typeof()表示“获取变量的数据类型”,返回的是小写,语法为:(两种写法都可以)
// 写法1
typeof 变量;
// 写法2
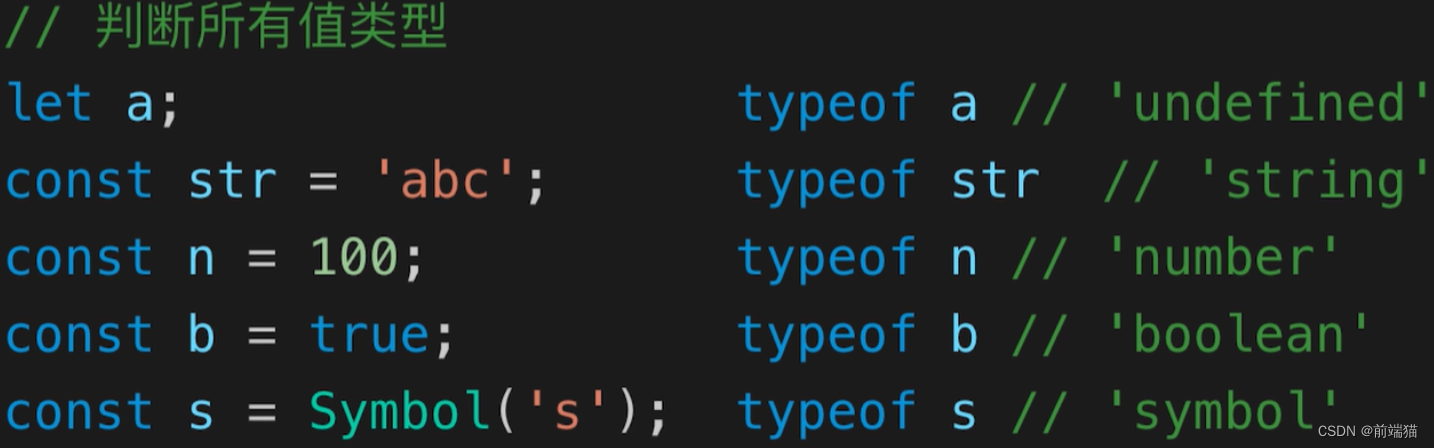
typeof(变量);typeof 这个运算符的返回结果就是变量的类型。
返回结果:
| typeof 的代码写法 | 返回结果 |
|---|---|
| typeof 数字 | number |
| typeof 字符串 | string |
| typeof 布尔型 | boolean |
| typeof 对象 | object |
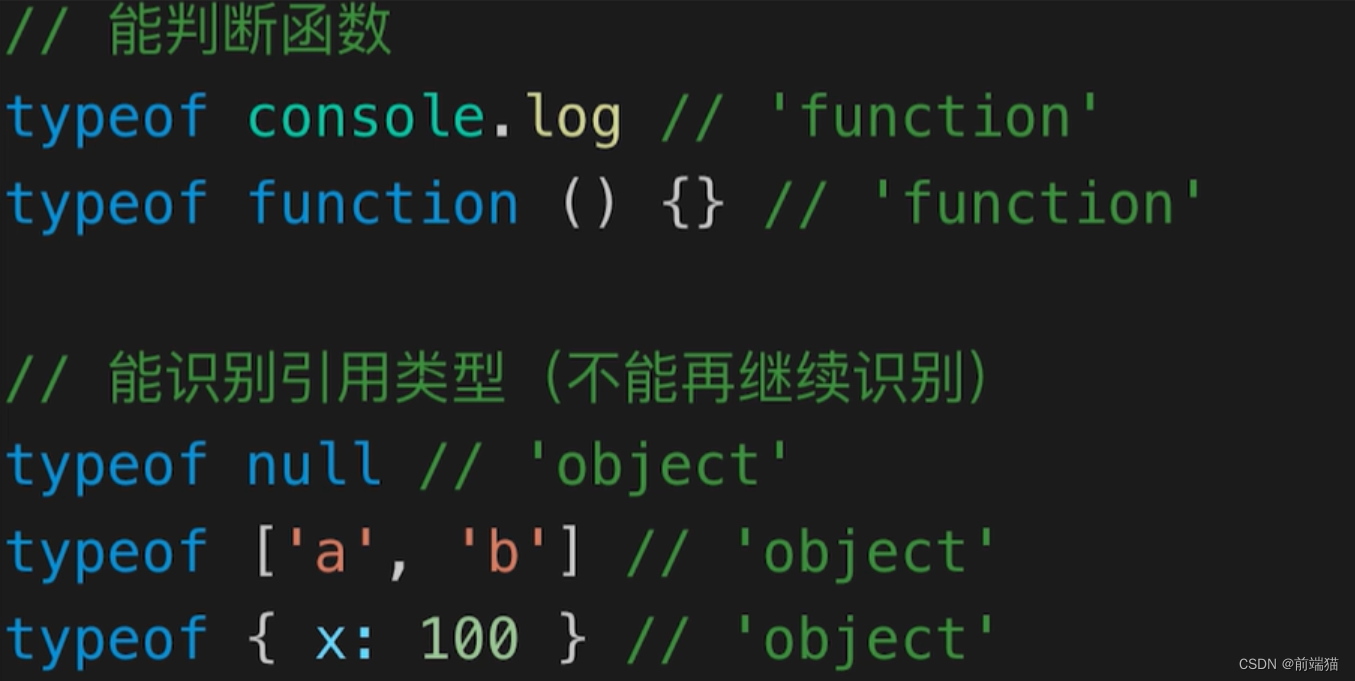
| typeof 方法 | function |
| typeof null | object |
| typeof undefined | undefined |
备注 1:为啥 typeof null的返回值也是 object 呢?因为 null 代表的是空对象。
备注 2:typeof NaN的返回值是 number,上一篇文章中讲过,NaN 是一个特殊的数字。
返回结果举例:
console.log(typeof []); // 空数组的打印结果:object
console.log(typeof {}); // 空对象的打印结果:object
typeof(NaN) === 'number' // true
typeof(Infinity) === 'number' // true
代码解释:这里的空数组[]、空对象{} ,为啥他们在使用 typeof 时,返回值也是 object呢?因为这里的 返回结果object指的是引用数据类型。空数组、空对象都是引用数据类型 Object。