示例
如题,下面的个简单代码示例—在H5页面中直接使用React
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React with Babel in HTML Page</title>
<!-- 引入Babel standalone -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<!-- 引入React和ReactDOM的UMD构建版本 -->
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<!--type="text/babel",浏览会忽略下面的JS代码,然后我们引入的babel库会先将下面的脚本中的JSX语法转换为JS,再交给浏览器去执行!-->
<script type="text/babel">
// 编写React组件,使用JSX语法
const YourComponent = () => {
return (
<div>
<h1>Hello, React with Babel!</h1>
<p>This component is using JSX syntax and transformed by Babel.</p>
</div>
);
};
//渲染组件到页面
ReactDOM.render(<YourComponent />, document.getElementById('root'));
</script>
</body>
</html>
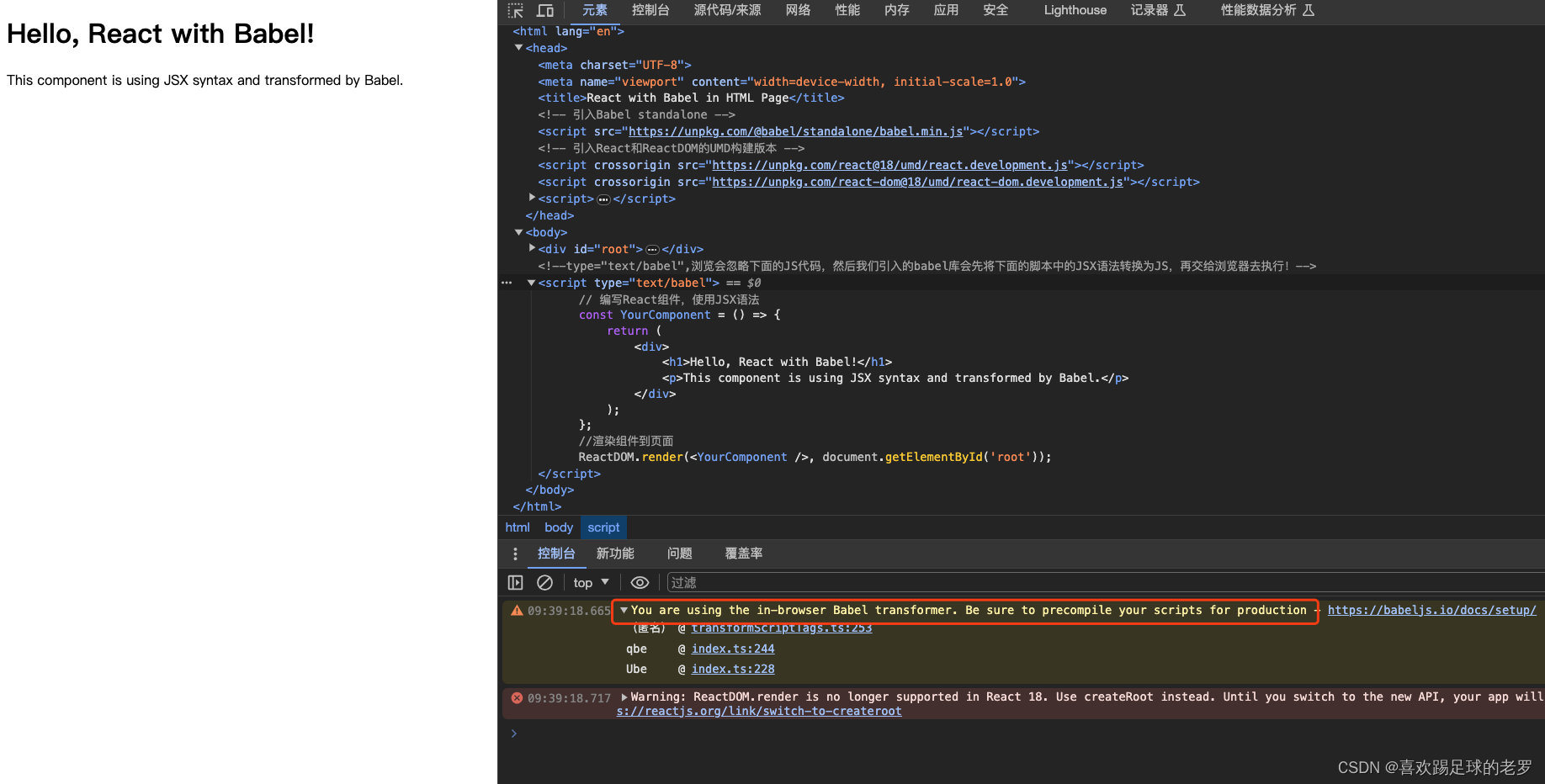
将上面代码copy出来,然后用浏览打开,效果如下

说明
上面示例代码能正常运行,核心在于Babel能在浏览环境中转化JSX为JS,并让浏览器执行转化后的JS代码,这里就涉及到两个关键知识点
1、浏览器会忽略type="text/babel"的<script 标签内的代码,这就是Balel有机会做JSX代码转化的前提,PS: 浏览器不支持type=“text/babel”
