客户端渲染即普通的 React 项目渲染方式。 客户端渲染流程:
浏览器发送请求
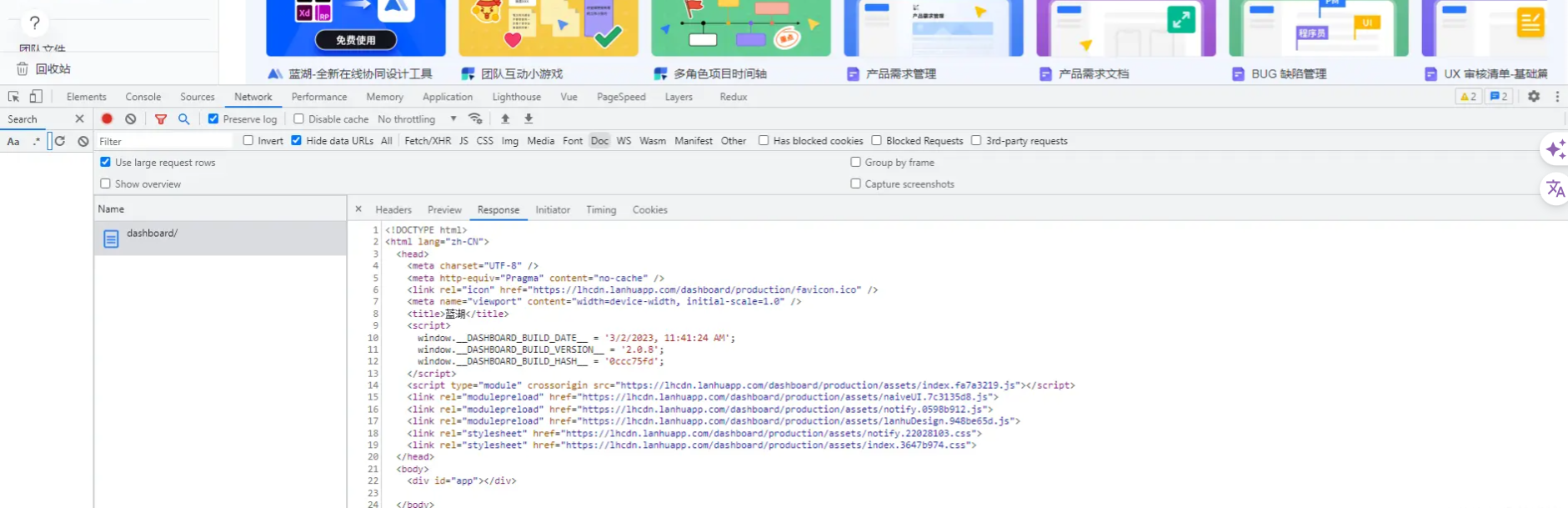
服务器返回 HTML
浏览器发送 bundle.js 请求
服务器返回 bundle.js
浏览器执行 bundle.js 中的 React 代码
CSR 带来的问题:
首屏加载时间过长
SEO 不友好
因为时间在往返的几次网络请求中就耽搁了,而且因为 CSR 返回到页面的 HTML 中没有内容,就只有一个 root 空元素,页面内容是靠 js 渲染出来的,爬虫在读取网页时就抓不到信息,所以 SEO 不友好
SSR 带来的问题:
React 代码在服务器端执行,很大的消耗了服务器的性能