目录
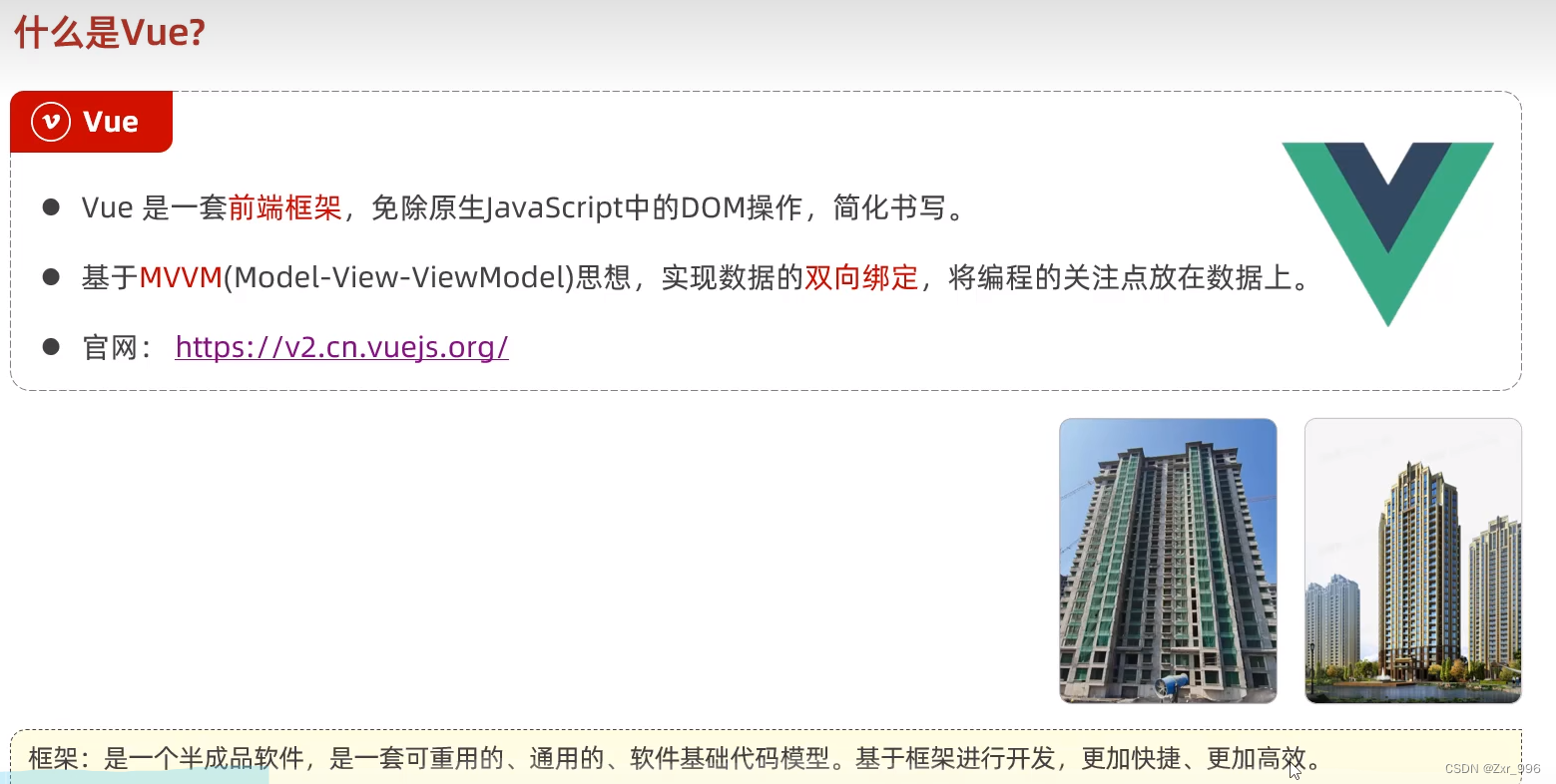
一Vue概述:

1.1MVVM模型

1.2插值表达式
插值表达式是vue框架提供的一种在html模板中绑定数据的方式,使用{{变量名}}方式绑定Vue实例中data中的数据变量。会将绑定的数据实时的显示出来。
语法:
vue模板的表达式为{{ 变量 }}
注意:
表达式中不能定义变量或函数,也不可以写 if 条件或循环
二快速入门案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
<script>
new Vue({
el:'#app',
data:{
message:'hello world'
}
})
</script>
</body>
</body>
</html>三Vue常用指令:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind,v-model</title>
<script src ="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js" ></script>
</head>
<body>
<div id = "app">
<a v-bind:href ="url">百度</a>
<input type="text" v-model="url">
</div>
</body>
<script>
new Vue({
el: "#app",
data:{
url:"https://www.baidu.com"
}
})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
</head>
<body>
<div id="body">
<input type="button" value="点击" v-on:click="say(message)">
</div>
</body>
<script>
new Vue({
el:'#body',
data:{
message:'hello vue.js'
},
methods:{
say:function(message){
alert(message)
}
}
})
</script>
</html>

