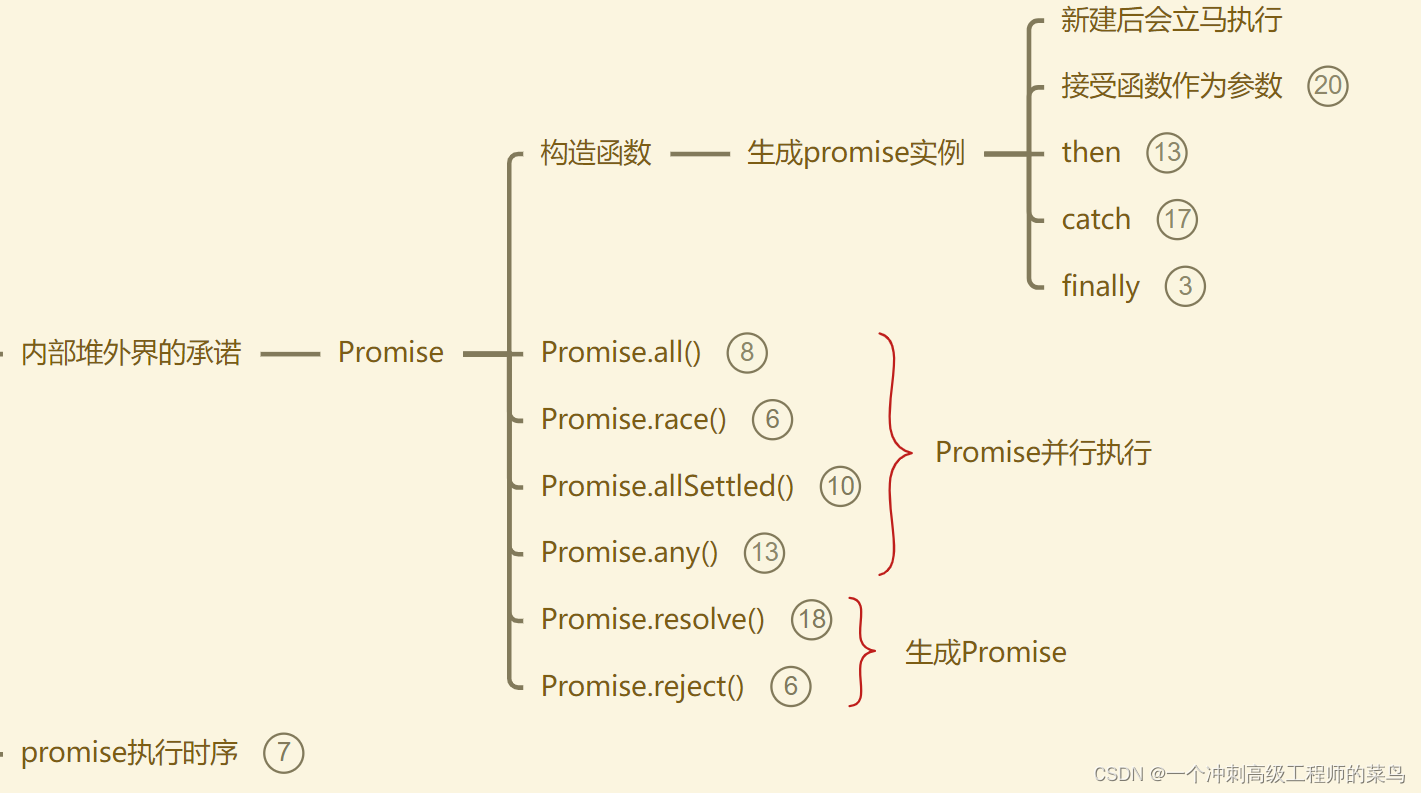
Promise
基本使用
定义:Promise对象用于表示一个异步操作的最终完成(或失败)及其结果值
好处:
1.逻辑更清晰
2.了解axios函数内部运作机制
3.能解决回调函数的问题
// 1.创建Promise对象
const p = new Promise((resolve,reject) => {
// 2.执行异步任务并传递结果
// 成功调用:resolve触发then()执行
// 失败调用:reject触发catch()执行
})
// 3.接受结果
p.then(result => {
// 成功
}).catch(error => {
// 失败
})
三种状态
作用:了解Promise对象如何关联的处理函数,以及代码执行顺序
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝
- 已兑现(fulfilled):意味着操作完成成功
- 已拒绝(rejected):意味着操作失败
注意:Promise对象一旦被兑现或拒绝就是已敲定了,状态无法再被改变