JavaScript 相关:
1.解释JavaScript闭包的概念,并给出一个实际应用场景的例子。
JavaScript闭包是一种特殊的作用域概念,指的是当一个函数可以访问并操作其外部函数作用域中的变量,即便外部函数已经执行完毕,这种现象称为闭包。闭包本质上是由函数与其周围状态(即其词法环境)组合而成的实体。闭包使得内部函数可以长期保存对外部变量的引用,即使外部函数已经执行结束,内部函数仍然可以访问那些变量。
闭包的三个要点:
- 函数嵌套:闭包通常发生在内部函数中。
- 访问外部变量:内部函数可以访问其外部函数作用域中的变量,即使在其外部函数已经执行完毕之后。
- 作用域持久化:由于闭包保存了对外部变量的引用,因此这些变量不会在函数执行完毕后立即销毁,而是会一直保留在内存中直到闭包被释放。
实际应用场景举例:
function counterFactory() {
let count = 0; // 外部函数作用域的变量
return function incrementCounter() { // 内部函数(闭包)
count += 1;
return count;
};
}
const myCounter = counterFactory(); // 创建闭包实例
console.log(myCounter()); // 输出:1
console.log(myCounter()); // 输出:2
console.log(myCounter()); // 输出:3
// 即使counterFactory函数已经执行完毕,myCounter函数(闭包)仍然可以访问并修改count变量
在这个例子中,counterFactory 是一个外部函数,它返回了一个内部函数 incrementCounter。每次调用 myCounter() 时,都会增加并返回 count 变量的值,尽管 counterFactory 已经执行结束,count 变量并没有被垃圾回收,因为 incrementCounter 闭包一直在保持着对其的引用。这就是闭包在实际编程中的一种典型应用,常用于实现私有变量、工厂函数、模块模式等功能。
