前言:
前一篇文章我们已经学会了怎么用django写文本页面啦!!!
有一说一,这个静态页面是真的丑。
我们总得用一些花花绿绿的东西把这个丑陋的网站给装饰一下吧!!!!!
比如我们的图片?HTML?CSS?
目录
1 事前准备
我们之前已经写了一个index页面了,但总不能所有的东西全给他装上吧?
我们的index宝宝都要撑死了!!!
再用我们上一篇文章的方法再写两个页面就好啦!
传送门:【保姆级】【Python + Django项目搭建】启动简单的文本页面-CSDN博客
2 templates模板
step1:在view.py当中写一个函数,将其return的内容改为render ( request ,XXX.html)

默认根据 app 的注册顺序,从每个 app 目录下的 templates 目录中寻找.html文件;
如果在项目的根目录下创建templates,如果下面的DIR中有pycharm默认生成的东西,则会优先在根目录下寻找

3 静态文件引用
(以下所有东西均是在我创建的user/list页面中创建的)
在开发过程中,一般将图片、CSS、JavaScript
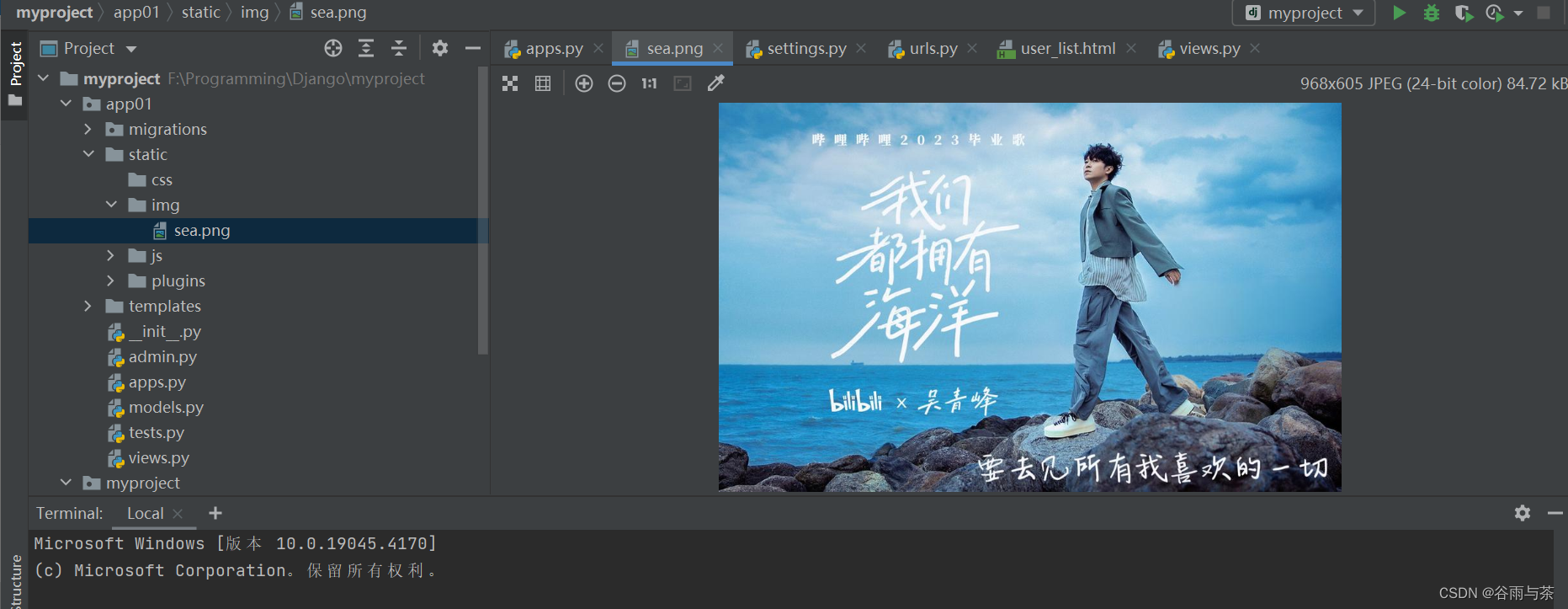
在app目录下创建一个static文件夹,并且在下面创建img、js、CSS子文件夹
首先可以将图片放入img文件夹中,我们为了简便,将其命名为20.png。

