💓 博客主页:从零开始的-CodeNinja之路
⏩ 收录文章:【计算机网络】深度学习使用应用层的HTTP协议
🎉欢迎大家点赞👍评论📝收藏⭐文章
文章目录
一:HTTP是什么
HTTP(全称为"超本文传输协议")是⼀种应用非常广泛的应用层协议.
例:我们平时打开⼀个网站,就是通过HTTP协议来传输数据的.
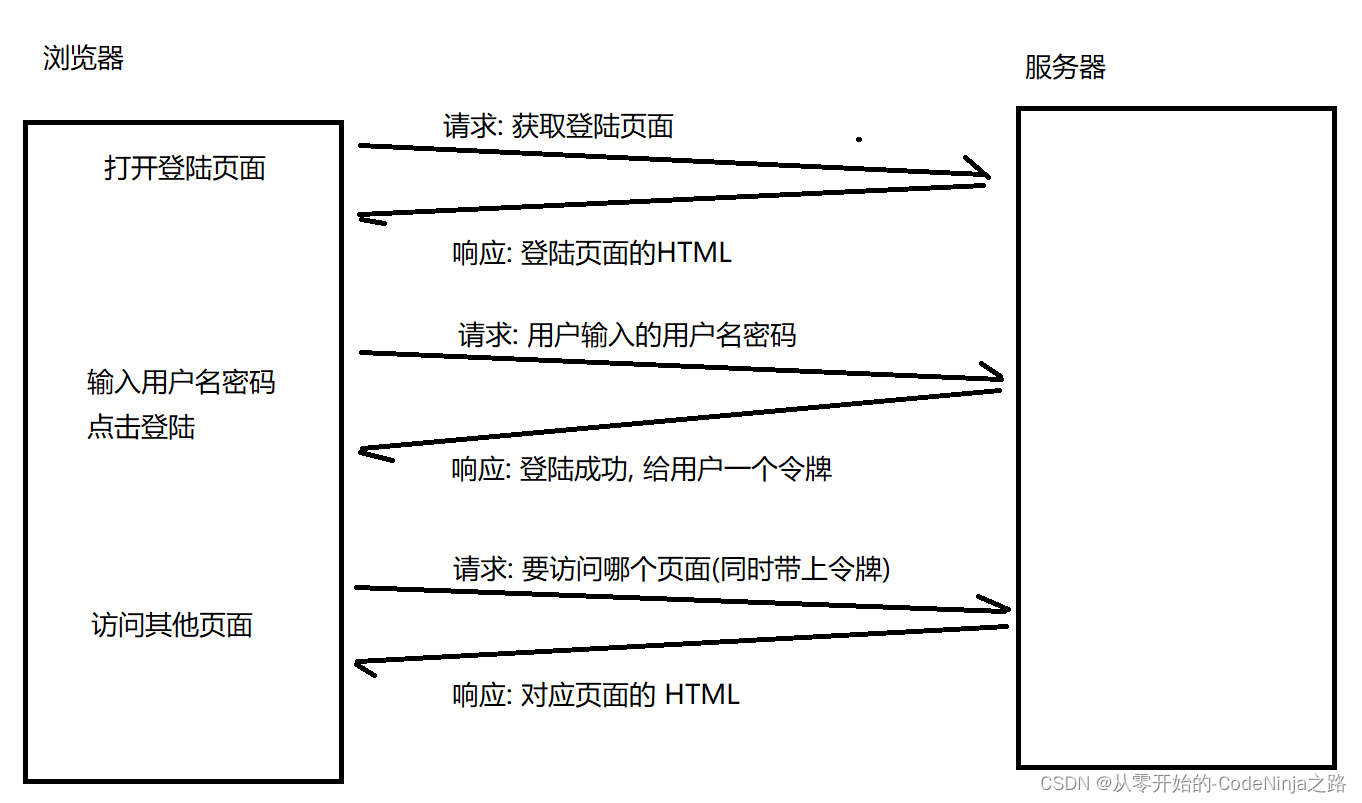
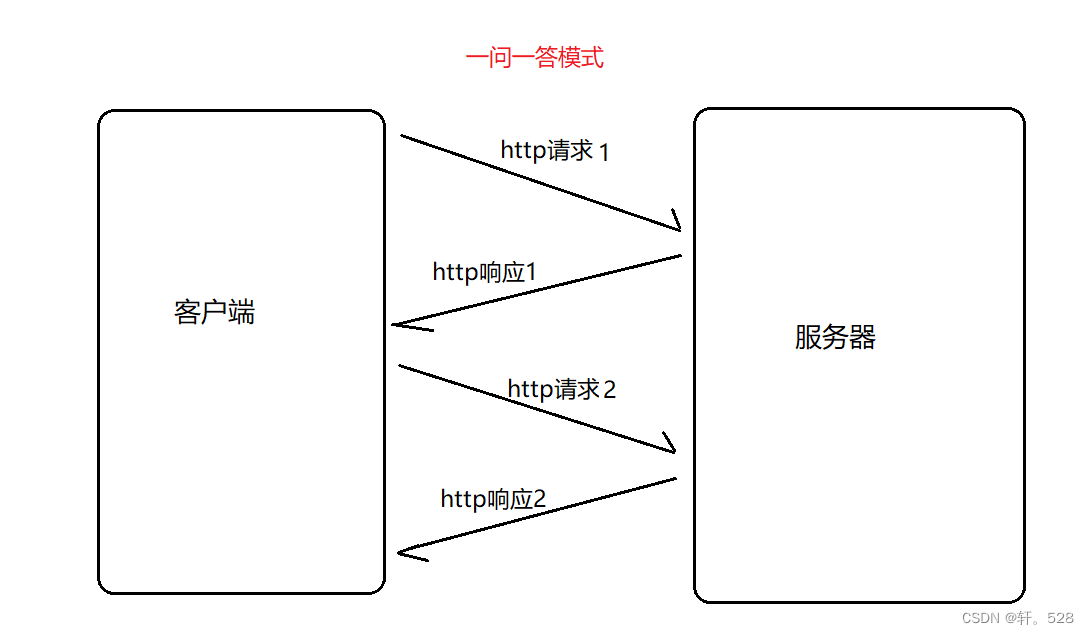
当我们在浏览器中输入⼀个搜索的"网址"(URL)时,浏览器就给搜狗的服务器发送了一个HTTP请求,搜狗的服务器返回了⼀个HTTP响应.
这个响应结果被浏览器解析之后,就展示成我们看到的页面内容.(这个过程中浏览器可能会给服务器发送多个HTTP请求,服务器会对应返回多个响应,这些响应里就包含了页面HTML,CSS,JavaScript,图片,字体等信息).

HTTP协议包含两大部分,一部分是HTTP请求,一部分是HTTP响应部分
二:HTTP请求
1.HTTP请求的组成
- 首行:[方法]+[url]+[版本]
- Header(请求头):请求的属性,冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- 空行:请求头下会有一个空行,表示结束标志
- Body(请求正文):空行后面的内容都是Body.Body允许为空字符串.如果Body存在,则在Header中会有⼀个
Content-Length属性来标识Body的长度;
2.HTTP请求的方法

所用最多的是Get和POST方法,其它方法作为了解即可
- PUT与POST相似,只是具有幂等特性,⼀般用于更新
