使用ref赋值:
const list = ref([])
const getList = async () => {
const res = await axios.get('/list')
list.value = res.data
}如何使用reactive来替换呢?
//const list = ref([])
const list = reactive([])
const getList = async () => {
const res = await axios.get('/list')
// list.value = res.data
list.push(...res.data)
}
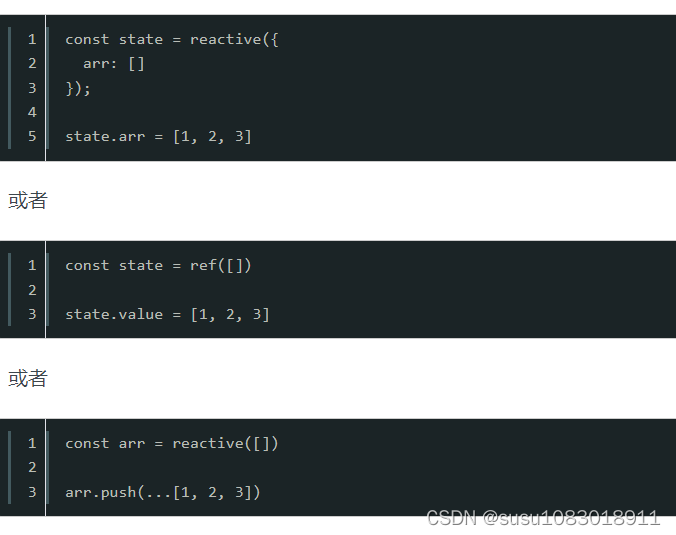
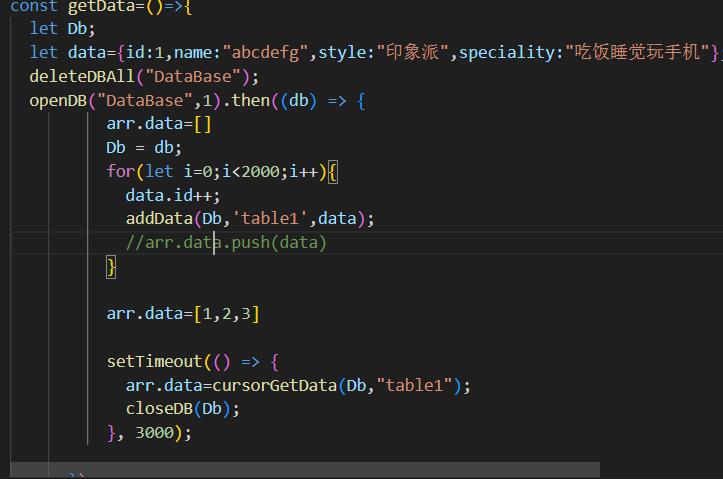
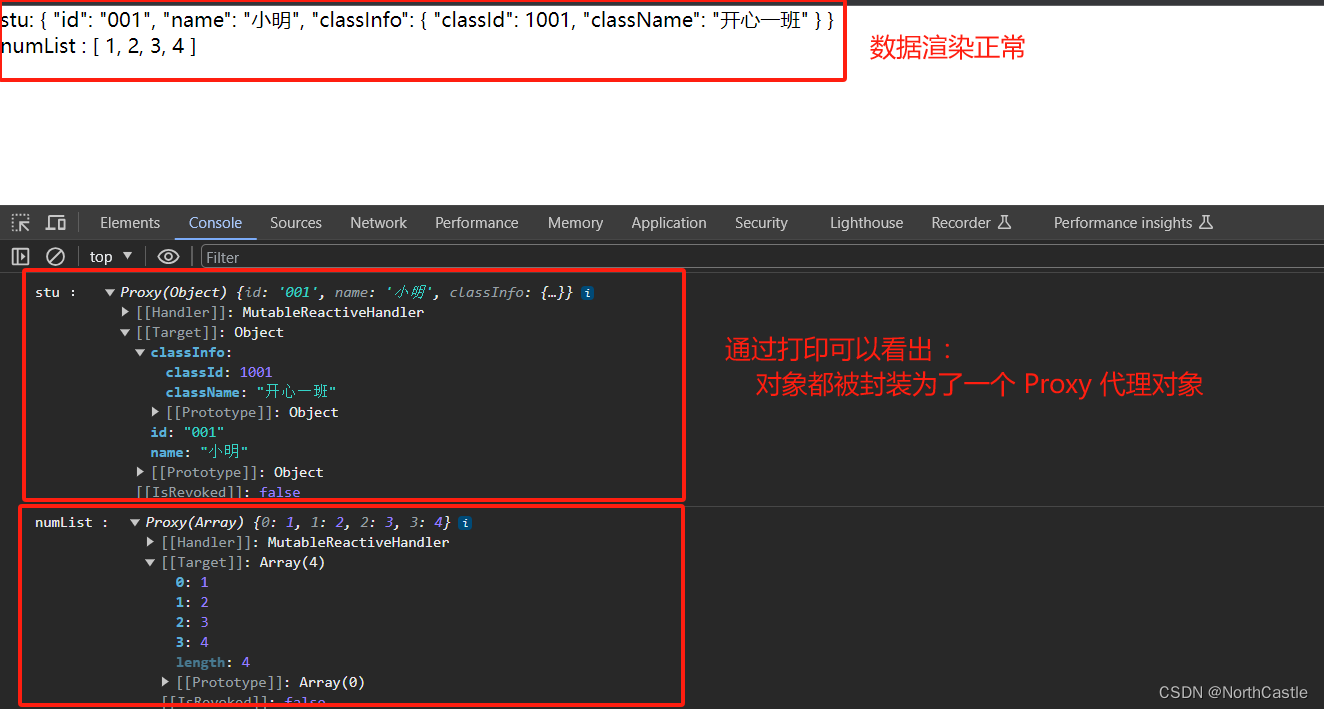
vue3使用proxy,对于对象和数组都不能直接整个赋值,那如何赋值呢?