异步 JavaScript 和 XML), 是 2005 年提出的⼀种创建交互式⽹⻚应⽤的⽹⻚开发技术。⽤于创建快速动态⽹⻚,在⽆需重新加载整个⽹⻚/页面跳转 的情况下,能够更新部分⽹⻚。传统的⽹⻚(不使⽤ Ajax)如果需要更新内容,必须重载整个⽹⻚⻚⾯。
- 同步指发送⼀个请求,需要等待响应返回,然后才能够发送下⼀个请求,如果该请求没有响应,不能发送下⼀个请求,客户端会处于⼀直等待过程中。异步指发送⼀个请求,不需要等待响应返回,可以先往下执行,等服务器的响应过来了之后再由浏览器通知到代码中。
举个例子:你和女朋友约好一起出去玩,你先去她宿舍楼下等她,同步等待:一直死死盯着她宿舍楼门口,等她露头就立马上去。异步等待:先找个阴凉的地方坐下,打开这篇博客看得津津有味,等女朋友出来了她再喊你。和form相比,Ajax功能更强,支持put,delete等方法,可以灵活的设置header,也可以灵活设置body。
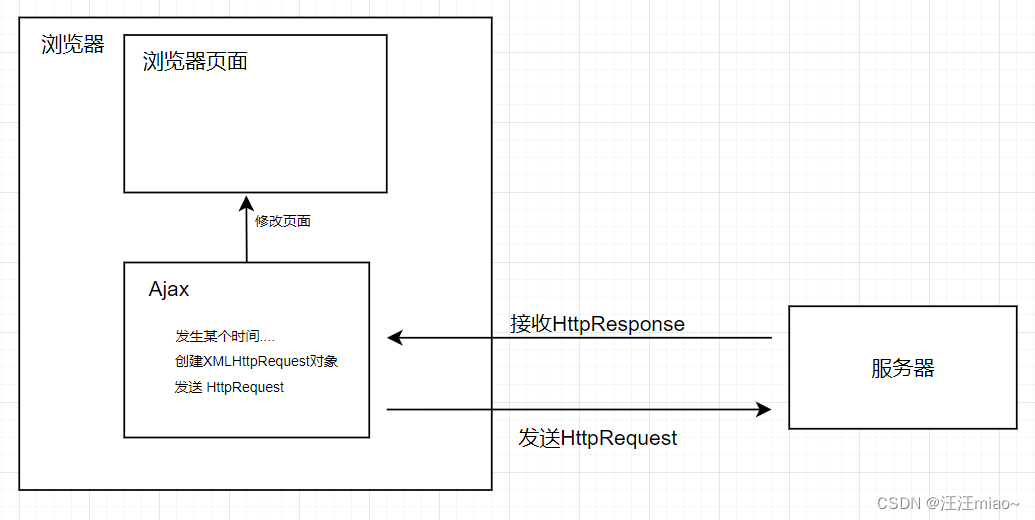
3.2.1.1 Ajax运行原理
Ajax 相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。
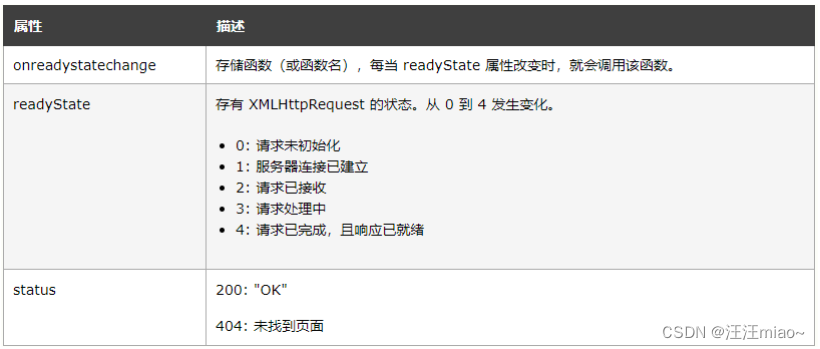
3.2.1.2 JS原生Ajax(了解即可)
Js原生提供的Ajax的api有点难用
实现步骤:
1.定义⼀个XMLHttpRequest核⼼对象xhr;
2.通过xhr.open⽅法给当前对象提供访问⽅式、URL等。
3.发送当前的请求⾄指定的URL
4.接收返回值并处理
- 示例:
创建 test.html, 在 script 标签中编写以下代码.