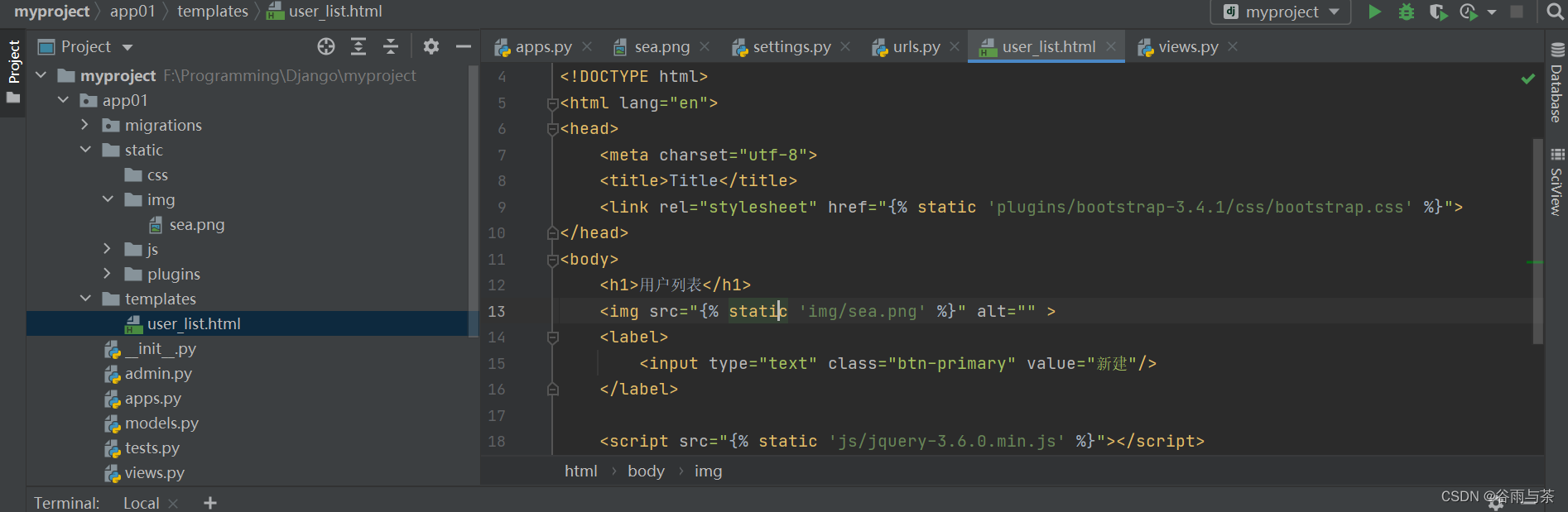
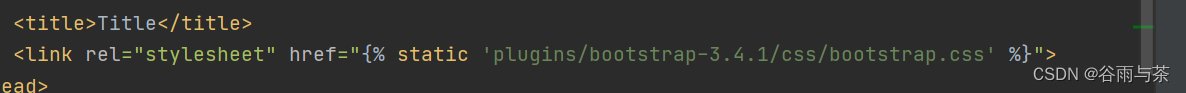
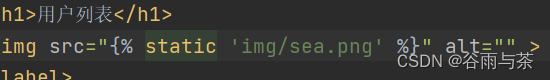
在templates目录中创建一个.html文件,再将我们前面的图片文件引用进去。

