提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
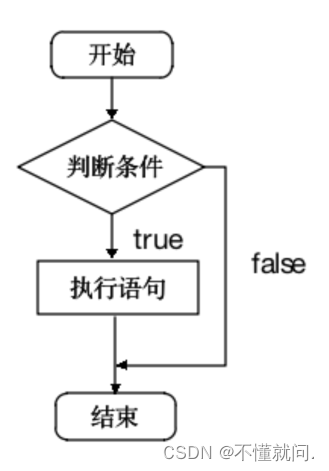
for循环
1、continue;跳出当次循环,进行下一个循环;
function ceshi(){
for(var i = 0 ; i < 6 ; i++){
if(i == 3){
continue;
}
console.log(i);
}
}
2、break;跳出当前循环,不在进行此循环;多个嵌套不影响外层;
function ceshi(){
for(var i = 0 ; i < 6 ; i++){
if(i == 3){
break;
}
console.log(i);
}
}
3、return;结束函数调用;
function ceshi(){
for(var i = 0 ; i < 6 ; i++){
for(var j = 0 ; j < 6 ; j++){
if(j == 2){
return j;
}
}
}
}
forEach
forEach对数组中的每一项运行给定函数,没有返回值
返回小于20的obj
let newArr = [];
arr.forEach(item => {
if (item.age < 20) {
newArr.push(item);
}
})
console.log('newArr', newArr);
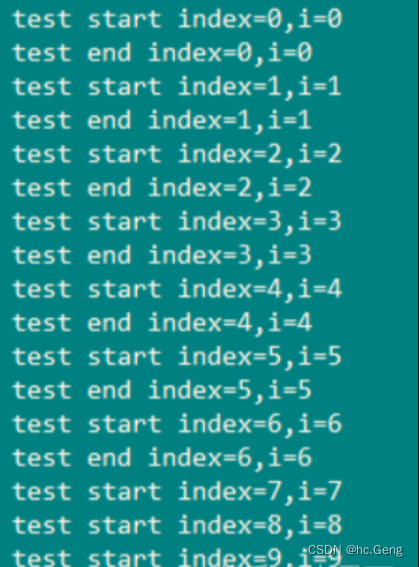
- 1 forEach中使用break和continue无法跳出循环,控制台会报错;使用return会跳出本次循环,本次循环中return后面的语句不再执行。
// 找到名字为John的项
let JohnItem = {};
arr.forEach(item => {
if(item.name === 'John'){
JohnItem = item;
// forEach不能使用break跳出循环,控制台会报错
// break;
// forEach不能使用continue跳出循环,控制台会报错
// continue;
// forEach使用return可以跳出本次循环;本次循环中return后面的语句不再执行
return;
}
// 控制台打印遍历的项
console.log('遍历的项', item);
})
console.log('JohnItem', JohnItem);
forEach使用break或continue,控制台会报错
- 2、map
map对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
map常用于获取对数组每一项进行处理后的新数组。
map不改变原数组的值
map中使用break和continue无法跳出循环,控制台会报错;使用return会跳出本次循环,本次循环中return后面的语句不再执行。
// map对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
let mapResult = arr.map(item => {
// 控制台打印遍历的项
console.log('遍历的项', item);
return item.age * 2;
});
console.log('mapResult', mapResult);
3、filter
filter对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组
filter常用于过滤获取到数组中满足某条件的项组成的新数组
filter不改变原数组的值
let newArr = [];
let filterResult = arr.filter(item => {
if (item.age < 20) {
newArr.push(item);
return item;
}
});
console.log('filterResult', filterResult);
console.log('newArr', newArr);
every
every对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true
every适合用于判断某个数组中是否每一项都满足某个条件,若都满足则返回true,若有一项不满足,则退出循环,不再遍历后面的项,返回false。
every不改变原数组的值
every判断某一项不满足条件以后,直接退出了循环,返回false,不会遍历所有项。
所以使用return false,可以使every不再遍历后面的项。
若要使用every遍历每一项,则需要每一项都返回true
// 判断是否所有项都满足age < 20
// 简写
// let everyResult = arr.every(item => item.age < 20);
// 为清楚输出遍历的项,采用以下写法
let everyResult = arr.every(item => {
console.log('遍历的项', item);
return item.age < 20;
});
console.log('everyResult', everyResult);
some
some对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
some常用于判断某个数组中是否存在满足某条件的项。若存在,即返回true,若不存在,即返回false。当遍历到某一项满足条件时,则退出循环,不再遍历后面的项。
some不改变原数组的值
// 判断是否存在某项满足age < 20
// 简写
// let someResult = arr.some(item => item.age < 20);
// 为清楚输出遍历的项,采用以下写法
let someResult = arr.some(item => {
console.log('遍历的项', item);
return item.age < 20;
});
console.log('someResult', someResult);
some判断到某一项满足条件以后,直接退出了循环,返回true,不会遍历所有项。
所以使用return true,可以使some不再遍历后面的项。
若要使用some遍历每一项,则需要每一项都返回false



























![[长城杯 2021 院校组]funny_js](https://img-blog.csdnimg.cn/img_convert/e25fe9a84df99860f734840689b06a2a.png)