🌟 欢迎来到 我的博客! 🌈
💡 探索未知, 分享知识 !💫

1. 标题标签
<h1>至<h6>用于定义标题。<h1>是最大的标题,<h6>是最小的标题。通常,<h1>用于最重要的内容。
示例:
<h1>这是最重要的标题</h1>
<h2>这是次重要的标题</h2>
这是最重要的标题
这是次重要的标题
2. 段落标签
<p>标签用于创建段落。在HTML中,段落是用于文本、链接或其他元素的容器。
示例:
<p>这是一个段落。</p>
这是一个段落。
3. 链接标签
<a>标签用于创建链接。它通常与href属性一起使用,该属性指定链接的目标URL。
示例:
<a href="https://www.baidu.com">这是一个链接</a>
4. 列表标签
HTML提供了三种类型的列表:无序列表(<ul>)、有序列表(<ol>)和定义列表(<dl>)。每种类型的列表都有其特定的标签和语法。
- 无序列表使用
<ul>和<li>标签创建。<li>用于定义列表项。 - 有序列表使用
<ol>和<li>标签创建,并使用数字或字母顺序进行排序。 - 定义列表使用
<dl>和<dt>标签创建,用于描述术语和其定义。通常在定义列表中,术语位于<dt>标签中,而定义位于<dd>标签中。
示例:
无序列表:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
- 苹果
- 香蕉
- 橙子
有序列表:
<ol>
<li>读书</li>
<li>旅行</li>
<li>烹饪</li>
</ol>
- 读书
- 旅行
- 烹饪
定义列表:
<dl>
<dt>术语</dt> <dd>定义</dd>
<dt>编程</dt> <dd>编写计算机程序</dd>
<dt>设计</dt> <dd>创建视觉元素以传达信息</dd>
</dl>
术语
- 定义
编程- 编写计算机程序
设计- 创建视觉元素以传达信息
5. 图像标签
<img>标签用于在网页上插入图像。它需要一个src属性来指定图像的来源,以及可选的alt属性来提供图像无法加载时的替代文本。还可以使用width和height属性来设置图像的尺寸。
示例:
插入图像:
<img src="image.jpg" alt="示例图片 title="Hello" ">
alt属性:
alt属性用于提供图像的替代文本(alt text)。当图像无法加载或用户使用屏幕阅读器等辅助技术时,替代文本会被显示出来。它对于视觉障碍的用户和搜索引擎优化(SEO)非常重要。alt属性的值通常是一个简短的描述,描述图像的内容和意义。它应该简洁明了,并且最好包含关键词,以便搜索引擎更好地理解图像。
title属性:
title属性为图像提供了一个额外的提示或说明。它会在鼠标悬停在图像上时显示。这可以提供额外的上下文信息,或者作为快捷键来访问更详细的信息。title属性的值可以是任何文本,可以包含更多的详细信息或解释。它通常用于提供额外的内容,帮助用户更好地理解图像的含义。
6. 表格标签
HTML中的表格由<table>、<tr>(表格行)、<td>(表格数据)等标签组成。可以使用这些标签来组织和显示数据。表格通常用于展示数据或布局设计。表格的行和单元格可以使用不同的样式进行格式化。
示例:创建一个简单的表格:
<table border="1">
<tr> <th>姓名</th><th>年龄</th></tr>
<tr><td>张三</td><td>25</td></tr>
<tr><td>李四</td><td>30</td></tr>
</table> 每个单元格还可以使用样式来更改字体、颜色等。 例如: <td style="color:blue;">张三</td> 添加边框: <table border="1"> <tr style="border:solid black;">... </table> 添加背景色: <table style="background-color:green;">... </table> </td></tr></table> --> 这个示例中包含了多个表格和表格行的基本元素。</table></p></div></body></html></body></html>
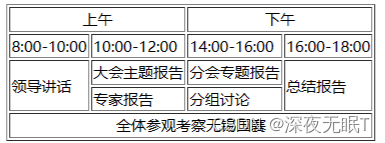
| 姓名 | 年龄 |
|---|---|
| 张三 | 25 |
| 李四 | 30 |
持续更新中…









































![[自研开源] MyData 数据集成之任务调度模式 v0.7](https://img-blog.csdnimg.cn/direct/64e16162c2de41218d140fe7d6f592a4.png)