- DELETE删除服务器指定资源
- OPTIONS返回服务器所支持的请求方法
- HEAD类似于GET,只不过响应体不返回,只返回响应头
- TRACE回显服务器端收到的请求,测试的时候会用到这个 CONNECT预留
GET方法
GET是最常用的HTTP方法.常用于获取服务器上的某个资源.
在浏览器中直接输入URL,此时浏览器就会发送出⼀个GET请求.
另外,HTML中的link,img,script等标签,也会触发GET请求.
GET请求的特点:
- 首行的第⼀部分为GET URL的query string可以为空,也可以不为空.
- header部分有若干个键值对结构.
- body部分为空.
POST方法
POST方法也是⼀种常见的方法.多用于提交用户输入的数据给服务器(例如登陆页面).
通过HTML中的form标签可以构造POST请求,或者使用JavaScript的ajax也可以构造POST请求.
POST请求的特点
- 首行的第⼀部分为POST
- URL的query string⼀般为空(也可以不为空)
- header部分有若干个键值对结构.
- body部分⼀般不为空.body内的数据格式通过header中的 Content-Type指定.body的长度由header中的Content-Length 指定.
经典面试题:谈谈GET和POST的区别
- 语义不同:GET⼀般用于获取数据,POST⼀般用于提交数据.
- GET的body⼀般为空,需要传递的数据通过query string传递,POST的query string⼀般为空,需 要传递的数据通过body传递
- GET请求⼀般是幂等的,POST请求⼀般是不幂等的.(如果多次请求得到的结果⼀样,就视为请求是 幂等的).
