CSS的background属性是一个复合属性,用于设置元素的背景效果。这个属性实际上是多个背景属性的简写形式,包括背景颜色(background-color)、背景图片(background-image)、背景重复(background-repeat)、背景位置(background-position)、背景大小(background-size)、背景附件(background-attachment)、背景剪裁(background-clip)、背景原点(background-origin)以及背景混合模式(background-blend-mode)。
以下是关于这些属性的详细介绍:
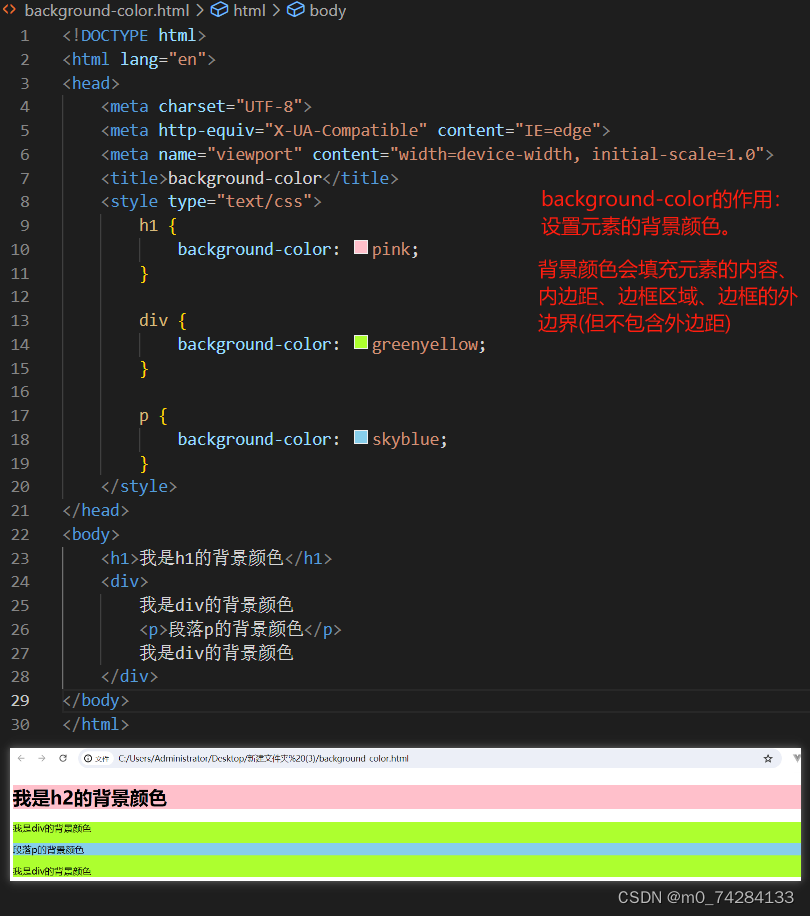
background-color:设置元素的背景颜色。可以使用颜色名称、十六进制颜色代码、RGB、RGBA、HSL或HSLA等格式来定义。div { background-color: red; /* 使用颜色名称 */ /* 或者 */ background-color: #ff0000; /* 使用十六进制颜色代码 */ }background-image:设置元素的背景图片。可以使用绝对路径或相对路径来引用图片,也可以使用CSS渐变(如linear-gradient()或radial-gradient())来生成背景。div { background-image: url('image.jpg'); /* 使用图片作为背景 */ /* 或者 */ background-image: linear-gradient(to right, red, yellow); /* 使用线性渐变作为背景 */ }background-repeat:设置背景图片是否以及如何重复。
可用的值包括:
repeat:默认值,水平和垂直方向同时平铺图像。
repeat-x:只在水平方向平铺图像。
repeat-y:只在垂直方向平铺图像。
no-repeat:禁止平铺图像。
space:图像平铺,但在图像与图像之间设置统一间距。
round:图像平铺,但调整图像大小以确保图像不被截断。div { background-repeat: no-repeat; /* 不重复显示背景图片 */ }background-position:设置背景图片的位置。可以使用像素值、百分比或关键词(如top、bottom、left、right、center)来定义。div { background-position: center center; /* 背景图片居中显示 */ }background-size:设置背景图片的大小。可以使用像素值、百分比或预定值(如contain或cover)来定义。div { background-size: cover; /* 背景图片覆盖整个元素 */ }background-attachment:设置背景图片是否随页面滚动而移动。可用的值有scroll(默认值,背景随页面滚动)和fixed(背景固定不动)。
例如:div { background-attachment: fixed; /* 背景图片固定不动 */ }background-clip:设置元素的背景是否延伸到边框、内边距或内容区域。可用的值有border-box、padding-box和content-box。background-origin:设置背景的定位区域。其值与background-clip相同。background-blend-mode:设置元素背景层的混合模式。它允许你以不同的方式将背景图片与背景颜色混合。
此外,CSS3引入了background-multiple,允许你一次设置多个背景图片。每个背景图片都可以有自己的background-color、background-position等属性。
请注意,上述属性的默认值通常根据具体的属性而定。例如,background-color的默认值是transparent(透明),background-image的默认值是none。
在使用这些属性时,你可以将它们单独使用,也可以将它们组合成一个background简写属性。使用简写属性时,需要按照特定的顺序来设置这些值,通常的顺序是:background-color、background-image、background-repeat、background-attachment、background-position、background-size、background-origin、background-clip和background-blend-mode。不过,不是所有的值都必须提供,未提供的值将使用其默认值。