// 创建 XMLHttpRequest 对象 let httpRequest = new XMLHttpRequest(); // 默认异步处理响应. 需要挂在处理响应的回调函数. httpRequest.onreadystatechange = function () { // readState 表示当前的状态. // 0: 请求未初始化 // 1: 服务器连接已建立 // 2: 请求已接收 // 3: 请求处理中 // 4: 请求已完成,且响应已就绪 if (httpRequest.readyState == 4) { // status 属性获取 HTTP 响应状态码 console.log(httpRequest.status); // responseText 属性获取 HTTP 响应 body console.log(httpRequest.responseText); } } // 3. 调用 open 方法设置要访问的 url httpRequest.open('GET', 'http://42.192.83.143:8080/AjaxMockServer/info'); // 4. 调用 send 方法发送 http 请求 httpRequest.send();
3.2.1.2.1 封装Ajax
<script>
// 此处写下代码....当发生某些事件时调用send发送Http请求
// 定义 sengGet() 函数
function send() {
// 调用ajax()函数,发送Ajax请求
ajax({ // 使用键值对格式
// 请求方法 GET/POST
method: 'GET',
// 请求路径
url: 'method',
// 请求的正文数据
body:
// 请求正文的格式
contentType:
// 处理响应的回调函数,有两个参数,响应的文本内容和响应状态
callback: function (body, status) {
// 打印响应文本到控制台
console.log(body);
}
});
}
// 定义 ajax() 函数
function ajax(args) { // ajax() 函数接受一个包含请求参数的对象作为参数
// 创建一个 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 设置xhr.onreadystatechange 属性,这是一个事件处理函数,当 xhr 对象的状态发生改变时会被调用。
xhr.onreadystatechange = function () {
// 0: 请求未初始化
// 1: 服务器连接已建立
// 2: 请求已接收
// 3: 请求处理中
// 4: 请求已完成,且响应已就绪
// 通过 xhr.readyState 属性来检查请求的状态,当 xhr.readyState 变为 4 时,表示请求已完成且响应已就绪
if (xhr.readyState == 4) { // 当 xhr.readyState 变为 4 时,表示请求已完成且响应已就绪
// 调用传入的回调函数
// 将响应的文本内容和响应状态作为参数传递给回调函数
args.callback(xhr.responseText, xhr.status)
}
}
// 调用 xhr.open(args.method, args.url) 方法来初始化请求
xhr.open(args.method, args.url); // args.method 是请求的方法,此处为 ‘GET’,args.url 是请求的目标 URL
// 根据是否有设置 args.contentType,决定是否设置请求头的 Content-Type。
if (args.contentType) {
xhr.setRequestHeader('Content-type', args.contentType);
}
// 根据是否有设置 args.body,决定调用 xhr.send(args.body) 或者 xhr.send() 来发送请求。
if (args.body) {
xhr.send(args.body);
} else {
xhr.send();
}
}
</script>
3.2.1.3 jQuery Ajax
Query 是一个高效、精简并且功能丰富的 JavaScript 工具库。jQuery提供了Ajax api,对原生Ajax进行了封装,比较好用。
- jQuery Ajax分类
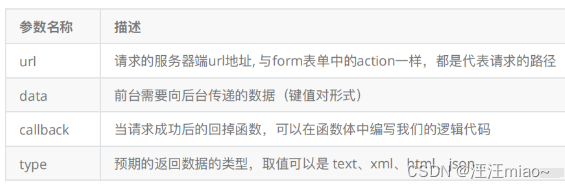
Ajax请求语法格式:
$.ajax({ url:"", data:{}, type:"post/get", async:true, dataType:"text", success:function(obj){ }, error:function(){ } });每个参数后都要跟随⼀个英⽂逗号,最后⼀个不⽤