- GET可以被缓存,POST不能被缓存.(这⼀点也是承接幂等性).
补充说明:
- 关于语义:GET完全可以用于提交数据,POST也完全可以用于获取数据.
- 关于幂等性:标准建议GE实现为幂等的.实际开发中GET也不必完全遵守这个规则(主流网站都有 "猜你喜欢"功能,会根据用户的历史行为实时更新现有的结果.
- 关于安全性:有些资料上说"POST比GET请安全".这样的说法是不科学的.是否安全取决于前端在 传输密码等敏感信息时是否进行加密,和GET POST无关.
- 关于传输数据量:有的资料上说"GET传输的数据量小,POST传输数据量大".这个也是不科学的,标准没有规定GET的URL的长度也没有规定POST的body的长度.传输数据量多少,完全取决于不
同浏览器和不同服务器之间的实现区别.- 关于传输数据类型:有的资料上说"GET只能传输文本数据,POST可以传输⼆进制数据".这个也是 不科学的.GET的query string虽然无法直接传输⼆进制数据,但是可以针对⼆进制数据进行url encode.
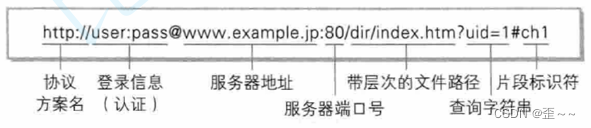
3.HTTP请求的URL

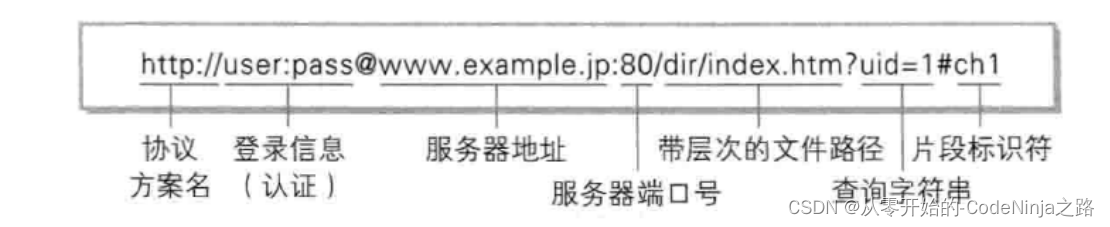
例:https://v.bitedu.vip/personInf/student?userId=10000&classId=100
- https :协议方案名.常见的有http和https,也有其他的类型.(例如访问mysql时用的jdbc:mysql )
- user:pass :登陆信息.现在的网站进行身份认证⼀般不再通过URL进行了.⼀般都会省略
- v.bitedu.vip :服务器地址.此处是⼀个"域名",域名会通过DNS系统解析成⼀个具体的IP地 址.(通过ping命令可以看到,
v.bitedu.vip 的真实IP地址为 118.24.113.28 ) - 端口号:上面的URL中端口号被省略了.当端口号省略的时候,浏览器会根据协议类型自动决定使用
哪个端⼝.例如http协议默认使通80端口,https协议默认使用443端 - /personInf/student :带层次的文件路径.
- userId=10000&classId=100 :查询字符串(query string).本质是⼀个键值对结构.键值对之
间使⽤&分隔.键和值之间使用=分隔. - 片段标识:此URL中省略了片段标识.片段标识主要用于页面内跳转.
4.请求报头
- header的整体的格式也是"键值对"结构.每个键值对占一行.键和值之间使用分号分割.
- Host:表示服务器主机的地址和端口.
- Content-Length:表示body中的数据长度.
- Content-Type:表示请求的body中的数据格式.
- User-Agent(简称UA):表示浏览器/操作系统的属性.
- Referer:表示这个页面是从哪个页面跳转过来的.
- Cookie:Cookie中存储了⼀个字符串,这个数据可能是客户端(网页)自行通过JS写入的,也可能来自于服务器 (服务器在HTTP响应的header中通过Set-Cookie字段给浏览器返回数据).
三:HTTP响应
1.HTTP响应的组成
- 首行:[版本号]+[状态码]+[状态码解释]
- Header(响应头):请求的属性,冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- 空行:响应头下会有一个空行,表示结束标志
- Body(响应正文):空行后面的内容都是Body.Body允许为空字符串.如果Body存在,则在Header中会有⼀个
Content-Length属性来标识Body的长度;如果服务器返回了⼀个html页面,那么html页面内容就是在body中.
