前言:
@click 和 v-on:click 的含义 与 两者之间的区别:
知识小结:
@click 和 v-on:click 的区别:
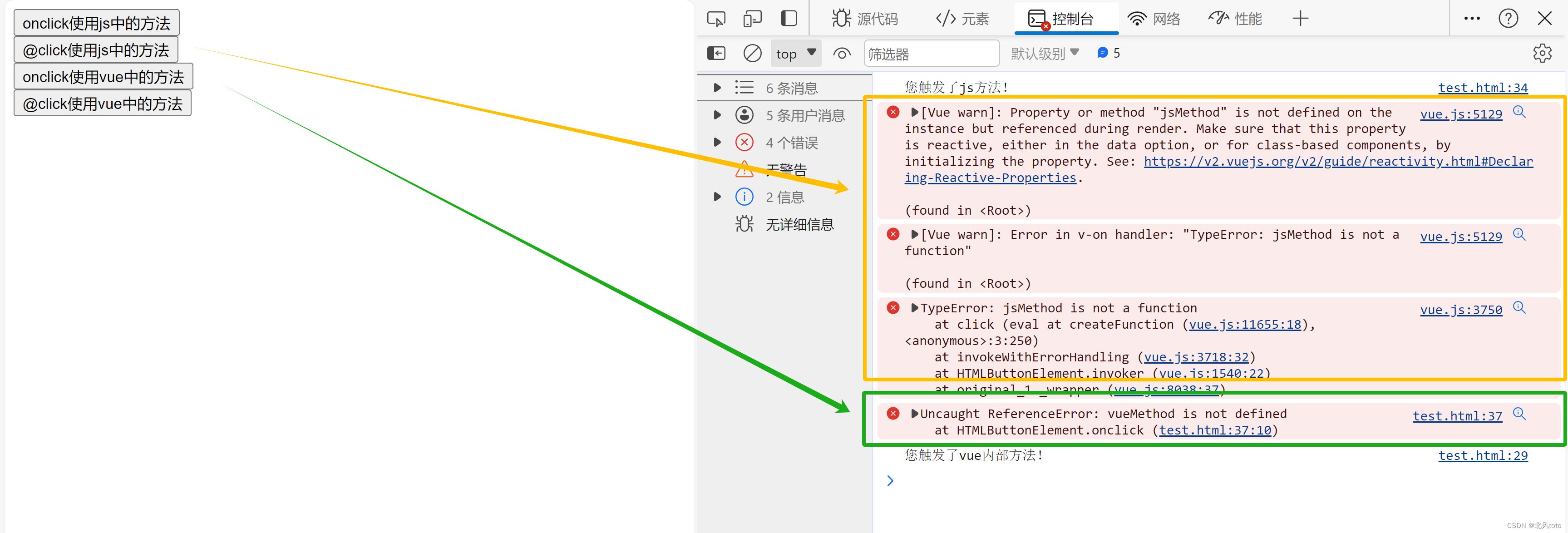
@click 和 v-on:click 是用于处理用户点击事件的指令,但它们分别用于不同的框架或库中。
@click:@click是 Vue.js 中用于绑定点击事件的指令。- 它是 Vue.js 的模板语法的一部分,用于在模板中监听 DOM 元素的点击事件。
- 示例:
<button @click="handleClick">Click me</button> - 在 Vue.js 中,
@click可以直接绑定到组件的方法或者内联表达式,当点击时触发对应的函数或表达式。
v-on:click:v-on:click是 Vue.js 中的另一种形式,用于监听 DOM 元素的点击事件,但是它是v-on指令的一部分。v-on是 Vue.js 提供的用于绑定事件监听器的指令,它可以监听任何 DOM 事件,不仅仅是点击事件。- 示例:
<button v-on:click="handleClick">Click me</button> - 除了点击事件,你可以使用
v-on监听其他事件,比如v-on:input用于输入事件、v-on:mouseover用于鼠标悬停事件等等。
总的来说,@click 是 v-on:click 的简写形式,两者在 Vue.js 中用于监听点击事件时是等效的,只是书写方式不同。
3、使用场景:
如果你只需要监听点击事件,且使用 Vue.js 的模板语法,那么可以使用 @click。
如果你需要监听除点击事件以外的其他事件,或者需要更灵活地使用事件绑定,那么可以使用 v-on:click。
在实际开发中,两者可以根据个人的偏好来选择使用,它们在功能上是等效的。
小结:
1、v-on 用法
(1)、v-on 指令用于绑定事件监听器,v-on 指令的简写形式为 @event。
(2)、v-on 指令可以支持同时写多个事件监听器,
多个事件监听器的简写形式为 v-on={@event1:handler1, @event2:handler2}。
(3)、v-on 指令支持原生 JavaScript 的所有的事件,并且支持参数传递。
2、语法
(1)、缩写方式:@
(2)、参数:event
3、v-on 事件修饰符
(1)、v-on .prevet 阻止事件的默认行为。
(2)、v-on .capture 添加事件侦听器,使用事件捕获模式。
(3)、v-on .self 只当事件在该元素本身触发时,触发回调。
(4)、v-on .once 事件只触发一次。
(5)、v-on .stop 阻止事件冒泡。



































![练习 9 Web [SUCTF 2019]CheckIn (未拿到flag)](https://img-blog.csdnimg.cn/direct/9f5bfe78261f45cf826ba6814ecc52f5.png)