- 项目部署
4.1.前端打包
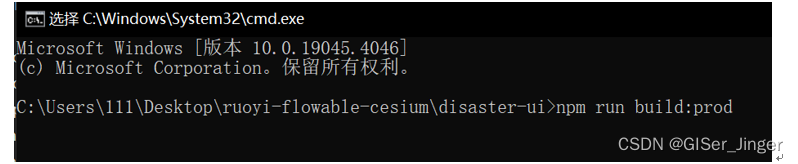
disaster-ui目录下为本项目的前端所在位置,在命令行窗口进入该目录,然后输入npm run build:prod部署前端Vue项目,或者直接在disaster-ui/bin目录下双击build.bat文件部署前端。

图 4-1 前端部署图
4.2 环境变量
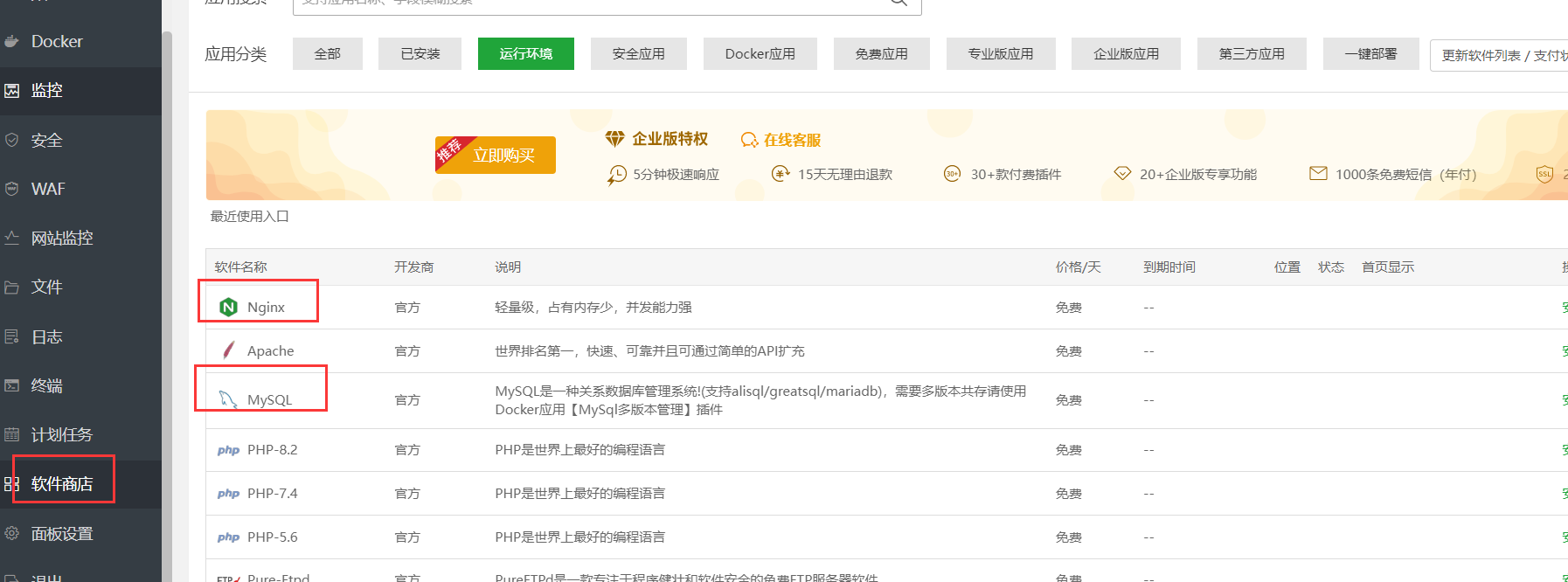
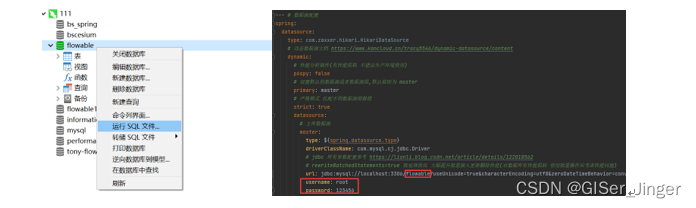
- 在MySQL可视化软件中新建flowable数据库(以Navicat Premium):右击数据库运行->运行sql文件(文件路径为/script/sql/mysql/flowable.sql)。如果本机MySQL地址、用户名和密码不同需改ruoyi-admin/src/main/resources/application-prod.yml相应参数。
 (a)数据库新建 (b)MySQL连接参数设置图
(a)数据库新建 (b)MySQL连接参数设置图
图 4-2-1 数据库新建与数据库连接参数设置图
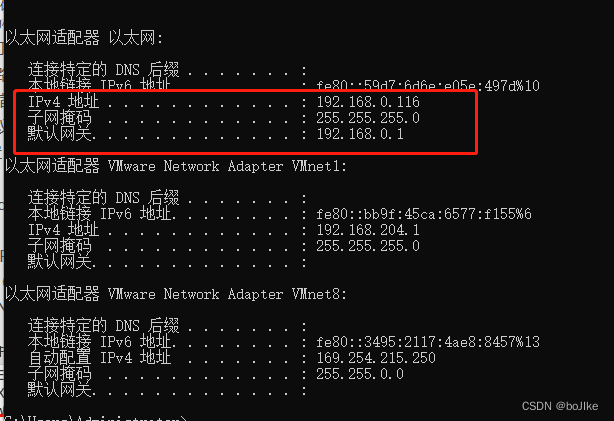
- 运行本机安装的redis:找到redis安装目录,双击redis-server.exe文件,运行redis。如果本机Redis地址、端口、数据库所以以及用户名和密码不同需改ruoyi-admin/src/main/resources/application-prod.yml相应参数。

图4-2-2 Redis连接参数设置图
4.3.后端打包
在项目的bin目录下依次双击clean.bat和package.bat打包Web工程,生成war或jar包文件。然后在项目ruoyi-admin目录下生成target文件夹包含war或jar包。

图 4-3 后端部署图
4.4前后端部署(以Tomcat服务器为例子)
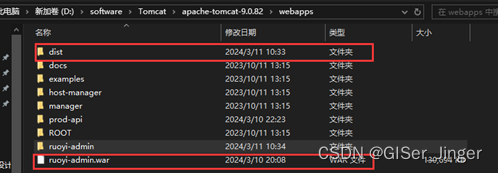
- 后端将target目录下(ruoyi-admin/target)的war包和disaster-ui的dist目录复制到tomcat安装目录的webapps目录下。

图4-4-1复制打包后文件致Tomcat的webapps目录下
- 增加配置信息
在tomcat/config目录下的server.xml下增加图4-4-2(a)两行路径配置信息。在webapps/dist目录下新建文件夹WEB-INF,然后在该目录下新建文件web.xml,文件内容如图4-4-2(b)。

图 (a)新增路径配置信息 图 (b)新增配置信息防止网页刷新出现404
图4-4-2新增配置信息