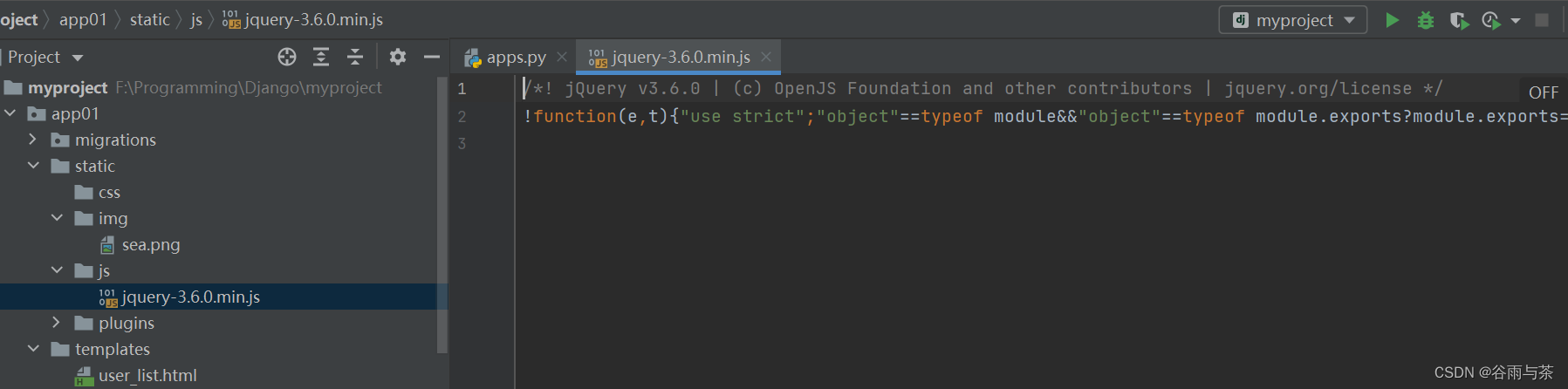
将jquery和bootstrap文件分别放在js文件下面和plugins下面


在Django中可以按照src和link的写法引入图片,
但是呢,这种写法在Django中不是那么的推荐,
(如果文件或文件夹发生变化,会使得文件的改动尤为繁琐)
推荐以下写法:



 绝对路径的写法虽然能访问,文件名一修改,你的代码将会大量改动。
绝对路径的写法虽然能访问,文件名一修改,你的代码将会大量改动。
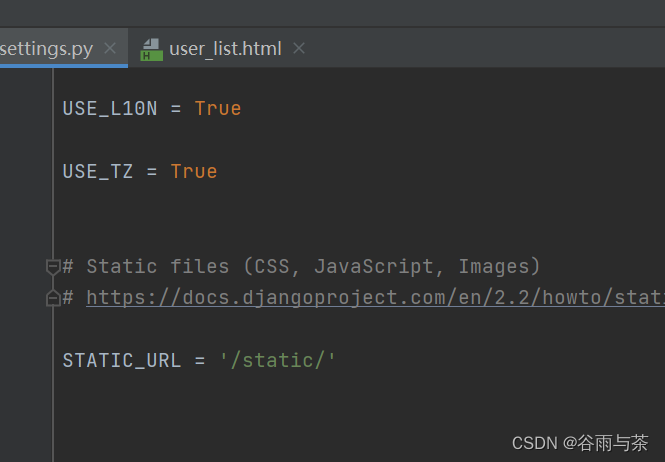
这种写法,编译器会先去读取settings.py文件,再在其中找到如下词条:STATIC_URL

再编写一个视图函数:

注意函数是 render() 函数哦!!!!
写出其对应的urls

最后再用前一篇博文的方式,在命令窗口运行:
python manage.py runserver最后就会出现以下界面啦!!!!!














































![[PwnThyBytes 2019]Baby_SQL](https://img-blog.csdnimg.cn/img_convert/b43b2633cb2748207abbcf87ac29b1cf.png)