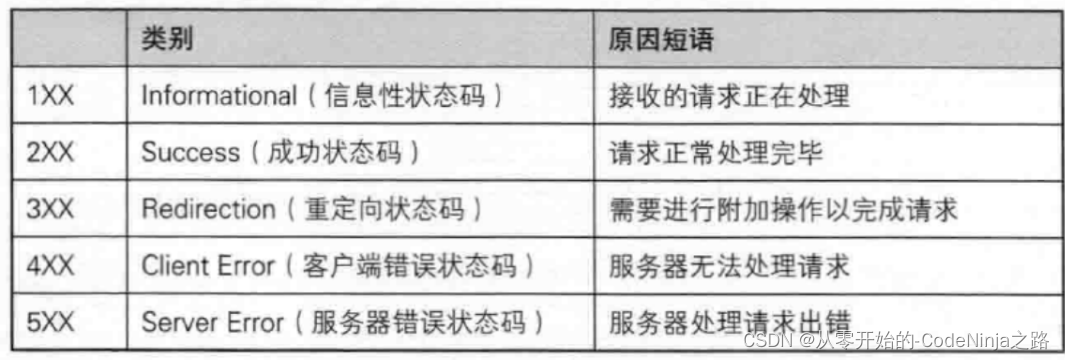
2.HTTP响应的状态码

例如:几个最常见的状态码
- 200 OK 这是⼀个最常见的状态码,表示访问成功.
- 301 Moved Permanently
永久重定向.当浏览器收到这种响应时,后续的请求都会被自动改成新的地址.也是通过Location字段来表示要重定向到的新地址. - 302 Move temporarily 临时重定向.实现登陆成功后自动跳转到主页.
- 403 Forbidden 表示访问被拒绝.有的页面通常需要用户具有⼀定的权限才能访问(登陆后才能访问).如果用户没有登陆 直接访问,就容易见到403.
- 405 Method Not Allowed 前面我们已经学习了HTTP中所支持的方法,有GET,POST,PUT,DELETE等.但是对方的服务器不⼀定都持支所有的方法(或者不允许用户使用一些其他的方法).
- 500 Internal Server Error
服务器出现内部错误.⼀般是服务器的代码执行过程中遇到了⼀些特殊情况(服务器异常崩溃)会产生这 个状态码. - 504 Gateway Timeout 当服务器负载比较大的时候,服务器处理单条请求的时候消耗的时间就会很长,就可能会导致出现超时的情况.
3.HTTP响应报头(header)
响应报头的基本格式和请求报头的格式基本⼀致.
类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义⼀致.
Content-Type
响应中的Content-Type常见取值有以下几种:
- text/html :body数据格式是HTML
- text/css :body数据格式是CSS
- application/javascript :body数据格式是JavaScript
- application/json :body数据格式是JSON
四:form表单构造HTTP请求
form(表单)是HTML中的⼀个常用标签.可以用于给服务器发送GET或者POST请求.
1.form发送GET请求
form的重要参数:
- action:构造的HTTP请求的URL是什么.
- method:构造的HTTP请求的⽅法是GET还是POST(form只⽀持GET和POST).
input的重要参数:
- type:表示输⼊框的类型.text表示文本,password表示密码,submit表示提交按钮.
- name:表示构造出的HTTP请求的query string的key.query string的value就是输⼊框的用户输入的内容.
- value:input标签的值.对于type为submit类型来说,value就对应了按钮上显示的文本.
<form action="http://abcdef.com/myPath" method="GET">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>
2.体会form代码和HTTP请求之间的对应关系
form的action属性对应HTTP请求的URL
- form的method属性对应HTTP请求的方法
- input的name属性对应query string的key
- input的内容对应querystring的value

如果觉得文章不错,期待你的一键三连哦,你个鼓励是我创作的动力之源,让我们一起加油,顶峰相见!!!💓 💓 💓







![[<span style='color:red;'>计算机</span><span style='color:red;'>网络</span>]<span style='color:red;'>深度</span><span style='color:red;'>学习</span>传输<span style='color:red;'>层</span>TCP<span style='color:red;'>协议</span>](https://img-blog.csdnimg.cn/9633f3bb7c3643d0a6989e51c0470ac6.gif#pic_center#pic_center#pic_center#pic_center#pic_center#pic_center)