每⼀个参数都是键值对的形式存在,中间⽤英⽂冒号:隔开
data:{} 是⼀个特殊的写法,值是⼀个{},⾥⾯使⽤键值对存储。
例如:data:{“键1”:值1, “键2”:值2, “键3”:值3}
以上参数没有先后顺序要求
Ajax⽀持多种返回值类型:
XML:太麻烦,解析太费劲,已经不使⽤
HTML:⽹⻚,其实质和返回⽂本⼀样,没区别,⼀般使⽤⽂本代替
Script: 直接返回脚本
Text(⽂本):(默认返回类型)字符串类型,返回直接接收字符串
- 操作示例:
- 创建一个HTML文件并引入jQuery
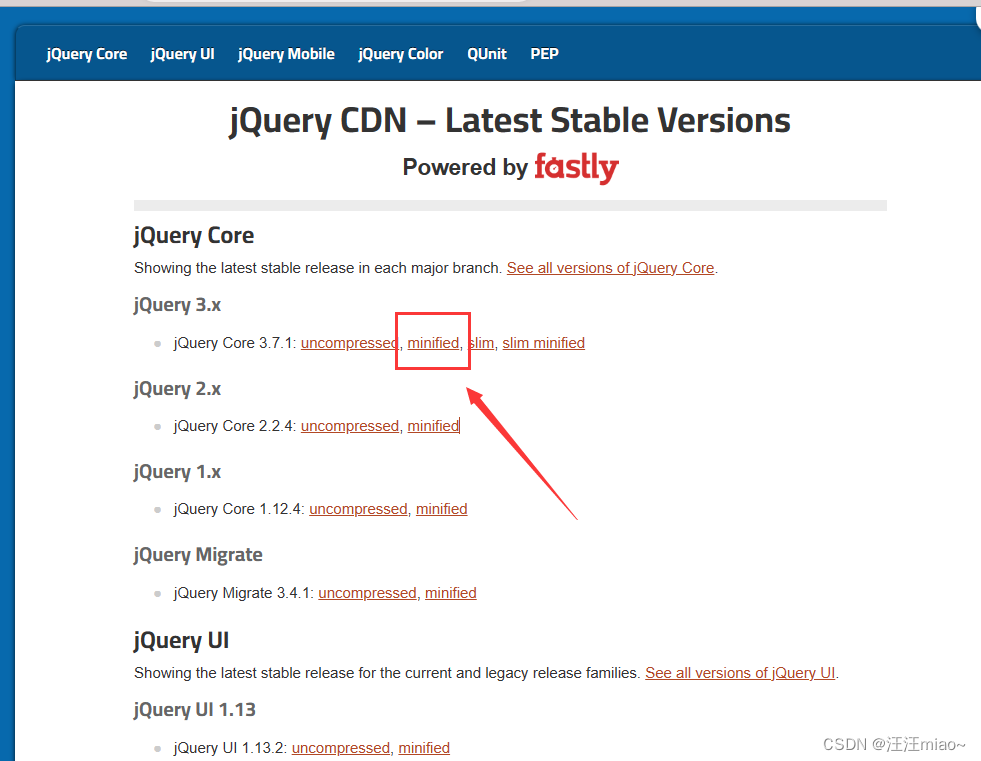
打开jQuery CDN,
选择框住的版本,右键复制链接,然后在浏览器地址栏中输入这个链接并进入,这些就是jQuery的源码
将刚才的链接粘贴到 html 的 script 标签中即可引入jQuery
- 构造Ajax请求
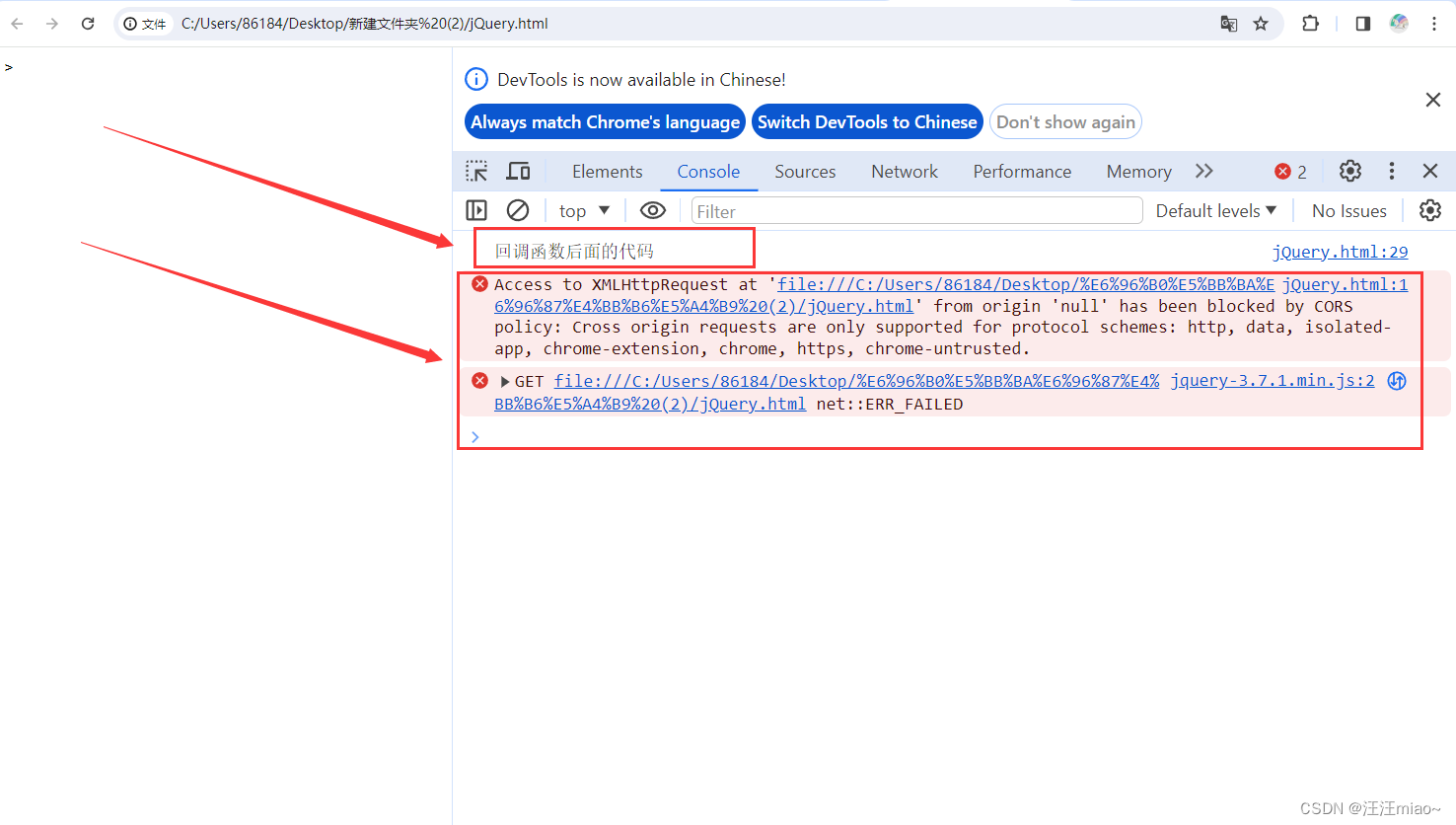
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--引入jQuery-->> <script src="https://code.jquery.com/jquery-3.7.1.min.js"></script> <script> // jQuery中,$是一个特殊的全局对象 // jQuery的 方法 都是以 $ 的方法的形式来引出的 // ajax() 这个方法只有一个参数,即一个js对象 // 这个 js对象 由 {} 标表示的键值对构成 $.ajax({ //参数 url:'https://www.sogou.com' // 这里的url支持拼接多个字段或键值对,更加灵活 data:{}; type:'get', // 这里可以设置不同的方法 get,post,delete...... async:true, // 不写默认为true,表示异步 dataType:"text" // 回传数据的类型,text,xml,html,json... // 回调函数success,异步的体现。会在服务器响应返回到浏览器的时候触发该回调 // 如果有多个回调函数,它们构造请求的顺序是代码从上到下的顺序,但是触发回调的顺序不确定,可能出现后发先至 success:function(data) { // data 是服务器响应过来的正文 // 打印到控制台 console.log("回调函数执行") } }); // 打印到控制台 console.log("回调函数后面的代码") </script> </body> </html>启动这个请求:将这个html文件拖到浏览器中运行
没有打开搜狗主页,可以看到这是一个空白页面
可以从看到控制台执行了回调函数后面的代码打印了“回调函数后面的代码”。
这是因为搜狗的服务器没有处理这个请求,这里涉及到同源问题,Ajax 只能向自己的服务器发送请求。
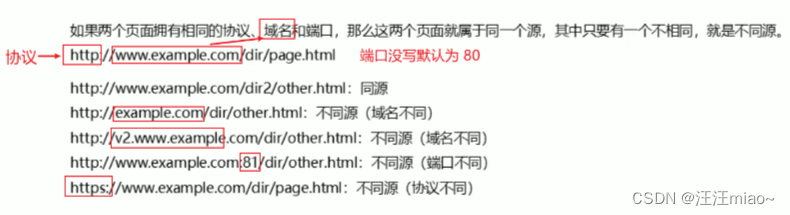
如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同一个源,其中只要有一个不相同,就是不同源。
比如现在有一个A网站、有一个B网站,A网站中的 HTML 文件只能向A网站服务器中发送 Ajax 请求,B网站中的 HTML 文件只能向 B 网站中发送 Ajax 请求,但是 A 网站是不能向 B 网站发送 Ajax请求的,同理,B 网站也不能向 A 网站发送 Ajax请求。
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指 A 网站在客户端设置的 Cookie,B网站是不能访问的。随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送Ajax 请求,如果请求,浏览器就会报错。
使用Jsonp解决同源限制问题
jsonp 是 json with padding 的缩写,它不属于 Ajax 请求,但它可以模拟 Ajax 请求
3.2.2 Ajax 发送 GET 请求
写法功能和$.ajax是⼀样的,但是严格要求参数顺序。
- 语法格式
$.get( url, [data], [callback], [type] );
- 示例:
$("button").click(function(){ $.get("demo_test.asp",function(data,status){ // $.get() 的第一个参数是我们希望请求的 URL(“demo_test.asp”)。第二个参数是回调函数。 // 第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。 alert("Data: " + data + "\nStatus: " + status); }); });