2.描述原型链在JavaScript中的作用以及它是如何工作的。
prototype,proto,constructor到底是什么关系(图解)
3.实现函数 debounce 和 throttle,它们分别有什么用途?
CSS相关:
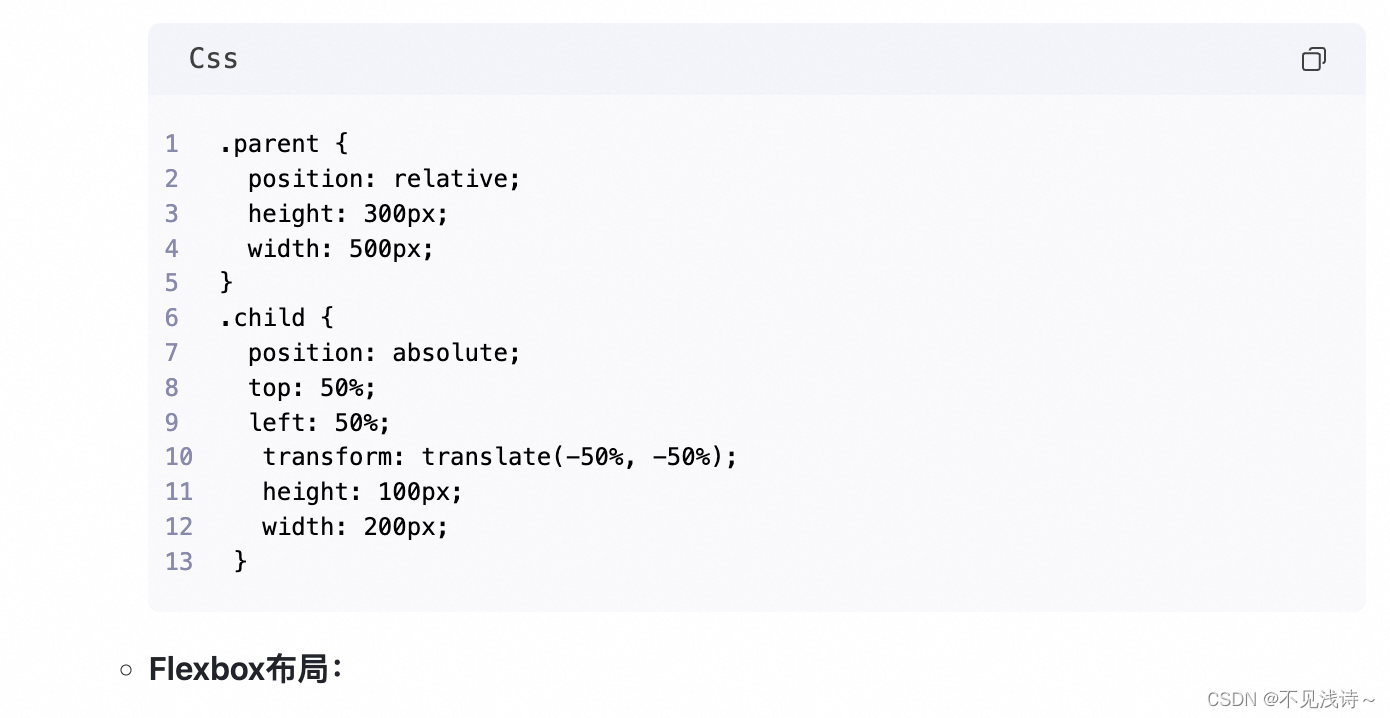
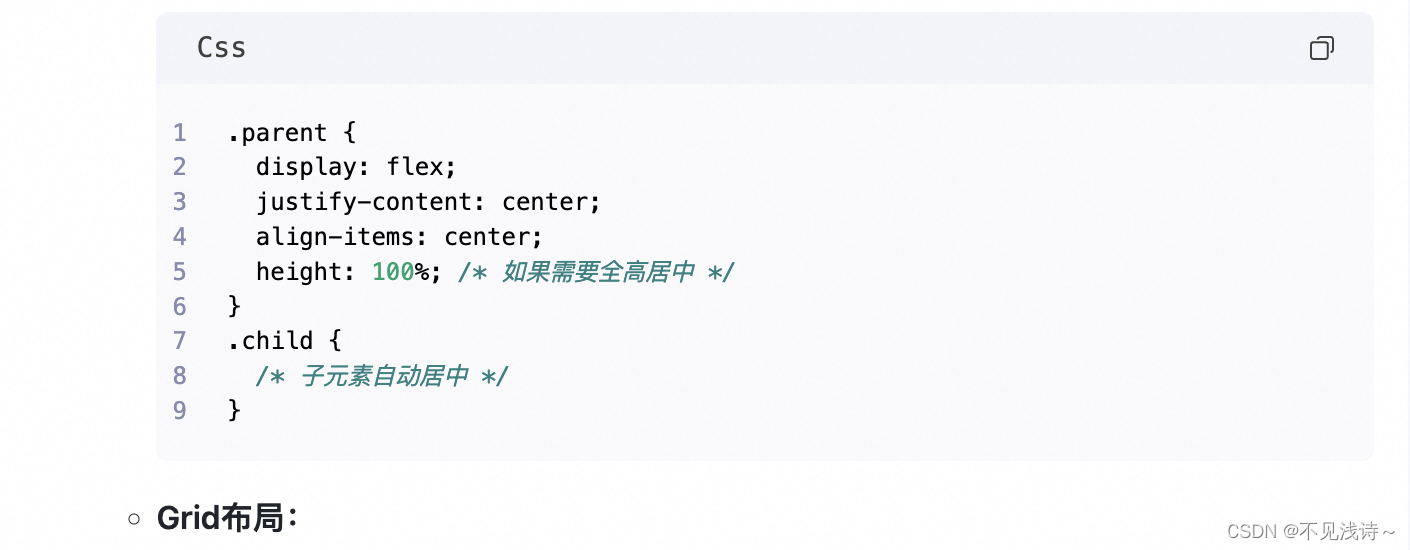
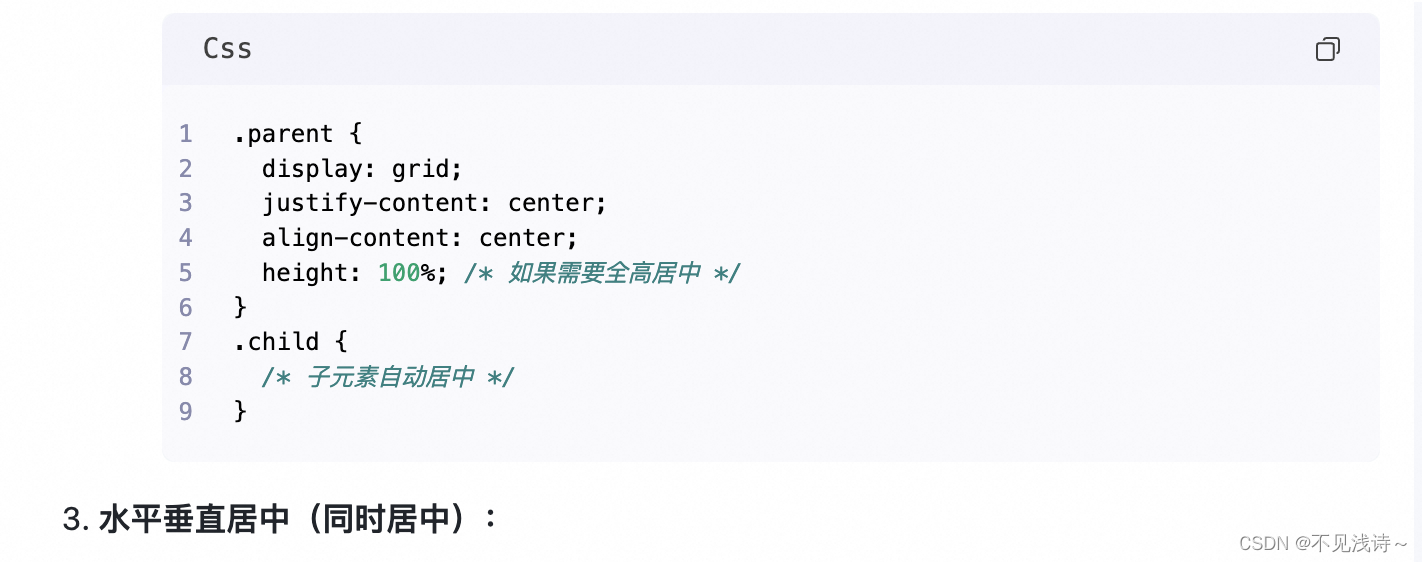
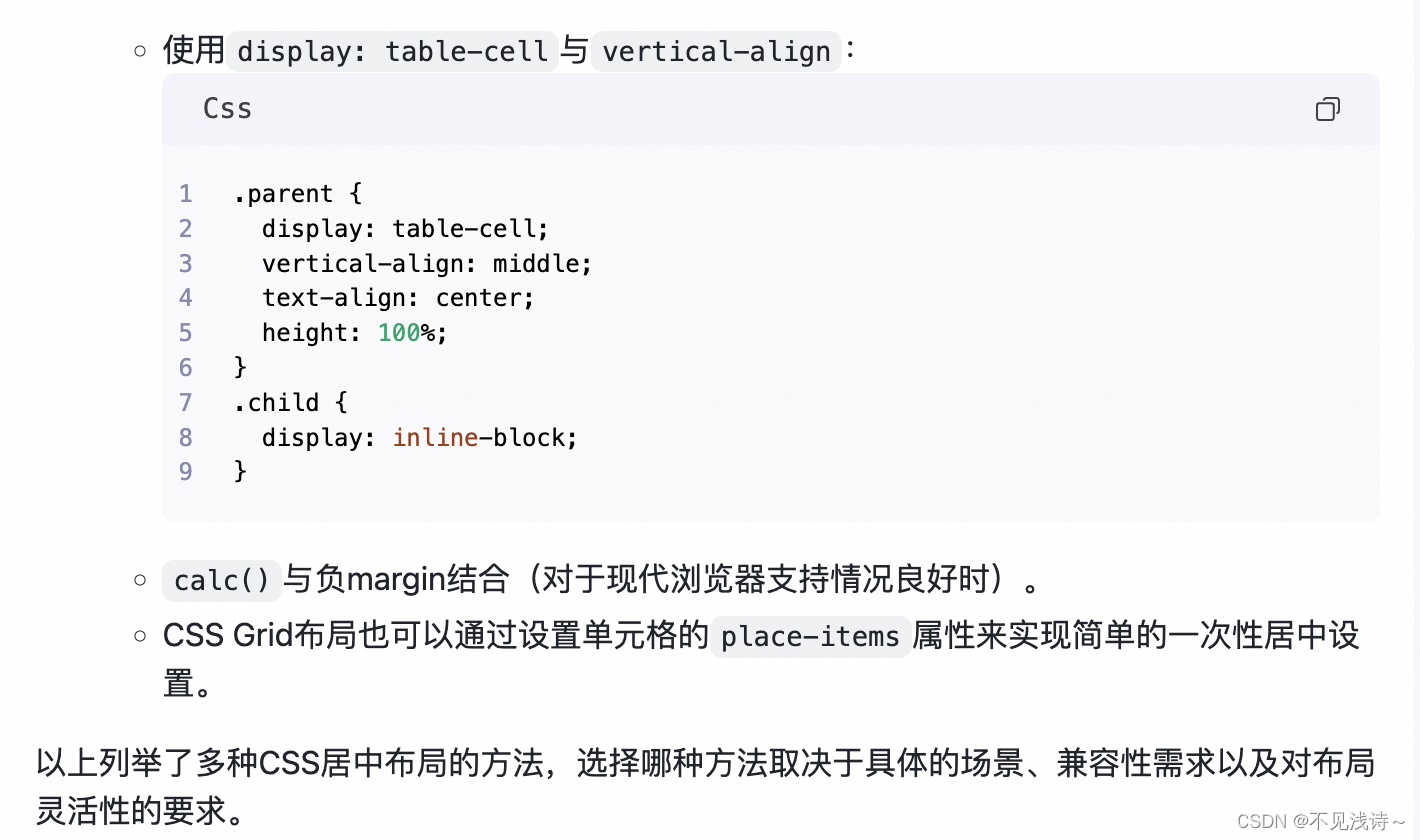
4.如何实现CSS居中布局的多种方法?







