在学习前端项目中,不少地方需要用到剧中操作,用JavaScript代码写太臃肿,
不如直接学习css样式一步到位,一般我们有文字居中和容器内容居中,这里我就从字体->容器居中多个方法一一讲解.
一、文章内容
- 文字居中法
- margin居中
- 手动计算居中
- transform居中
- flex居中
二、文字居中法
在窗口视图里居中分为俩个部分:水平居中和垂直居中,水平居中就是x轴居中,垂直居中就是y轴居中.如图1为水平和垂直居中的案例i.

图1 水平垂直居中
1.想要文字居中分为俩个步骤一个是横轴另一个是数轴,在文字垂直中有一个熟悉是text-align,这是文字水平方向到底是偏向什么位置,一共有三个值,left/center/right.想要居中当然使用center.
2.水平方向设置完,我们看一下垂直方向的有一个line-height熟悉,这里需要填写的是像数值,只要填写一个父级容器一样高的值即可让文字在竖直方向居中.
代码如下:text-align:center;line-height:行高;.
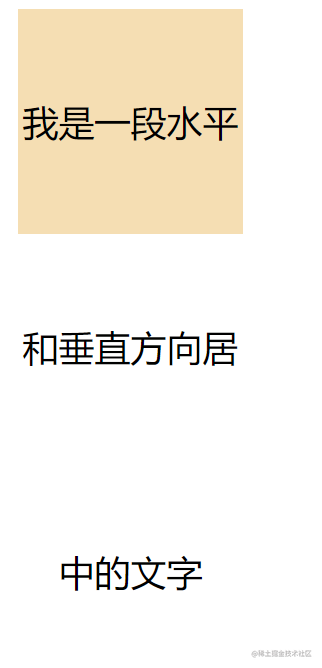
注意:line-height只能设置单行行高,如果字体过多将会自动换行并且按照父元素的大小继续排列居中,如下图2案例所示.

图2 只可以单行居中
使用如下方式可以进行居中设置就是需要俩个div一个父亲一个儿子,在父亲里以就选择line-height:行高,然后儿子div设置如下即可. ```css line-height: normal; text-align: center; display: inline-block; vertical-align: middle; ```三、margin居中
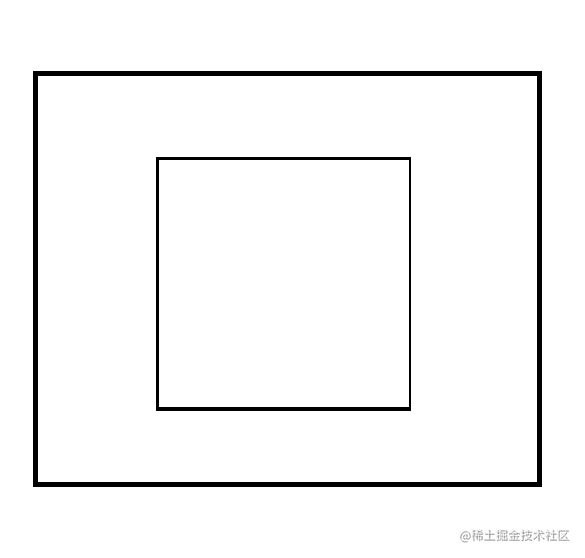
margin居中主要使用了auto这个属性,讲其他边距都设置为0,然后margin为自动即可居中.注意需要绝对定位才可以使用,既然用了绝对地位,父级也需要设置定位为参考才行,效果如图3所示.

图3 居中效果
四、手动计算居中
通过绝对定位然后将top和left都设置为50%,然后让margin-top和margin-left都设置为宽高的一半记住是负的,因为在电脑的坐标轴里,x轴左正右负,Y轴上负下正,所以要往上和往左移动都是负数,子元素代码如下:宽高默认为100px.
position : absolute;
margin-top: -50px;
margin-left: -50px;
五、transform居中
其实transform居中跟上面的那个例子几乎完全一样,就是在往上往左移动时候使用transform特性了.
什么是transform?
transform是c3的一个新特征,可以通过这个属性平移放大缩小容器.
使用transform位移跟margin的区别
使用margin位移会影响其他元素,而transform不会影响,同时transform可以设置位移百分比,但是相对元素是自己而不是父级元素.
如何剧中呢?
在定位不变的情况下,使用transform只需要填写50%就行,transform会自动计算,不用手动计算.
transform: translate(-50%,-50%);
六、felx居中
只需要给父元素设置这三个属性,然后在子元素里也设置display:flex即可实现子元素在父元素中的居中了,父元素不但可以是div也可以是body和html…
display: flex;
justify-content: center;
align-items: center;
七、总结
通过本篇文章,总结了居中不同写法,文字居中和div容器居中,从最简单的到复杂的都有讲解,希望大家能够轻松掌握css居中的写法.一共学习了4中容器剧中法,最常用的还是flex布局.