3.2.2 Ajax 发送 POST 请求
写法功能和$.ajax是⼀样的,但是严格要求参数顺序。
- 语法格式:
$.post( url, [data], [callback], [type] );
- 示例:
$("button").click(function(){ $.post( "demo_test_post.asp", // 请求的 URL “demo_test_post.asp” { // 向后台传递的数据,键值对形式, // “demo_test_post.asp” 中的 ASP 脚本读取这些参数,对它们进行处理,然后返回结果 name:"Donald Duck", city:"Duckburg" }, // 回调函数 function(data,status){ // 第一个回调参数存有被请求页面的内容,第二个参数存有请求的状态 alert("Data: " + data + "\nStatus: " + status); });
前后端交互
- 前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html> <head> <title>Title</title> <script src="./js/jquery-3.3.1.js"></script> <script>
$(function(){
$("#uname").blur(function(){
var uname = $("#uname").val();
//判断⽤户名不为空
var req = /^\s*$/;
if(req.test(uname)){
$("#msg").html("⽤户名不能为空").css("color","red");
return;
}
//发送ajax请求
$.ajax({
url:"${pageContext.request.contextPath}/ckeckUsername",
data:{"uname":uname},
type:"post",
dataType:"text",
success:function(obj){
//判断
if(obj){
$("#msg").html("该⽤户名已被占⽤").css("color","red");
}else{
$("#msg").html("该⽤户名可⽤").css("color","green");
}
}
})
})
})
</script>
</head>
<body>
<p>⽤户名: <input type="text" id="uname" name="uname"> <span id="msg"></span></p>
<p> <input type="button" value="注册"></p>
</body>
</html>
- servlet
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/ckeckUsername")
public class CheckUsernameServlet extends HttpServlet {
@Override
public void service(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String uname = request.getParameter("uname");
Boolean flag;
//判断
if("ikun".equals(uname)){
flag = true; }
else{
flag = false;
}
//响应
response.getWriter().print(flag);
}
}
3.3 通过 Java socket 构造 HTTP 请求
“发送 HTTP 请求”, 本质上就是按照 HTTP 的格式往 TCP Socket 中写入一个字符串
“接收 HTTP 响应”, 本质上就是从 TCP Socket 中读取一个字符串, 再按照 HTTP 的格式来解析
public class HttpClient {
private Socket socket;
private String ip;
private int port;
public HttpClient(String ip, int port) throws IOException {
this.ip = ip;
this.port = port;
socket = new Socket(ip, port);
}
public String get(String url) throws IOException {
StringBuilder request = new StringBuilder();
// 构造首行
request.append("GET " + url + " HTTP/1.1\n");
