让el-input与其他组件能够显示在同一行
说明:由于el-input标签使用会默认占满一行,所以在某些需要多个展示一行的时候不适用,因此需要能够跟其他组件显示在同一行。
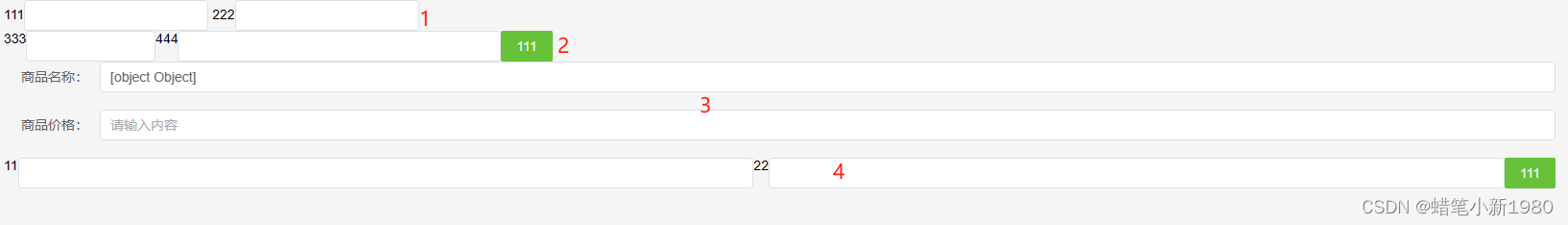
效果:

1、el-input标签内使用css属性inline
111<el-input style="display:inline"></el-input>
222<el-input style="display: inline;"></el-input>
2、使用el-row行标签和el-col列标签共同使用,并使用到el-col的span属性(总共一行分为24段,可以自定义一列占多少段)
<el-row>
333<el-col :span="2"><el-input></el-input></el-col>
444<el-col :span="5"><el-input></el-input></el-col>
<el-button type="success">111</el-button>
</el-row>
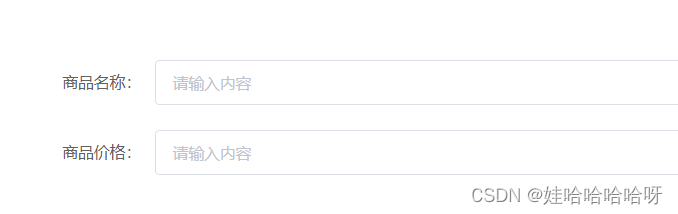
3、利用el-form标签进行实现 字+输入框 效果
<el-form ref="form" label-width="100px">
<el-form-item label="商品名称:">
<el-input v-model="name" placeholder="请输入内容"></el-input>
</el-form-item>
<el-form-item label="商品价格:">
<el-input v-model="price" placeholder="请输入内容"></el-input>
</el-form-item>
</el-form>
4、使用css的display:flex流动布局
<div style="display:flex">
11<el-input></el-input>
22<el-input></el-input>
<el-button type="success">111</el-button>
</div>