搭建个人博客的方案
现在,搭建个人博客的方式有很多,门槛也很低。
可以选择已有平台:
- 掘金
- 语雀
- 知乎
- 简书
- 博客园
- SegmentFault
- …
也可以选择一些主流的博客框架,自行搭建。
- Hexo
- GitBook
- VuePress
- dumi
- …
如何选择?
我们写个人博客的初心大致会有这些:
- 记录踩过的坑、解决过的难题
- 建立自己的知识库
- 总结归纳、提升写作、表达能力
- 观点、内容输出、分享、讨论以及改进
- 建立个人影响力
- …
我们对个人博客平台的要求:
- 随时随地可编辑
- 良好的 Markdown 语法支持(包括图床支持)
- 避免严格的内容审核(国内平台尤为明显,带个竞品品牌名称或某 URL 就被限流/封禁)
- 良好的 SEO(写的东西还是希望更多人看见)
- 可以专注于内容的输出
- …
在国内的话,可能是掘金、语雀会好一些,用户群体基本都是程序员,可以带来更多讨论。知乎 Markdown 支持不行,简书内容审核很严格,动不动封禁文章。如果自行搭建,SEO 可能不太好,还要解决图床问题。各有利弊吧,选择一个合适自己的就像。我在简书写了几年,后来由于审核机制太傻比了,动不动封禁,就溜了。
我现在的选择是:
- 使用 Github Blogger 作为编辑器,边编辑边预览(VS Code WebView Extension)
- 使用 Github + jsDelivr 作为图床,并支持 CDN 加速
- 使用 Github Repository 进行文章存档,每次编辑都会被记录
- 使用 Github Issues 作为博文列表
- 使用 Github Labels 对博文进行标签、分类
- 使用 Alfred Web Search 快速搜索文章,比如按标题搜索
https://github.com/toFrankie/blog/issues?q=in%3Atitle+{query}+,以后可能考虑集成插件里。
Github Blogger
Github Blogger inspired by Aaronphy/Blogger.
此前离开简书,考虑过到掘金上续写,但现在掘金的整体质量不如以前,而且充斥着各种标题党,给人一种贩卖焦虑的感觉。后来找到了另一种方案「Github + Issue」来搭建,又找到了「Aaronphy/Blogger」这个插件,可以安安静静地写博客。
用着用着,发现有些地方用得不顺手、而且用一些 Bug,作者也好久没更新了,那干脆就基于此作一个二次开发,修复了一些 Bug,并添加了一些功能,于是「Github Blogger」诞生了。
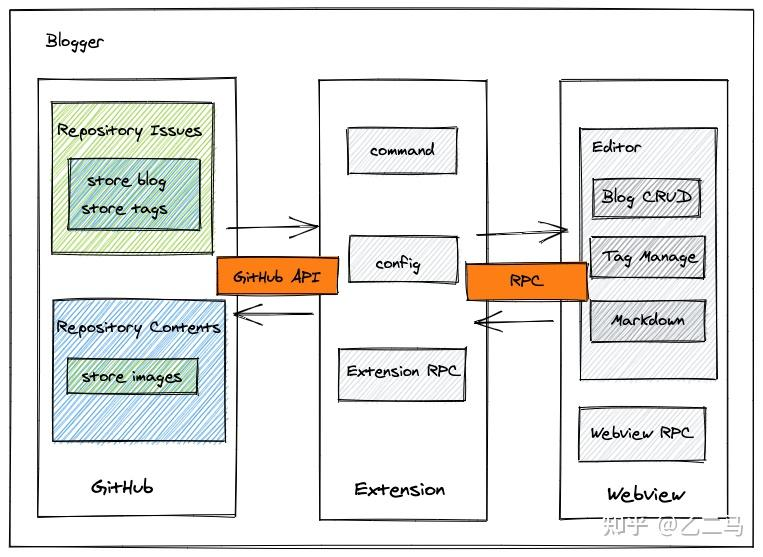
