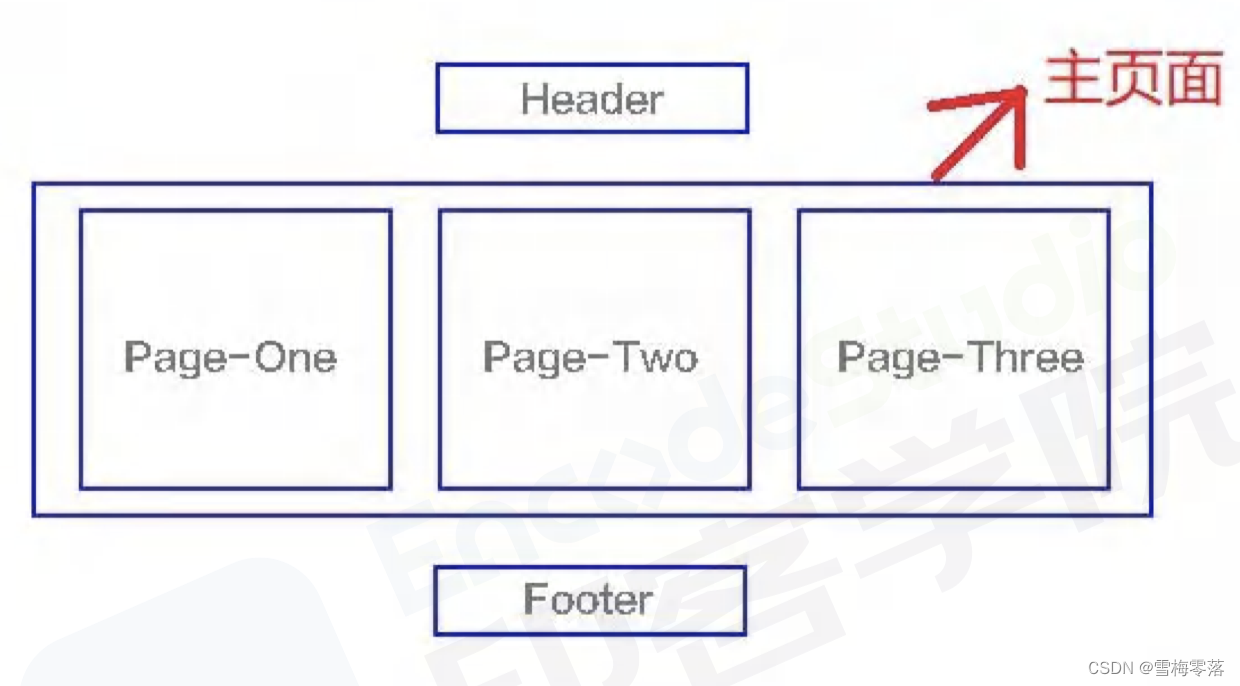
Vue.js 是一个流行的前端 JavaScript 框架,用于构建用户界面。在 Vue.js 中,单页面应用 (SPA) 是一种 Web 应用程序,它在加载初始页面后,通过动态地更新页面的内容而不是通过重新加载整个页面来实现用户导航和交互。
在 Vue.js 中创建单页面应用通常包括以下步骤:
设置路由:使用 Vue Router 来设置路由,定义不同 URL 路径与组件之间的映射关系。这样用户在浏览应用时,根据 URL 的变化可以动态加载对应的组件而不需要重新加载整个页面。
创建组件:将应用拆分成多个组件,每个组件负责管理特定部分的 UI 和逻辑。这样可以使代码更加清晰,易于维护和复用。
状态管理:使用 Vuex 管理应用的共享状态,让不同组件之间可以共享数据,并且实现状态的统一管理。
异步请求:使用 Axios 或者 Vue 自带的 HTTP 模块进行异步数据请求,从后端获取数据并更新页面内容。
组件通信:通过 props 和 events 实现组件之间的通信,父组件可以向子组件传递数据,子组件可以通过 events 向父组件发送消息。
优化性能:采用懒加载、代码分割等技术来优化页面加载性能,减少首屏加载时间。
总的来说,Vue.js 提供了丰富的工具和功能来帮助开发者构建高效的单页面应用,同时也提供了良好的文档和社区支持,使得开发过程更加顺畅。























![[爪哇之旅] 栈与队列](https://img-blog.csdnimg.cn/direct/05df9c3a39fc448f8c1949e0068ee8b9.png)