// 构造 header
request.append("Host: " + ip + ":" + port + "\n");
// 构造 空行
request.append("\n");
// 发送数据
OutputStream outputStream = socket.getOutputStream();
outputStream.write(request.toString().getBytes());
// 读取响应数据
InputStream inputStream = socket.getInputStream();
byte[] buffer = new byte[1024 * 1024];
int n = inputStream.read(buffer);
return new String(buffer, 0, n, "utf-8");
}
public String post(String url, String body) throws IOException {
StringBuilder request = new StringBuilder();
// 构造首行
request.append("POST " + url + " HTTP/1.1\n");
// 构造 header
request.append("Host: " + ip + ":" + port + "\n");
request.append("Content-Length: " + body.getBytes().length + "\n");
request.append("Content-Type: text/plain\n");
// 构造 空行
request.append("\n");
// 构造 body
request.append(body);
// 发送数据
OutputStream outputStream = socket.getOutputStream();
outputStream.write(request.toString().getBytes());
// 读取响应数据
InputStream inputStream = socket.getInputStream();
byte[] buffer = new byte[1024 * 1024];
int n = inputStream.read(buffer);
return new String(buffer, 0, n, "utf-8");
}
public static void main(String[] args) throws IOException {
HttpClient httpClient = new HttpClient("42.192.83.143", 8080);
String getResp = httpClient.get("/AjaxMockServer/info");
System.out.println(getResp);
String postResp = httpClient.post("/AjaxMockServer/info", "this is
body");
System.out.println(postResp);
}
}
3.5 使用Postman构造HTTP请求

4. HTTPS
4.1 网络安全问题
在互联网上交换数据是可能出现以下问题:
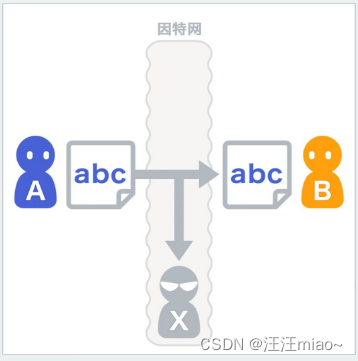
4.1.1 窃听
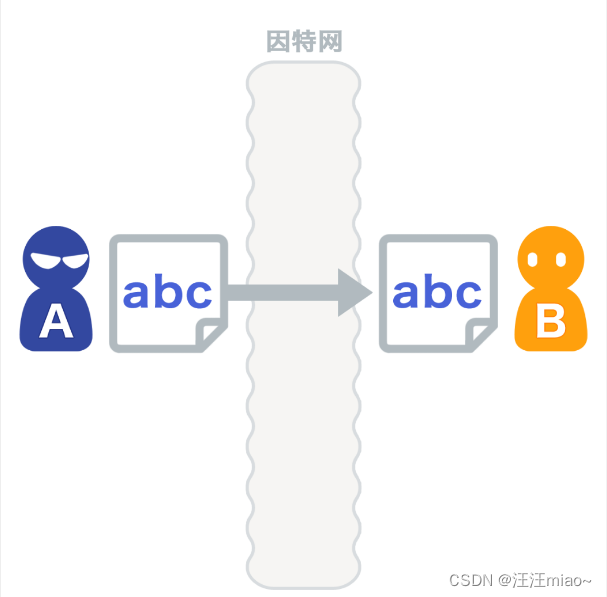
A向B发送数据,在传输途中的数据可能会被X窃听。

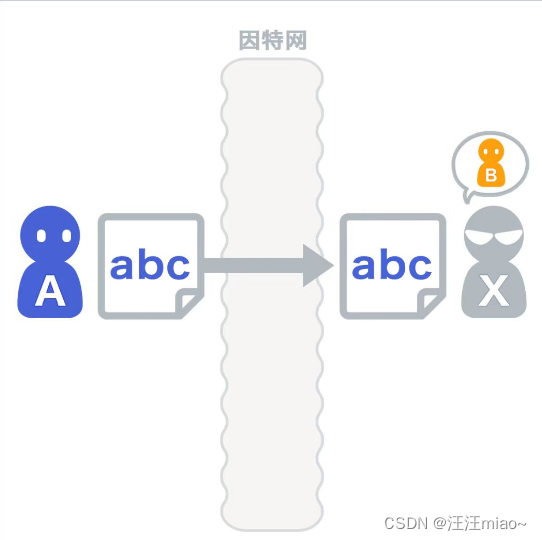
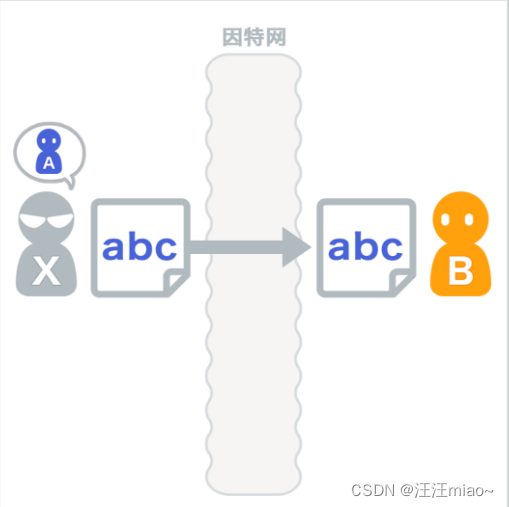
4.1.2 欺骗
A要发送数据给B,同时B知道A要发送数据给B,他们互相相信对方,
X可能冒充B,X也可能冒充B。


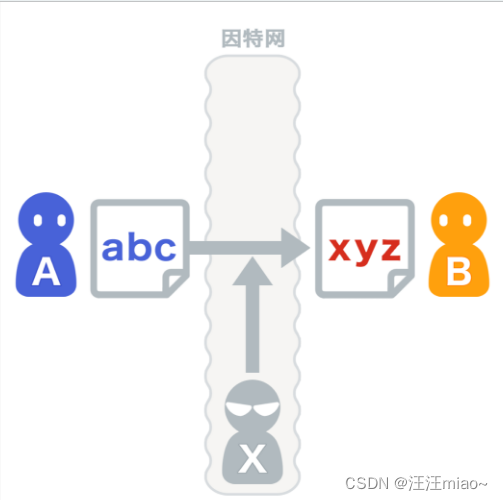
4.1.3 伪造
在传输途中数据可能被X方重写,也可能由于通信故障被损坏。
4.1.4 否认
当信息的发送人有恶意时,之后A方可能坚持说“这不是我发的信息”,如果发生这种情况,互联网上的商业交易和合同将不会成立。

以几种情况不仅会发生在人与人之间,在浏览网站时也会发生。
4.2 安全技术
4.2.1 加密
使用加密技术防止窃听。

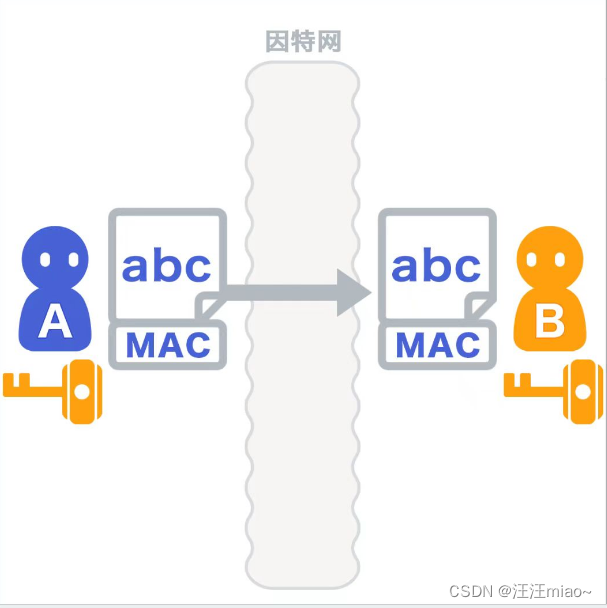
4.2.2 消息认证码/数字签名
使用消息验证码或数字签名防止欺骗和伪造,使用数字签名防止否认。

4.1 HTTPS是什么?
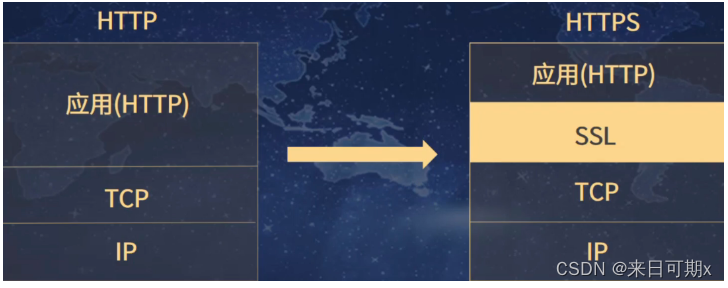
HTTPS 也是一个应用层协议. 是在 HTTP 协议的基础上引入了一个加密层.
