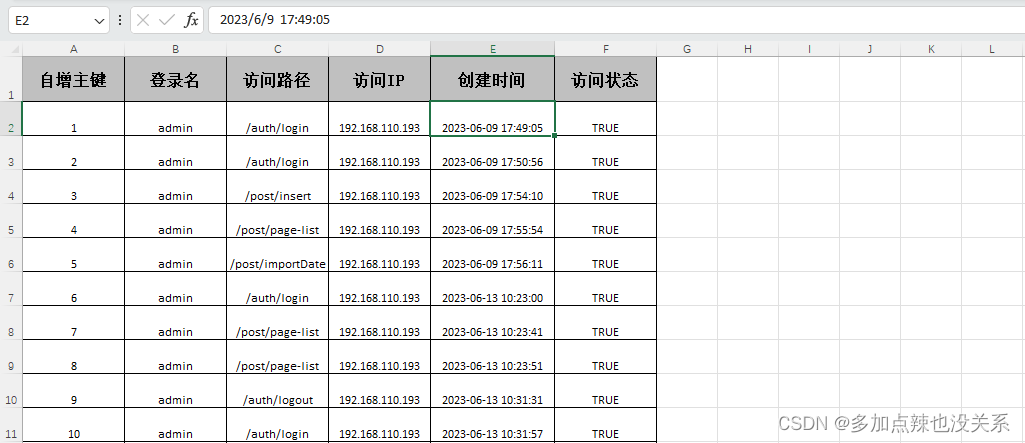
两种刷新页面的请求。可用于导出mysql查询的数据生成excel,也可以从前端传递到后台进行生成excel
1.submit提交(我没找到传json方法,也许可以使用在form中拼接input中放key,val的方式传递)
var form = $("<form>"); //定义一个form表单
form.attr('method','post');
form.attr('action',url);
$('body').append(form); //将表单放置在web中
form.submit(); //表单提交
2.window.location(可以传json)
window.location="url?name=val&name=val&json="+encodeURIComponent(JSON.stringify(json));
ps:ajax我发现无法请求并刷新页面
ps:json前端传到后台解析问题,存在"
String bookPhoneOtherListStr = bookPhoneOtherList.replaceAll(""","\\\"");