刚开始接触vue3时,碰到一个很low的问题,将form作为子组件,在页面中给form表单项输入内容,输入框不显示值,知道问题出在哪,但因为vue3组合式api不熟悉,不知从哪下手...
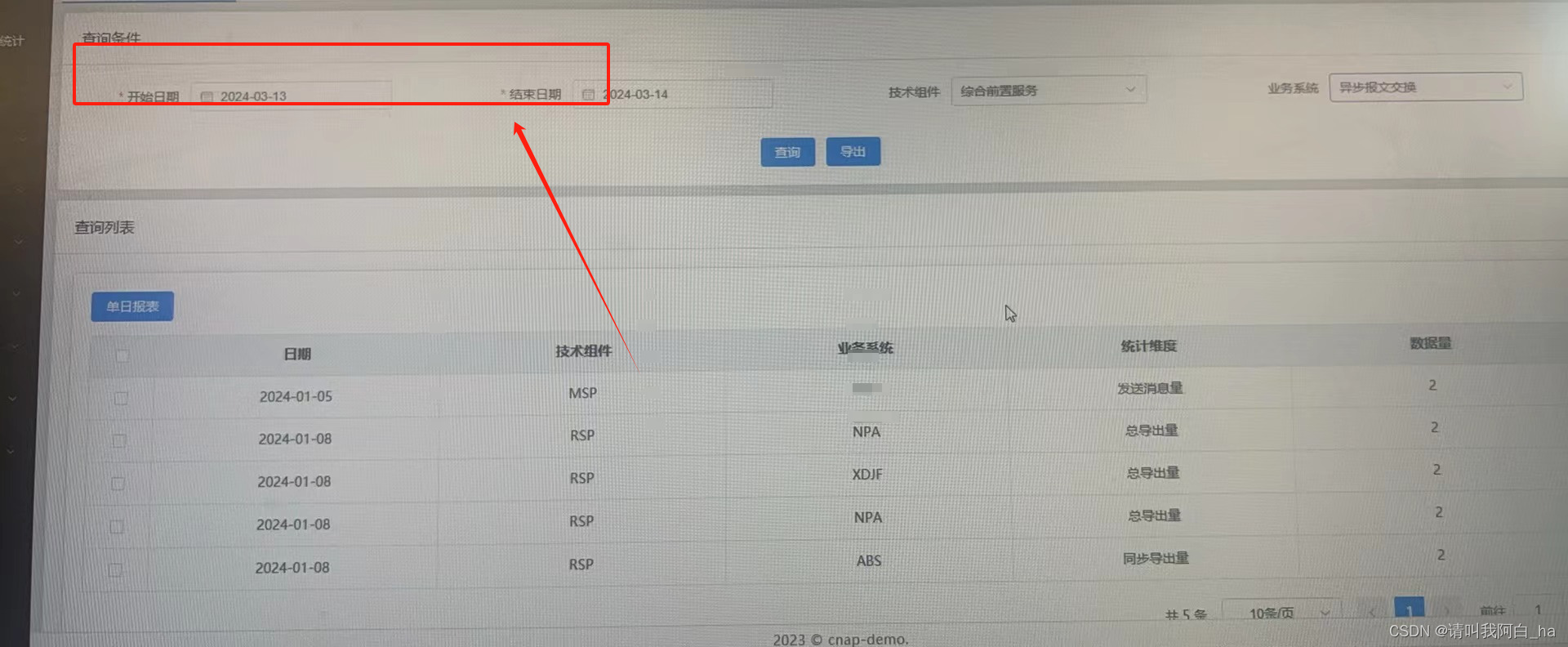
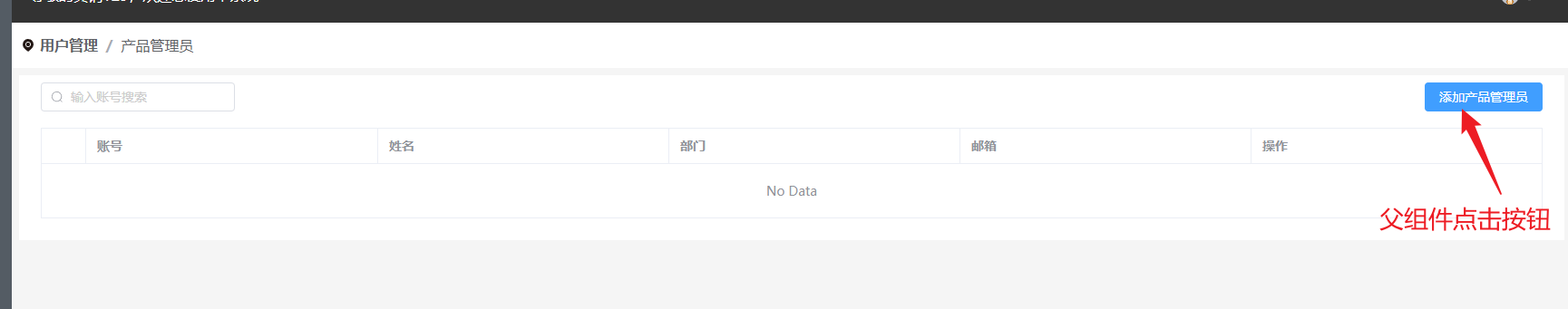
效果图:

父组件 index.vue 代码如下:
<template>
<div>
<el-card>
<template #header>
<div>查询条件</div>
</template>
<!-- 内容 -->
<search-form :model="formData"/>
</el-card>
<cn-pro-table />
</div>
</template>
<script setup name="main">
import { reactive } from 'vue';
import searchForm from "./searchForm.vue";
import cnProTablefrom "./cnProTable.vue";
const formData = reactive({
starTime: "",
endTime: "",
sys_short_name: "",
bus_sys: ""
})
</script>子组件 searchForm.vue代码如下:
<template>
<div>
<el-form ref="formRef" :model="form">
<el-row :gutter="24">
<!-- 开始日期 -->
<el-col :spam="6">
<el-form-item label="开始日期" prop="starTime">
<el-date-picker v-model="form.starTime" type="date" />
</el-form-item>
</el-col>
<!-- 结束日期 -->
<el-col :spam="6">
<el-form-item label="结束日期" prop="endTime">
<el-date-picker v-model="form.endTime" type="date" />
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script setup name="searchForm">
import { reactive } from 'vue';
const props = defineProps({
formData: {
type: Object,
default: () => {
return {}
}
}
})
// 重点
const form = reactive(props.formData)
console.log("props=========", props)
</script>重点:const form = reactive(props.formData)
不可直接对组件的form直接进行更改,修改为接收的父组件值并赋值给子组件的form。
























![使用ChatGPT高效完成简历制作[中篇3]-有爱AI实战教程(十)](https://img-blog.csdnimg.cn/direct/8b8f44561bf34ee8bdd28e132f12d9d3.png)