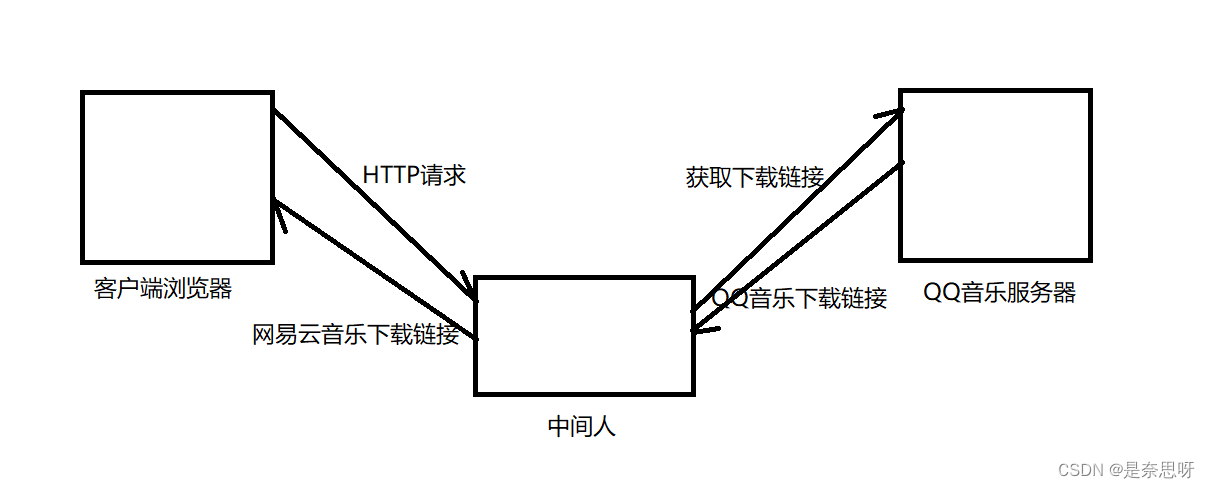
HTTP 协议内容都是按照文本的方式明文传输的. 这就导致在传输过程中出现一些被篡改的情况. 由于我们通过网络传输的任何的数据包都会经过运营商的网络设备(路由器, 交换机等), 那么运营商的网络设备就可以解析出你传输的数据内容, 并进行篡改.
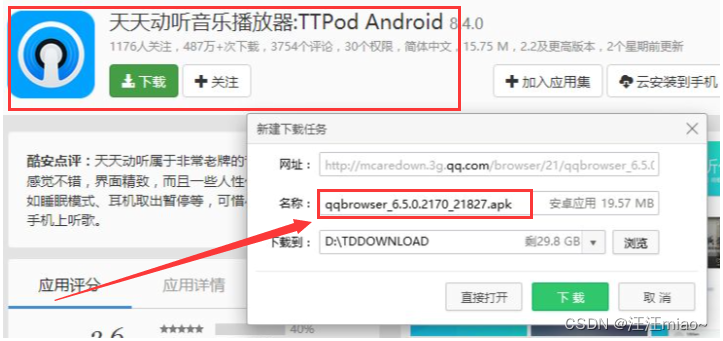
案例:已被劫持的效果, 点击下载按钮, 就会弹出 QQ 浏览器的下载链接
点击 “下载按钮”, 其实就是在给服务器发送了一个 HTTP 请求, 获取到的 HTTP 响应其实就包含了该 APP 的下载链接. 运营商劫持之后, 就发现这个请求是要下载天天动听, 那么就自动的把交给用户的响应给篡改成 “QQ浏览器” 的下载地址了.
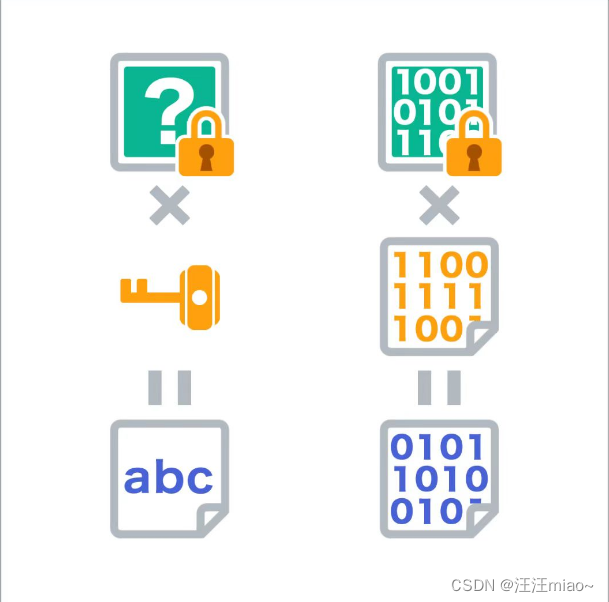
4.1.1 什么是加密?
