websocket:
- WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)
- 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
- Websocket是一个持久化的协议
websocket提供的api:
// 连接成功后的回调函数
ws.onopen = function (params) {
console.log('客户端连接成功')
// 向服务器发送消息
ws.send('hello')
};
// 从服务器接受到信息时的回调函数
ws.onmessage = function (e) {
console.log('收到服务器响应', e.data)
};
// 连接关闭后的回调函数
ws.onclose = function(evt) {
console.log("关闭客户端连接");
};
// 连接失败后的回调函数
ws.onerror = function (evt) {
console.log("连接失败了");
};
// 监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,这样服务端会抛异常。
window.onbeforeunload = function() {
ws.close();
} 一、首先写一个websocket的工具,方便直接调用websocket方法
/**
* websocket创建
*/
export function websocket() {
return new Promise((res, req) => {
if ('WebSocket' in window) {
const ws = new WebSocket(`${'wss://'+ document.location.host+'/ws/notify_warning/'}`)
//这里用的document.location.host取url地址,在调试时也可以先写死,wss还是ws需要和后端同事确认
res(ws)
} else {
req('您的浏览器不支持 WebSocket!')
}
})
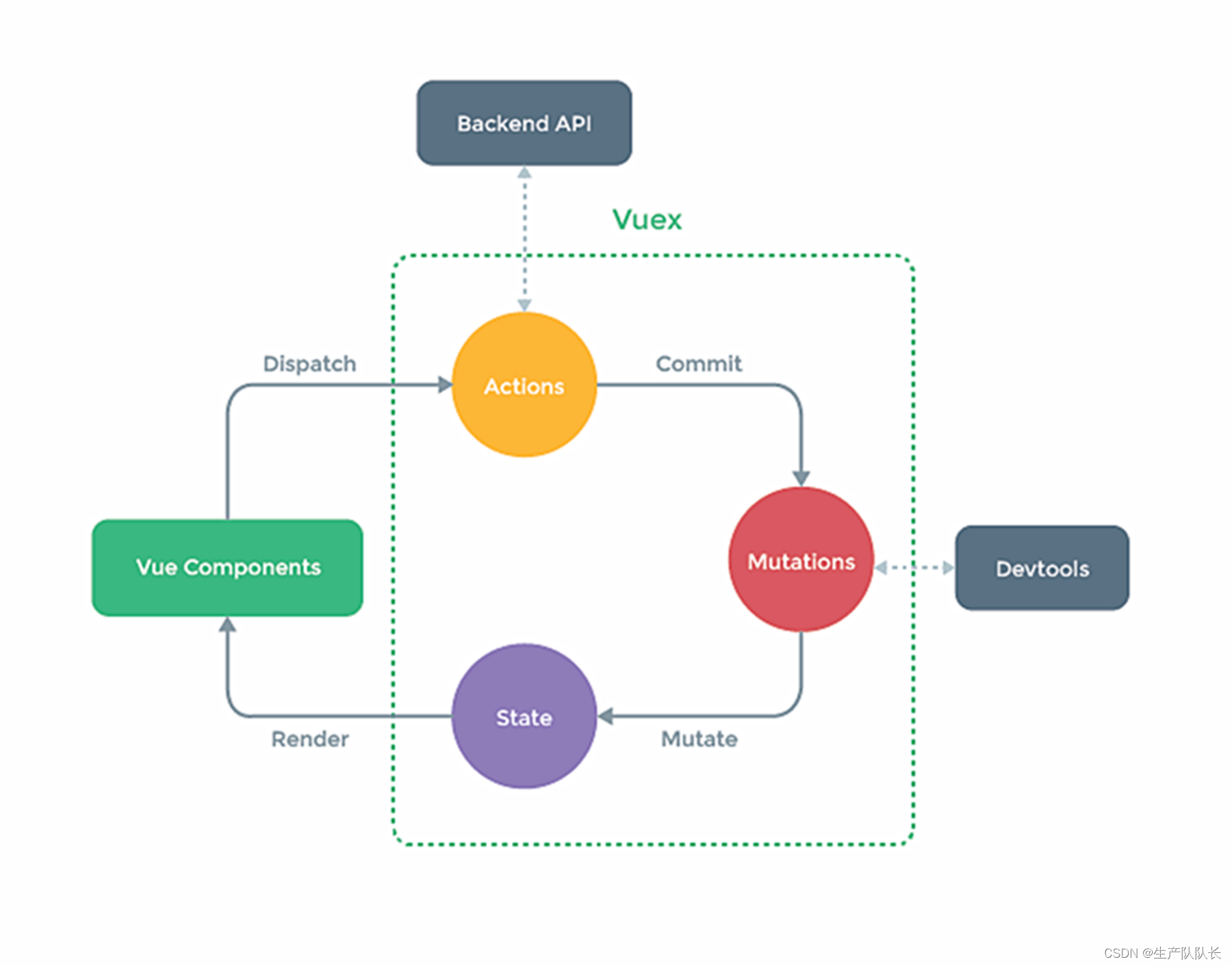
}二、写一个状态机来管理数据,将后端传来的数据存到state.message
import { websocket } from '@/utils/websocket'
import store from './../index'
import { getToken } from '@/utils/auth' // get token from cookie
const state = {
message: {},
ws: null
}
const mutations = {
SET_MESSAGE: (state, message) => {
state.message = message
},
SET_WS: (state, ws) => {
state.ws = ws
}
}
const actions = {
websocketMsg({ commit }) {
return new Promise((resolve, reject) => {
websocket().then((ws) => {
commit('SET_WS', ws)
ws.onopen = function() {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send('发送数据')
}
ws.onmessage = function(evt) {
var received_msg = evt.data
commit('SET_MESSAGE', received_msg)
}
ws.onerror = function(error) {
reject(error)
}
ws.onclose = function() {
// 关闭 websocket
// alert("连接已关闭...");
if (getToken()) {
store.dispatch('message/websocketMsg')
}
}
resolve()
})
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}三、在合适的地方去调用:
try {
await store.dispatch("message/websocketMsg");
}
catch (err) {}