C# winform的双向数据绑定
winform的双向数据绑定
1. 什么是双向数据绑定
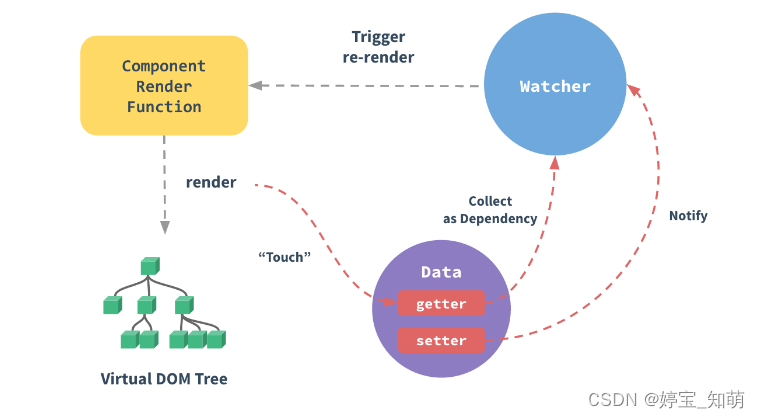
双向数据绑定是一种允许我们创建持久连接的技术,使模型数据和用户界面(UI)之间的交互能够自动同步。这意味着当模型数据发生变化时,UI会自动更新,反之亦然。这种双向数据绑定极大地简化了UI和模型数据之间的同步,使开发者可以更专注于业务逻辑,而不是手动处理UI和数据的同步。
1. 首先控件先跟对象绑定
using System;
using System.Windows.Forms;
namespace ControlDataBind
{
public partial class MainForm : Form
{
People people = new People();
public MainForm()
{
InitializeComponent();
}
private void btnBind_Click(object sender, EventArgs e)
{
people.Name = "Name";
people.Age = 1;
txtName.DataBindings.Add("Text", people, "Name");
txtAge.DataBindings.Add("Text", people, "Age");
}
private void btnGetData_Click(object sender, EventArgs e)
{
MessageBox.Show($"对象信息,Name={people.Name},Age={people.Age}");
}
}
}
2. 对象继承INotifyPropertyChanged接口
using System.ComponentModel;
namespace ControlDataBind
{
public class People : INotifyPropertyChanged
{
string _name;
int _age;
public string Name
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged(nameof(Name));
}
}
public int Age
{
get { return _age; }
set
{
_age = value;
OnPropertyChanged(nameof(Age));
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName) //属性变更通知
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
//PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
这样就实现控件和对象的双向绑定啦。
3. BindingList
如果需要绑定的是People 的集合,那这里就需要使用BindingList而不是List
BindingList与List的区别
- 数据绑定支持: BindingList是为数据绑定设计的,它实现了 IBindingList 接口。这意味着当
BindingList中的数据发生更改时(例如,添加、删除或修改项),它会自动通知绑定到它的任何 UI 控件。这对于 winform或 WPF 这样的 UI 框架非常有用,因为它们可以自动更新以反映数据的更改。相比之下,List不支持数据绑定。 - 事件通知: BindingList提供了一些额外的事件,如 ListChanged,这可以让你知道列表何时被修改。List没有这样的事件。
- 性能: 由于 BindingList提供了额外的功能,所以在某些情况下,它可能比 List慢一些。如果你不需要数据绑定或更改通知,那么List可能会提供更好的性能。
winform中控件继承ListControl,如Listbox、Combox、datagridview等如需使用绑定数据源的形式
var listBox=new ListBox();//ListControl派生控件
var dtList=new BindingList<T>();//T为实际数据类型
listBox.DataSource = dtList;
listBox.DisplayMember = "PropertyName";//需要显示的属性名称
需要操作list的时候直接操作即可 add,remove等
以下两个地方需要注意:
- 如果控件为listbox,T为基础类型如int,此时操作list增删操作不刷新控件,临时解决方案是将基础类型再封装一层自定义类型,以便设置DisplayMember,其他Combox等不受影响;
- 在遇到线程中操作list的时候,一定要正确操作,此时从线程中改变绑定源,如需更新界面,需要使用listBox的Invoke()或者BeginInvoke()方法进一步封装,此原理类似于WPF更新机制;
private void OnReceivedMsg(T msg)//线程回调方法
{
//直接使用dtList.Add(msg),控件不会刷新,此时也不会报错
listBox.Invoke(()=>dtList.Add(msg));
}
以上就是在winform中实现双向数据绑定的一次实践,要点有两个,第一个是类实现INotifyPropertyChanged,第二个是用BindingList代替List



























![[数据结构]——阻塞队列 多线程](https://img-blog.csdnimg.cn/direct/066293fb181f4d63abaa694bf1c57ab7.png)