2、Balel库会监听DomContentLoaded事件,然后再该事件中收集type="text/babel"为<script标签内的代码块,把收集到的代码化做JSX到JS的转化,并统一执行操作转化后的JS代码(让浏览器执行相关的JS代码)
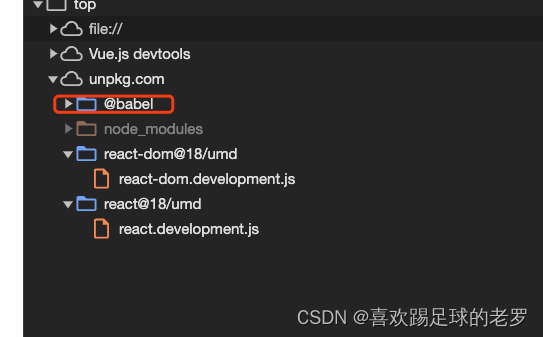
再看下,上面示例代码在浏览器打开后再加载了那个JS代码

其中,balel的代码最多

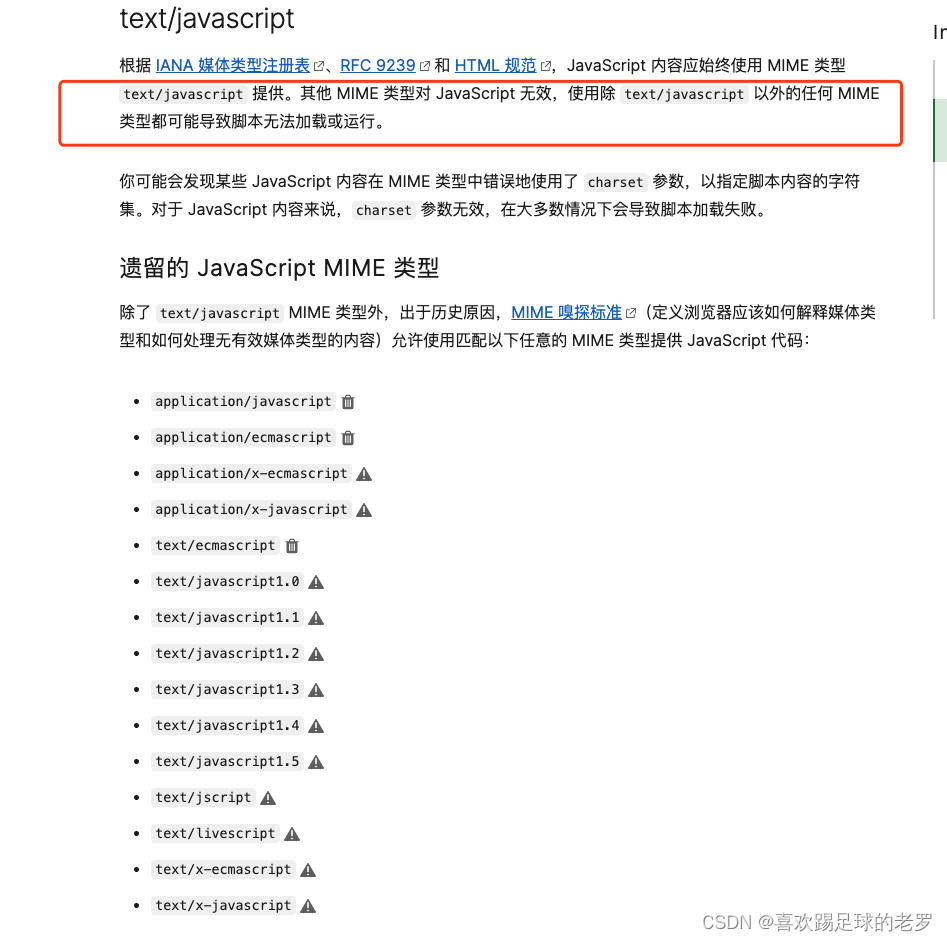
type属性