原作者的设计思路如下图(源自《在 VSCODE 中写博客吧》)

我没有直接 Fork 一个出来改,而是进行了重写。在原有功能的基础上,新增或调整了一些地方:
- 调整 UI 主题
- 调整 Markdown 主题表现,保持与 Github 一致
- 支持 Markdown 更多格式,比如数学公式、图表等
- 支持标题、多标签搜索
- 支持搜索面板
- 支持在 Github 中打开文章
- 支持文章备份,每次编辑保持都会记录到你的博客仓库中
- 修复按标签搜索无法翻页的问题
- 修复新建文章选择标签无法创建的问题
- 修复 Labels 只能显示前 20 个的问题
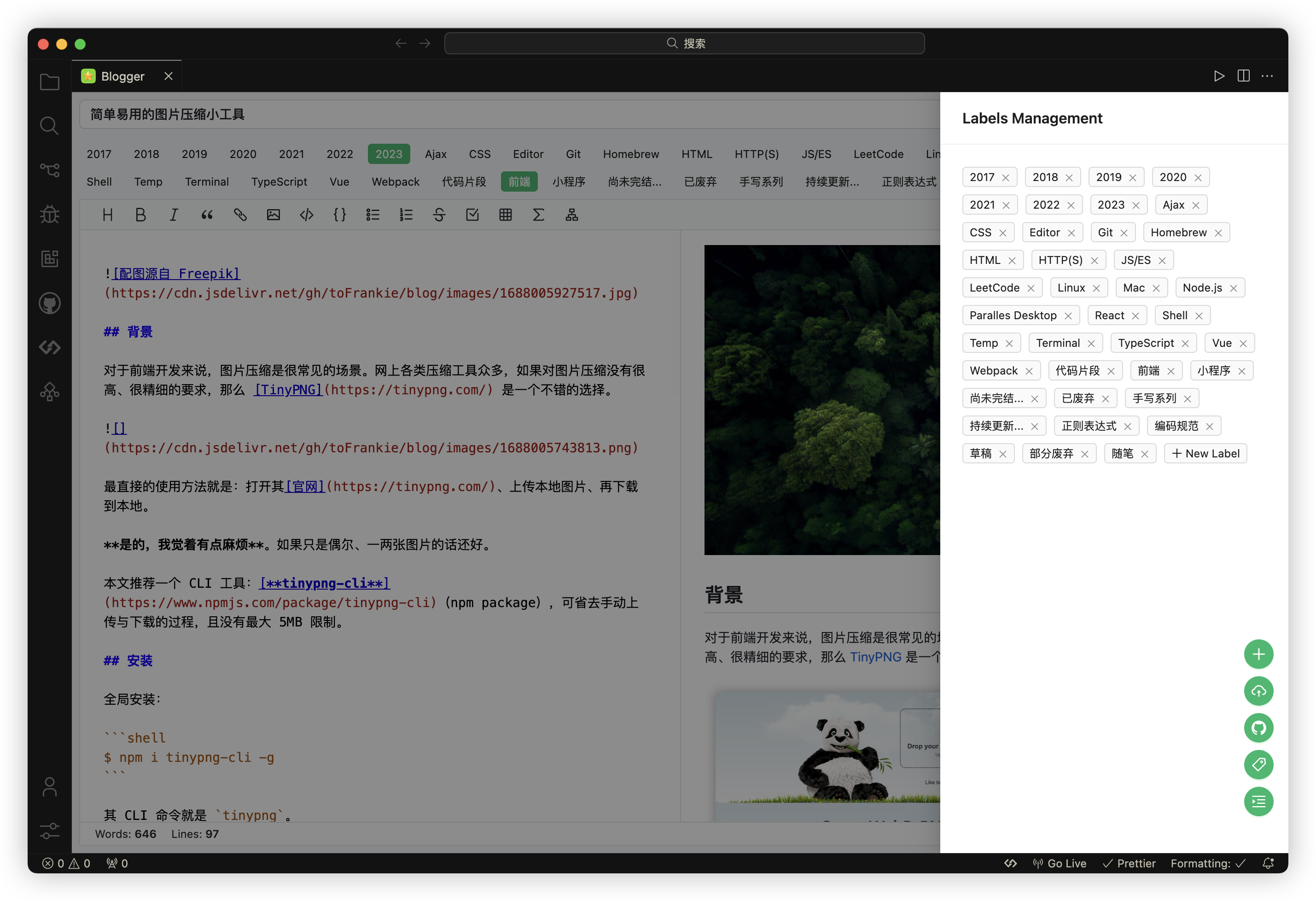
它长这样 👇



如果你刚好也喜欢,欢迎试试~ 👋
如何使用 Github Blogger
很简单,准备好一些几步就行:
- 下载 Github Blogger (VS Code)插件。
- 准备好你的 Github Personal Access Token,该插件使用 Github API 来创建、更新 Issue/Labels 等。
- 下载安装插件后,使用「Command + Shift + P 」或「Ctrl + Shift + P」唤起命令面板,支持以下两个命令:
- 键入 Config Github Blogger 以初始化配置
- 键入 Open Github Blogger 以打开编辑界面,就可以愉快地进行创作了
该扩展配置 settings.json 如下:
{
"github-blogger.token": "xxx", // Your GitHub Personal Access Token
"github-blogger.user": "xxx", // Your GitHub Username
"github-blogger.repo": "xxx", // Your GitHub Repository Name
"github-blogger.branch": "main" // Your GitHub Repository Branch Name
}
其中 branch 用于指定你的博客仓库的分支,默认是 main 分支,一般情况下无需特别设置。它主要用于图片、文章存档。
- 上传的文章会记录在
your-repo/archives目录中,按年份收纳。 - 上传的图片会保持至
your-repo/images目录,按年份、月份分类。
除此之外,要注意由于图床使用 Github + jsDelivr 方式进行访问的,jsDelivr 对私有仓库不支持,因此你的博客仓库不能设为 Private。