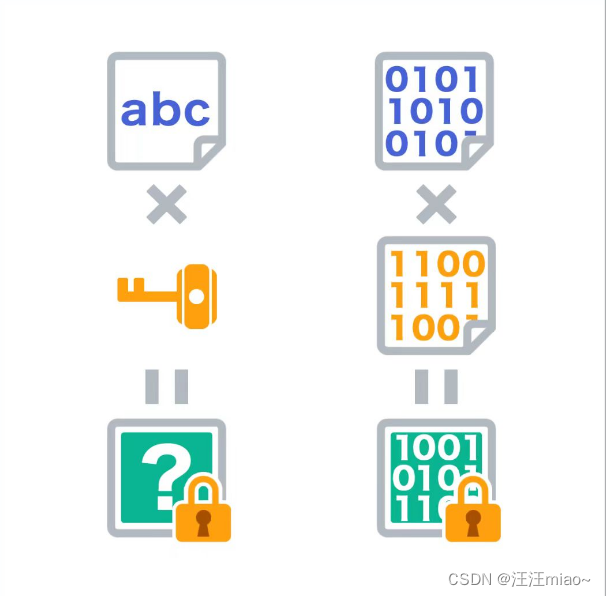
所有的数据在计算机中都是以二进制数字的形式进行管理,数据是对计算机有意义的数字序列。密文也是作为作为数字序列进行管理,但是它是计算机无法解释的随机数。密钥是一个数值,加密就是使用密钥对数据做计算,将其更改为计算机无法解释的数字即密文 。

解密就是使用密钥的数值计算,把密文还原成明文 。
4.2 HTTPS 的工作过程
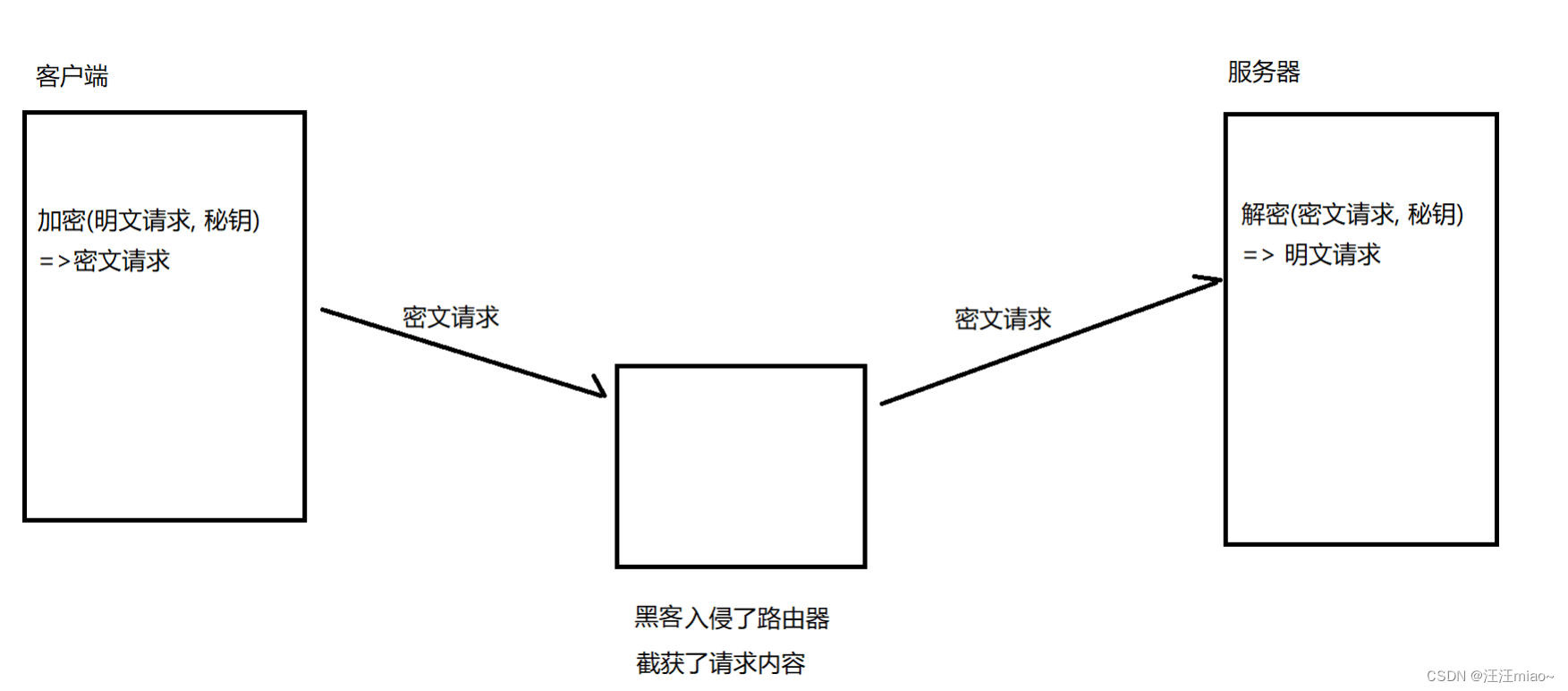
4.2.1 引入对称加密
通过同一个 “密钥” , 把明文加密成密文, 并且也能把密文解密成明文. 引入对称加密之后, 即使数据被截获, 由于黑客不知道密钥是啥, 因此就无法进行解密, 也就不知道请求的真实内容是啥了

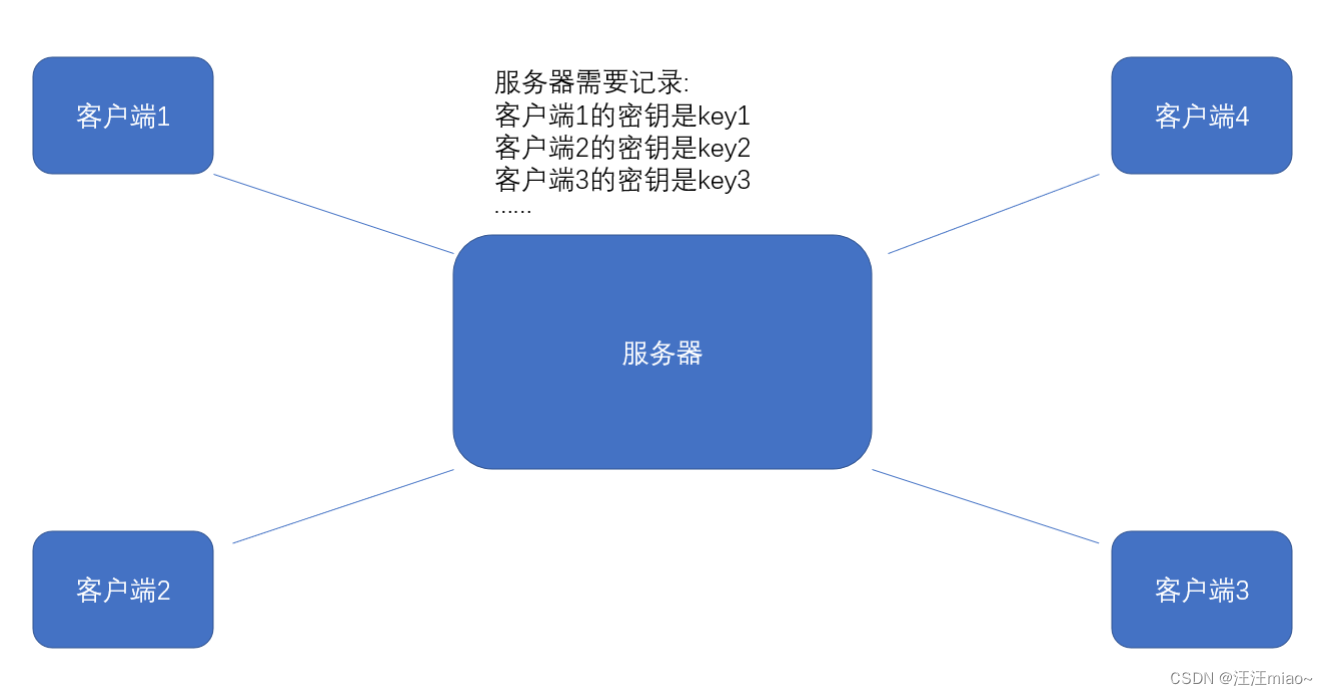
服务器同一时刻其实是给很多客户端提供服务的. 这么多客户端, 每个人用的秘钥都必须是不同的(如果是相同那密钥就太容易扩散了, 黑客就也能拿到了). 因此服务器就需要维护每个客户端和每个密钥之间的关联关系, 这也是个很麻烦的事情~
比较理想的做法, 就是能在客户端和服务器建立连接的时候, 双方协商确定这次的密钥是啥~
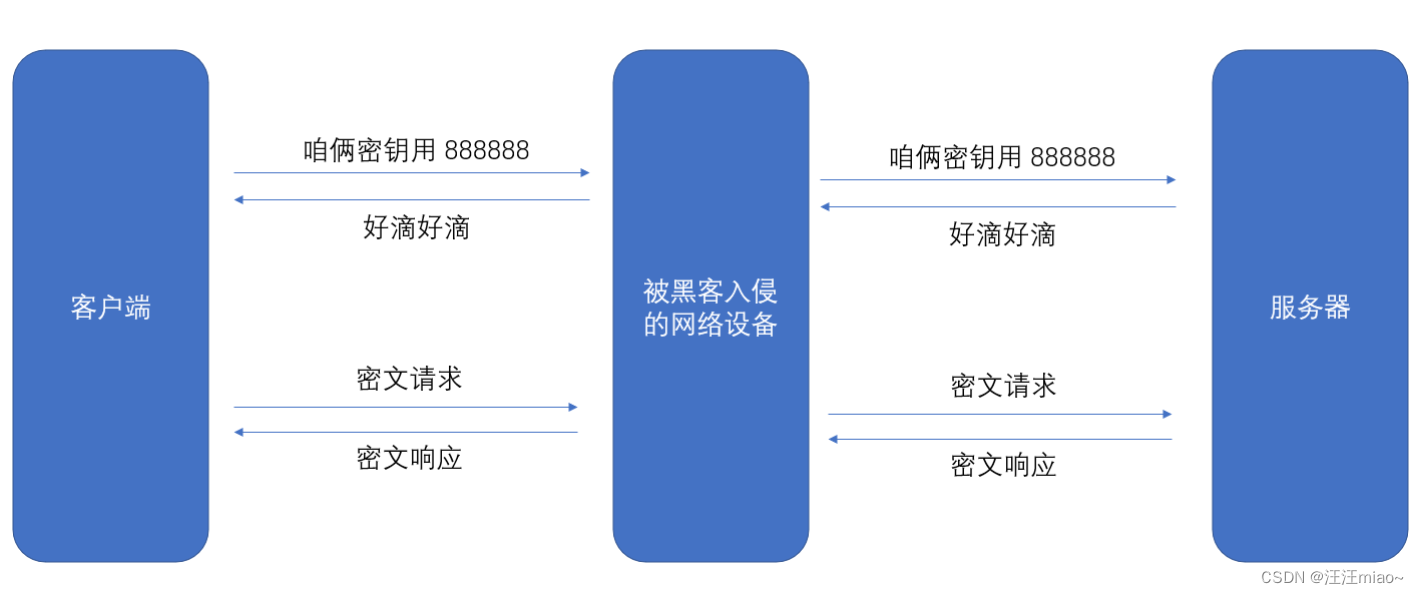
但是如果直接把密钥明文传输, 那么黑客也就能获得密钥了~~ 此时后续加密操作就形同虚设了. 因此密钥的传输也必须加密传输!