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types#textjavascript

JSX2JS
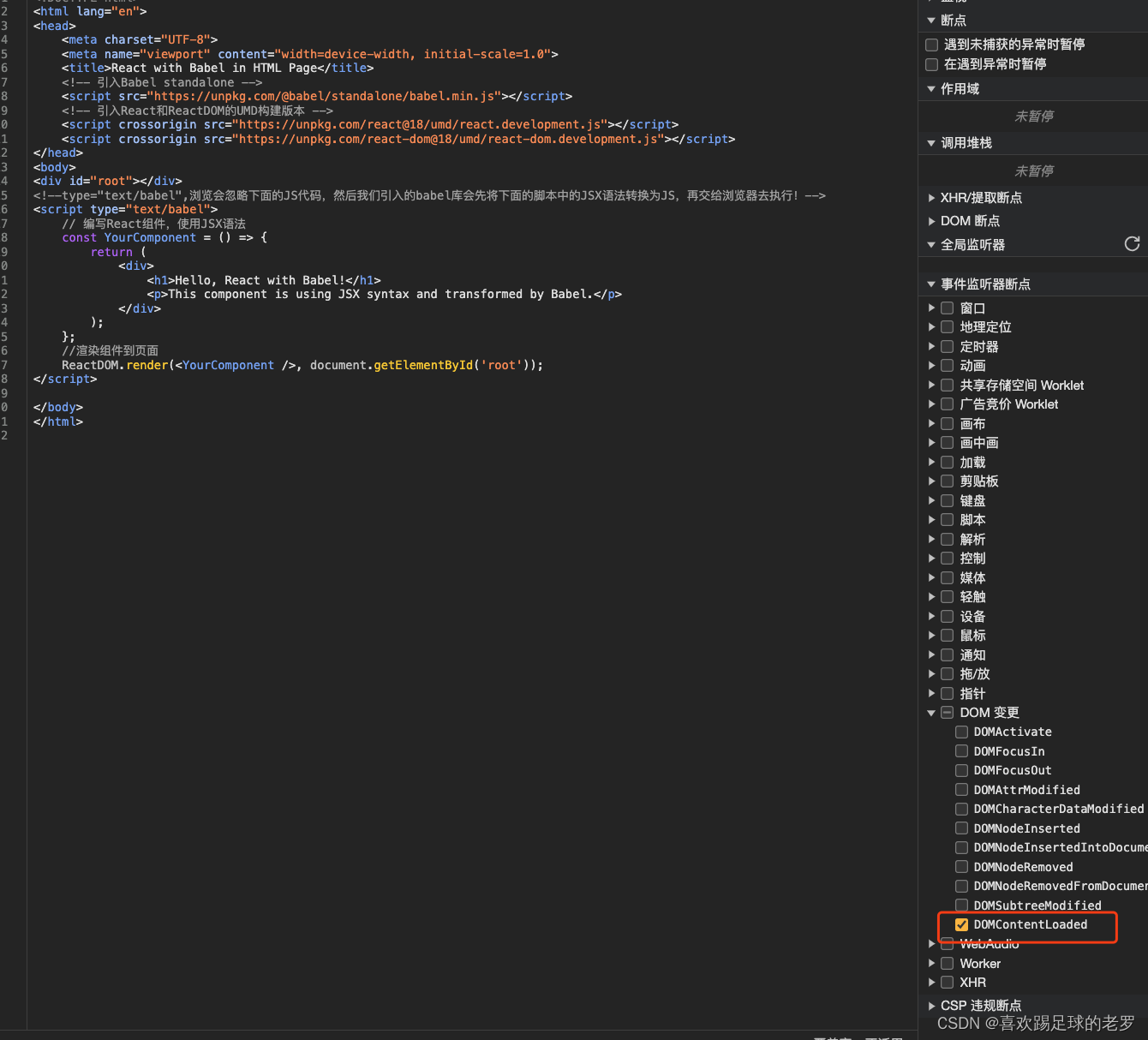
首先,给页面设置个DOM变更DomContentLoaded事件的断点

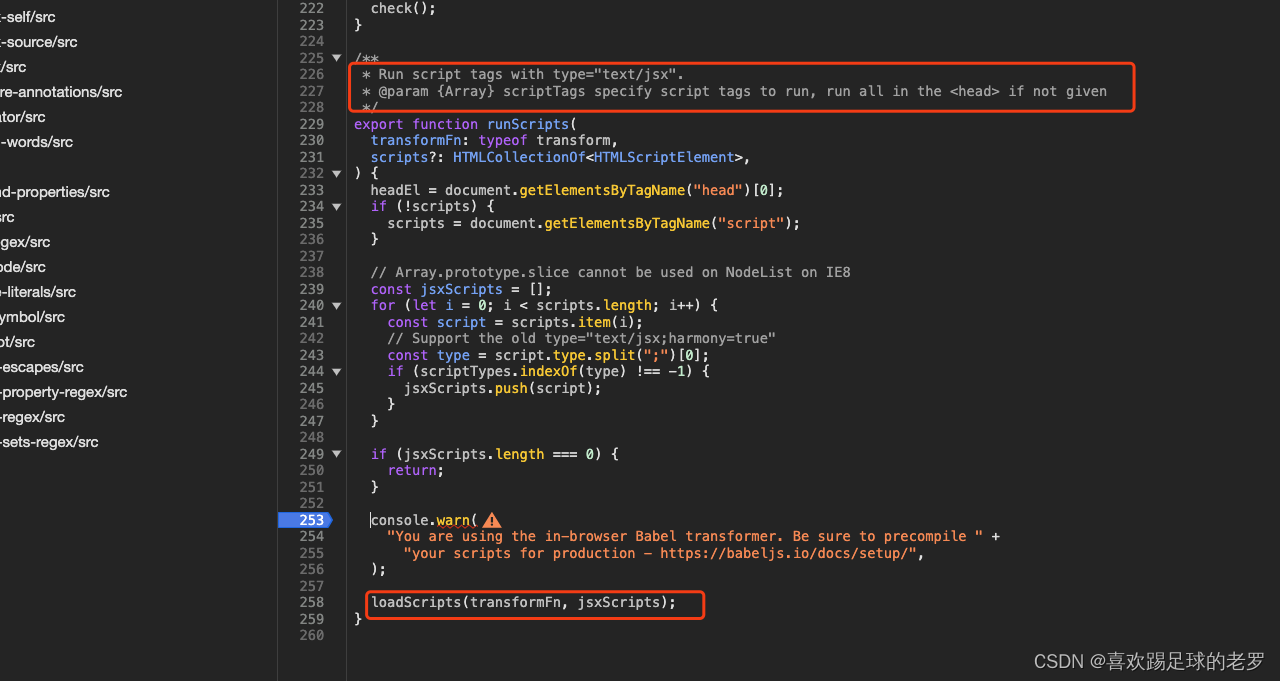
然后刷新下页面,看断点对应的代码如下

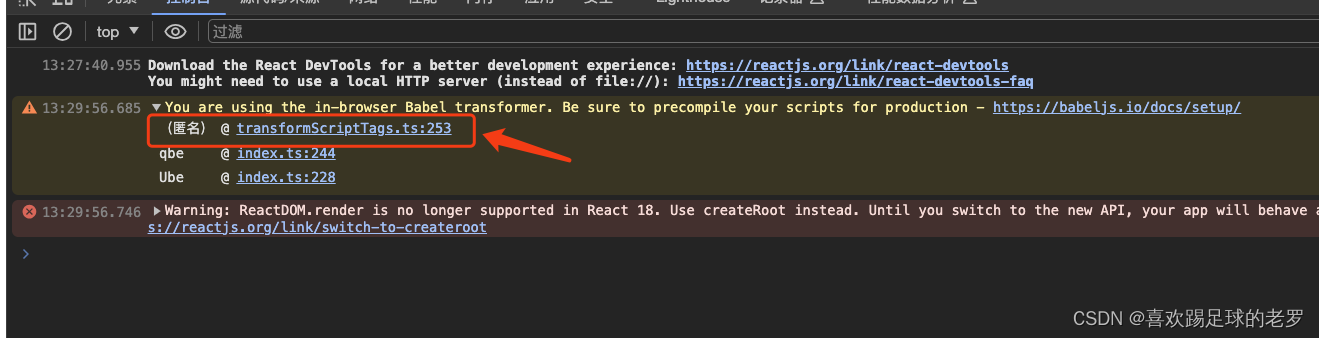
还有就是在控制台下,点如下日志输出的代码行,也可以找到对应相关上下文的代码