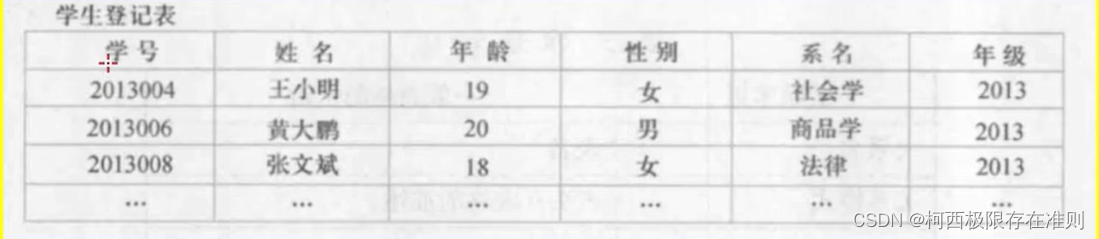
四Vue小案例
通过Vue完成表格数据的渲染展示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Case</title>
<script src ="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js" ></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align= "content" v-for="(user1,index) in user" >
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.gender==1?"男":"女"}}</td>
<td>{{user.score}}</td>
<td>{{user.score>=90?"优秀":user.score>=80?"良好":user.score>=70?"一般":"不及格"}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
user:[{
name:"张三",
age:30,
gender:1,
score:88
},
{
name:"李四",
age:24,
gender:0,
score:95
},
{
name:"王五",
age:28,
gender:1,
score:92
},
{
name:"赵六",
age:22,
gender:0,
score:89
},
{
name:"钱七",
age:35,
gender:1,
score:91
}]
}
})
</script>
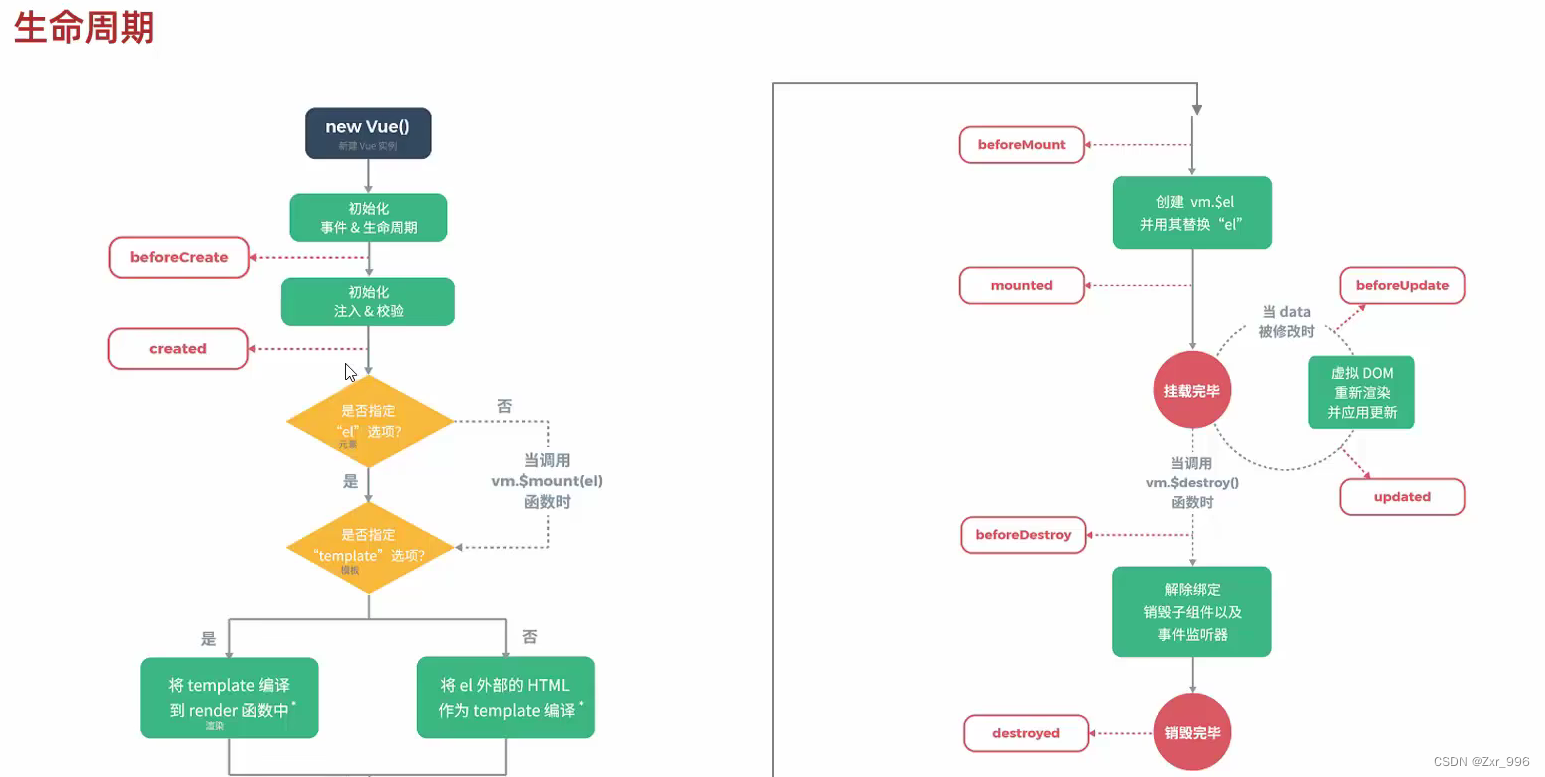
</html>五Vue的生命周期:


mounted

总结:

































![[蓝桥杯练习题]Fizz Buzz经典问题](https://img-blog.csdnimg.cn/direct/b519c73817b043b98d4690686dd2b2d0.png)