提示:浏览器缓存的方式:cookie,本地存储(localStorage)和会话存储(sessionStorage)
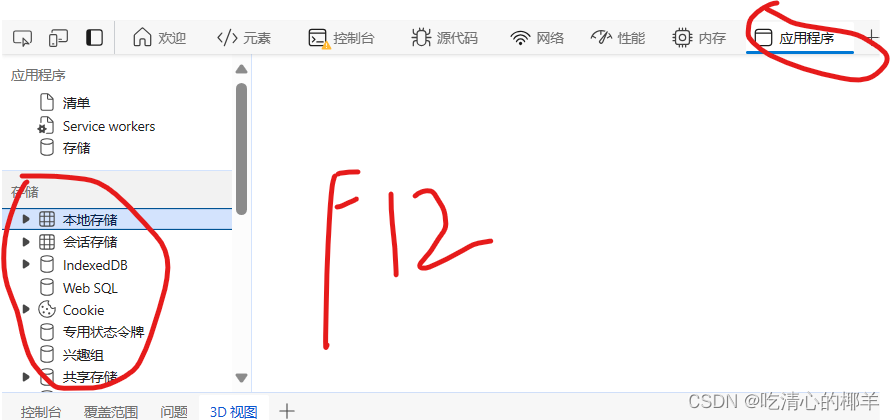
tip:如何在浏览器查看缓存的数据

一、cookie
1.概念
在前端开发中,"cookie"通常指的是浏览器中的一种特定类型的文本文件,用于存储网站在用户计算机上的信息。前端开发人员可以使用JavaScript来创建、读取和修改cookie,以实现各种功能,如用户身份验证、记住用户首选项、跟踪用户行为等。
cookie 是一种浏览器缓存数据的机制。(缓存数据的方式)
前提: 需要在http协议环境下才可以使用
作用: 缓存数据、共享数据
弊端: 数据体积小,约4kb (20条)
2.常见方法
创建cookie: 使用
document.cookie属性来设置cookie的值,并指定cookie的名称、值、过期时间等信息。document.cookie = "color=red; expires="+(new Date("2024-2-22")); document.cookie = "宽度=100px; expires="+(new Date("2024-2-22")); document.cookie = "height=200px; expires="+(new Date("2024-2-22"));删除cookie: 通过将cookie的过期时间设置为过去的时间来删除cookie。
document.cookie = "color=; expires="+(new Date("1970-1-1")); document.cookie = "width=; expires="+(new Date("1970-1-1"));获取cookie: 通过解析
document.cookie属性的值来读取cookie的内容。var str = document.cookie; console.log("缓存的数据:",str);修改cookie:修改cookie的内容可以通过重新设置相同名称的cookie来实现。
document.cookie = "color=blue; expires="+(new Date("1970-1-1"));
二、本地存储
1.概念
本地存储(LocalStorage)。本地存储是浏览器提供的一种存储数据的机制,允许网页在用户的浏览器中存储数据,以便在同一域名下的页面之间进行共享和访问。
使用本地存储,网页可以将数据以键值对的形式存储在用户的浏览器中,并且该数据在用户关闭浏览器后仍然保留。这使得网页可以在用户的不同访问间保持状态、保存用户偏好设置、实现离线功能等。
2.常见方法
存储数据:
localStorage.setItem('key', 'value');读取数据:
var value = localStorage.getItem('key');移除数据:
localStorage.removeItem('key');清空所有数据:
localStorage.clear();
3.使用案例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本模板</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="box mt-5" style="font-size: 30px;">0</div>
<button class="btn btn-success mt-2">点击+1</button>
<button class="btn btn-danger mt-2">删除存储</button>
</div>
<script>
// 刷新页面,数据状态不复存在
// var num = 0;
// var box = document.querySelector(".box");
// var btn = document.querySelector(".btn");
// btn.onclick = function(){
// num ++;
// box.innerText = num;
// }
// 本地存储,刷新页面数据不会消失
var num = 0;
var box = document.querySelector(".box");
var btnSuccess = document.querySelector(".btn-success");
var btnDanger = document.querySelector(".btn-danger");
btnSuccess.onclick = function(){
num ++;
box.innerText = num;
// 把num的值存储在本地
localStorage.setItem("NUM",num);
}
// 每次初始化
num = localStorage.getItem("NUM");
// 判断数据是否存在本地 (不存在为null)
if(num) {
// 设置文本
box.innerText = num;
}
// 点击删除存储
btnDanger.onclick = function(){
// 删除指定的存储
localStorage.removeItem("NUM");
// 重置页面
num = 0;
box.innerText = num;
// 删除所有的存储
localStorage.clear();
}
// 本地存储有哪些特点:
// 1:在同一个环境下,可以缓存数据、共享数据
// 2:可以永久存储数据
// 3:缓存数据的体积比cookie大
</script>
</body>
</html>注:注意的是,存储在本地存储中的数据以字符串的形式存储,如果需要存储其他类型的数据(如对象或数组),需要先进行序列化和反序列化操作(JSON.stringify()和JSON.parse());
三、会话存储
1.概念