但是要想对密钥进行对称加密, 就仍然需要先协商确定一个 “密钥的密钥”.这就成了 “先有鸡还是先有蛋” 的问题了.
此时密钥的传输再用对称加密就行不通了。
4.2.2 引入非对称加密
举一个简单的生活上的例子.
A 要给 B 一些重要的文件, 但是 B 可能不在. 于是 A 和 B 提前做出约定:
B 说: 我桌子上有个盒子, 然后我给你一把锁, 你把文件放盒子里用锁锁上, 然后我回头拿着钥匙来开锁取文件. 在这个场景中, 这把锁就相当于公钥, 钥匙就是私钥. 公钥给谁都行(不怕泄露), 但是私钥只有 B 自己持有. 持有私钥的人才能解密.
非对称加密要用到两个密钥, 一个叫做 “公钥”, 一个叫做 “私钥”.公钥和私钥是配对的. 最大的缺点就是运算速度非常慢,比对称加密要慢很多.
通过公钥对明文加密, 变成密文
通过私钥对密文解密, 变成明文
或者
通过私钥对明文加密, 变成密文
通过公钥对密文解密, 变成明文













































































![[激光原理与应用-78]:激光加工(如打标)的各种笔参数与含义解读](https://img-blog.csdnimg.cn/direct/56e4e95002f1498b81deb1494442edc2.png)