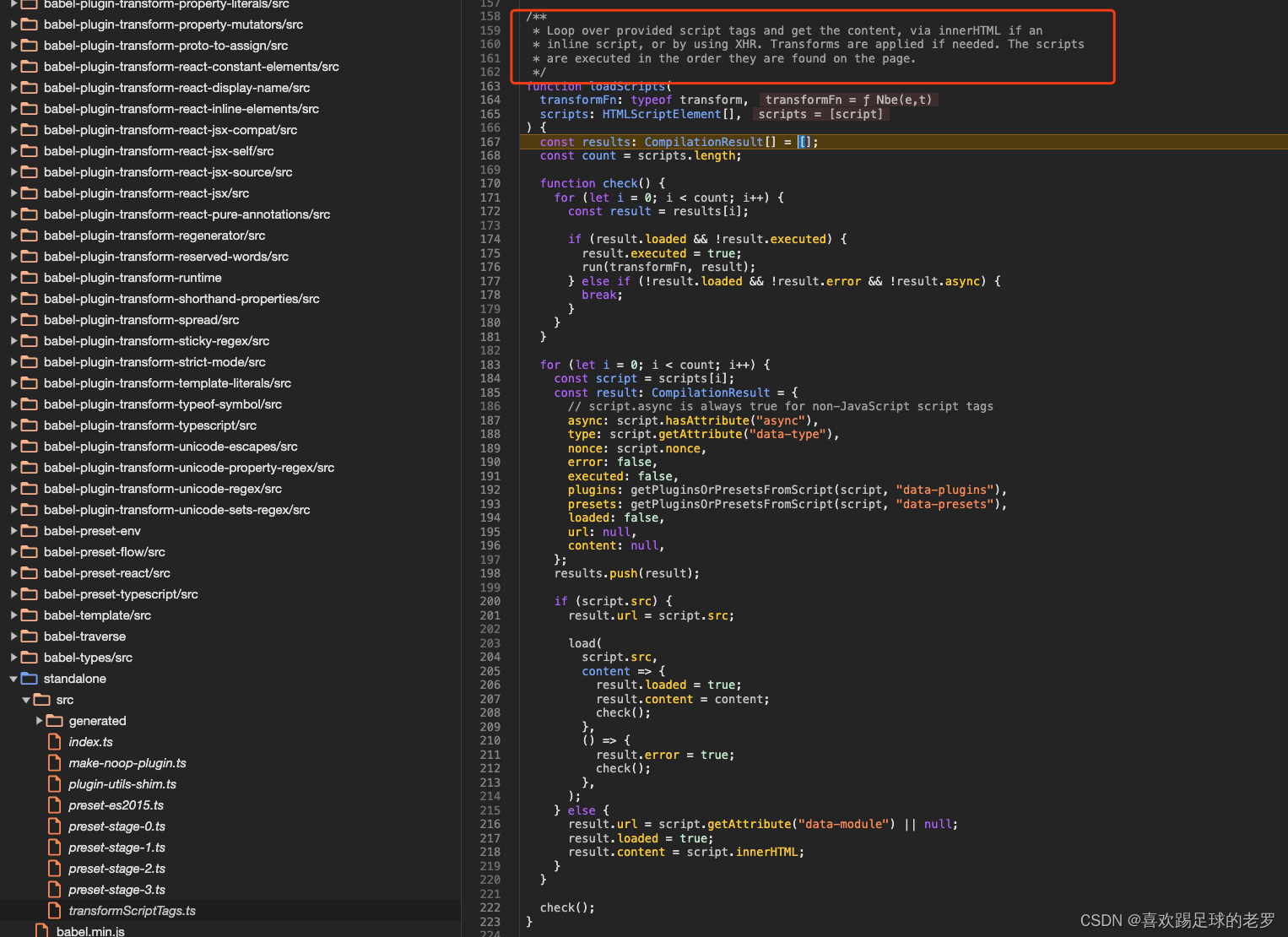
代码如下(收集代码,做转换,然后执行)

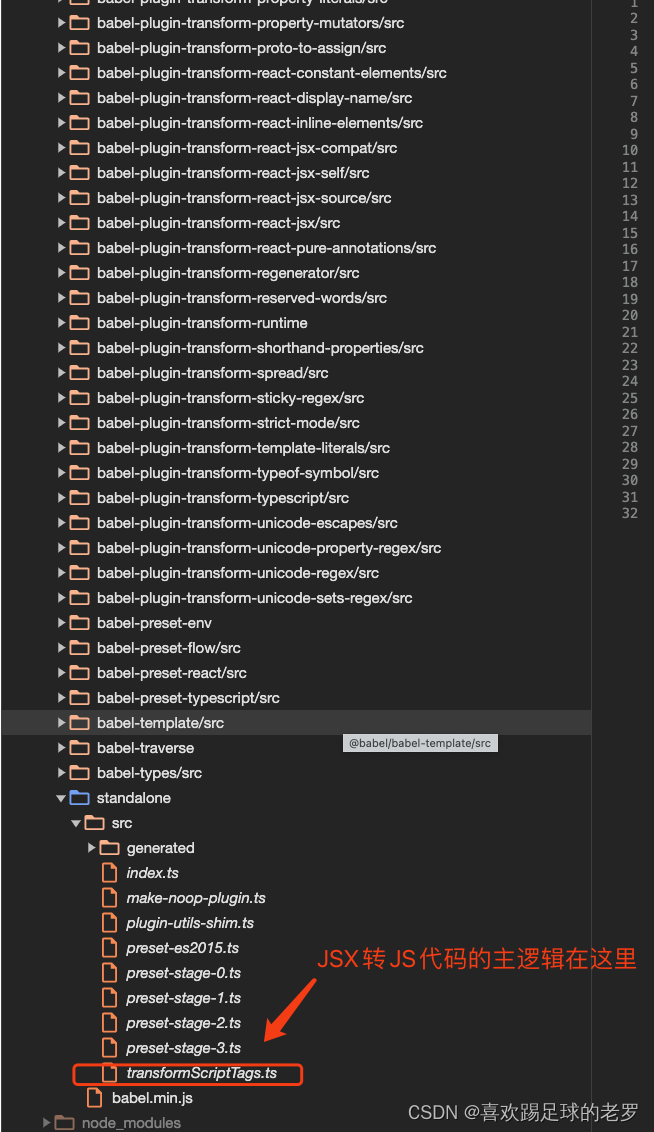
具体的主逻辑如下
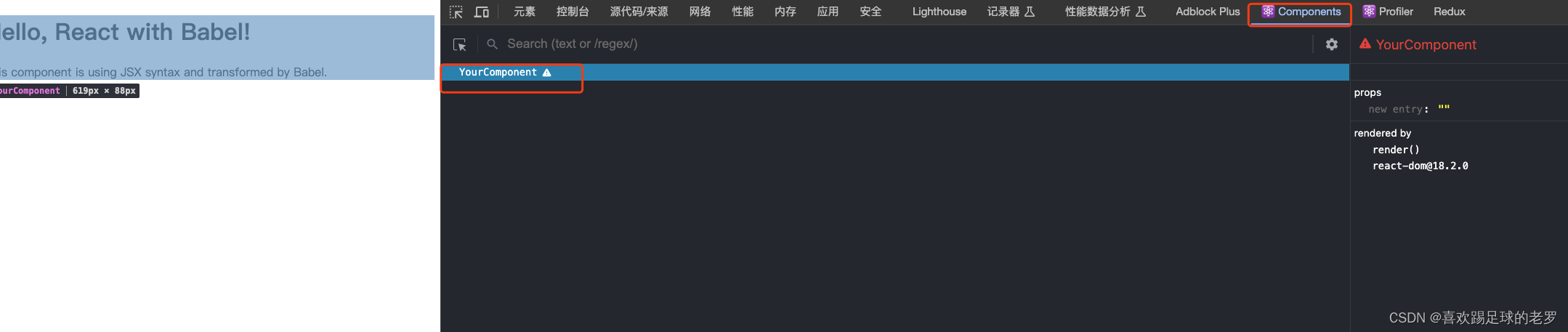
React Develoer Tools
记得给RDT,开通访问本地文件的权限,这个你上面的示例代码放在本地的时候,才可以用React Develoer Tools调试!

没有文件权限就会看到有如下提示:

配置好文件权限后,就可以看到我们定义的组件了