会话存储(Session Storage)与本地存储(Local Storage)类似,也是浏览器提供的一种客户端存储机制,用于在用户会话期间存储数据。会话存储和本地存储之间的主要区别在于数据的生命周期和作用域。
与本地存储不同,会话存储中存储的数据仅在用户会话期间保留。用户会话通常在用户关闭浏览器标签或窗口时结束。因此,会话存储中的数据在用户关闭浏览器后会被删除。
使用会话存储与使用本地存储非常相似,可以使用相同的API来进行操作。
2.常见方法
存储数据:
sessionStorage.setItem('key', 'value');读取数据:
var value = sessionStorage.getItem('key');移除数据:
sessionStorage.removeItem('key');清空所有数据:
sessionStorage.clear();
3.使用案例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本模板</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="box mt-5" style="font-size: 30px;">0</div>
<button class="btn btn-success mt-2">点击+1</button>
<button class="btn btn-danger mt-2">删除存储</button>
</div>
<script>
// 刷新页面,数据状态不复存在
// var num = 0;
// var box = document.querySelector(".box");
// var btn = document.querySelector(".btn");
// btn.onclick = function(){
// num ++;
// box.innerText = num;
// }
// 会话存储,刷新页面数据不丢失,打开新窗口数据清除
var num = 0;
var box = document.querySelector(".box");
var btnSuccess = document.querySelector(".btn-success");
var btnDanger = document.querySelector(".btn-danger");
btnSuccess.onclick = function(){
num ++;
box.innerText = num;
// 把num的值存储在会话
sessionStorage.setItem("NUM",num);
}
// 每次初始化
num = sessionStorage.getItem("NUM");
// 判断数据是否存在会话 (不存在为null)
if(num) {
// 设置文本
box.innerText = num;
}
// 点击删除存储
btnDanger.onclick = function(){
// 删除指定的存储
sessionStorage.removeItem("NUM");
// 重置页面
num = 0;
box.innerText = num;
// 删除所有的存储
sessionStorage.clear();
}
// 会话存储有哪些特点:
// 1:在同一个环境下,可以缓存数据、共享数据
// 2:不会可以永久存储数据,随着页面窗口关闭,数据消失
// 3:缓存数据的体积比cookie大
</script>
</body>
</html>四 、三者的区别
Cookie、LocalStorage 和 SessionStorage 都是在客户端(即用户的浏览器)上存储数据的方式,它们有一些相同之处,也有一些不同之处。
相同之处:
在客户端存储: Cookie、LocalStorage 和 SessionStorage 都是在用户的浏览器上存储数据,数据保存在用户的本地计算机上,可以在不同的页面间共享。
使用 JavaScript API 进行操作: 它们都使用 JavaScript API 进行读取、写入、修改和删除操作。
不同之处:
生命周期:
- Cookie: 可以设置过期时间,在过期之前一直保留在用户的浏览器中,即使用户关闭浏览器也会保留。
- LocalStorage: 数据永久存储在用户的浏览器中,除非显式删除,否则不会过期。
- SessionStorage: 数据只在当前会话期间有效,会话结束时数据被删除,会话通常在用户关闭浏览器标签或窗口时结束。
存储容量限制:
- Cookie: 每个 cookie 的大小限制为 4KB,每个域名下的 cookie 数量也有限制。
- LocalStorage 和 SessionStorage: 通常支持 5MB 左右的存储空间,但具体容量限制会因浏览器而异。
跨域:
- Cookie: 可以设置跨域访问,但受到浏览器同源策略的限制。
- LocalStorage 和 SessionStorage: 由于同源策略的限制,只能被同一域名下的页面访问。
发送到服务器:
- Cookie: 每次请求都会将相应域名下的 cookie 发送到服务器。
- LocalStorage 和 SessionStorage: 数据只存储在客户端,不会自动发送到服务器,需要手动通过网络请求发送。
安全性:
- Cookie: 可以设置为安全和 HttpOnly,增加安全性,防止 XSS 攻击和 CSRF 攻击。
- LocalStorage 和 SessionStorage: 由于 JavaScript 可以直接访问,存在被恶意脚本攻击的风险。





























![[ESP32]:基于HTTP实现百度AI识图](https://img-blog.csdnimg.cn/direct/dd7ac4060af847bbbe5a103681e98331.png#pic_center)