5.解释CSS盒模型,并说明标准盒模型和IE盒模型的区别。
CSS盒模型是一种描述元素在网页布局中如何占据空间的机制。每个HTML元素都可以看作是一个矩形框,这个框包含了内容、内填充(padding)、边框(border)和外边距(margin)四个部分。具体来说:
- 内容(content):元素实际显示的内容区域,如文本、图片等。
- 内填充(padding):围绕内容区域的一块透明空间,用于与内容保持一定距离。
- 边框(border):包裹在内容和内填充之外的可见线条。
- 外边距(margin):边框之外的空间,用于与其他元素分隔。
区别在于:
标准盒模型:width/height 不包含内填充和边框。
IE盒模型:width/height 包含了内填充和边框。
为了统一不同浏览器对盒模型的解释,可以使用CSS3中的 box-sizing 属性来控制元素的盒模型计算方式:
box-sizing: content-box(默认值,符合标准盒模型)。
box-sizing: border-box(遵循IE盒模型的计算规则)。
性能优化:
6.请列举并解释几种前端性能优化的方法。
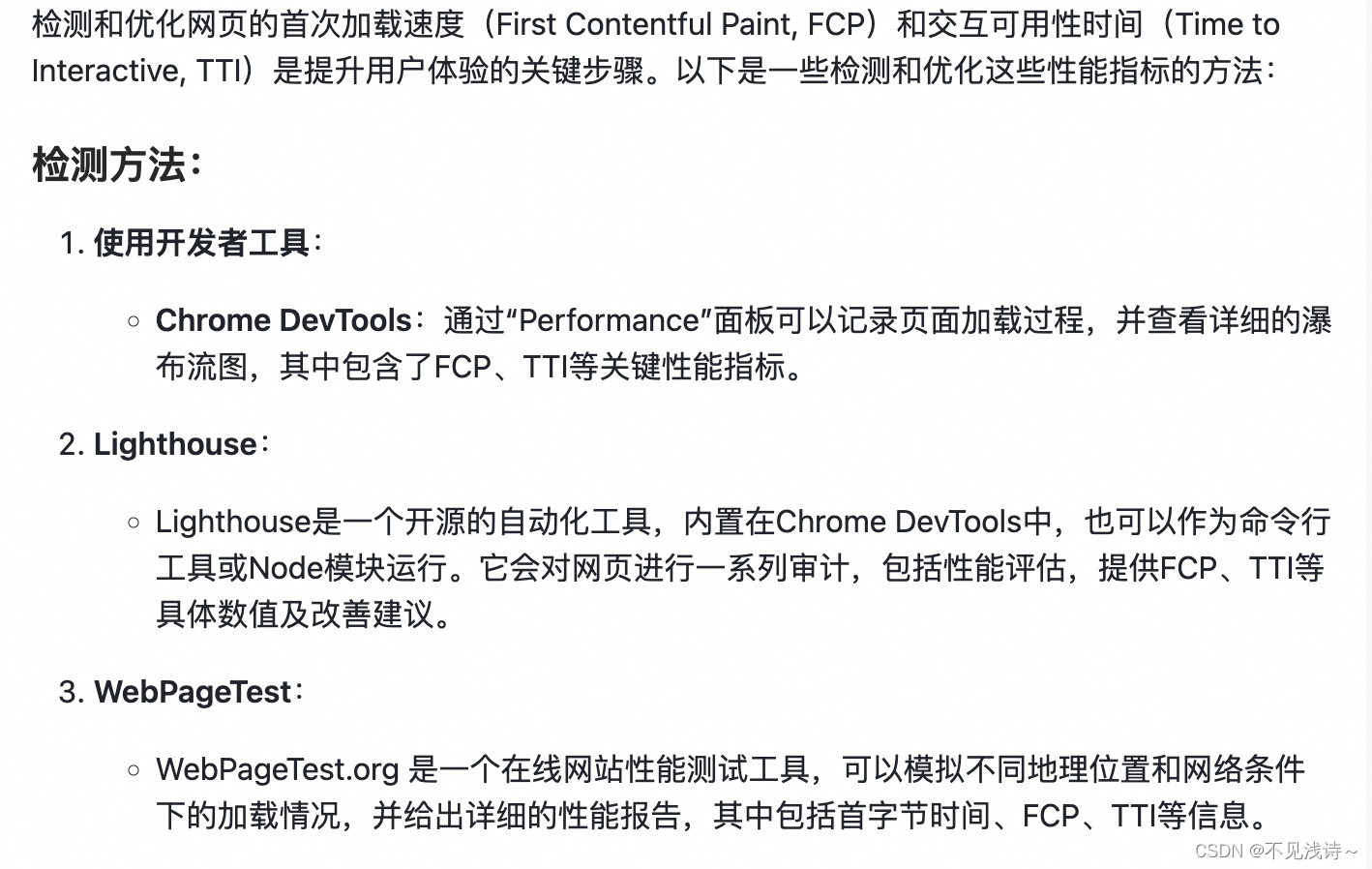
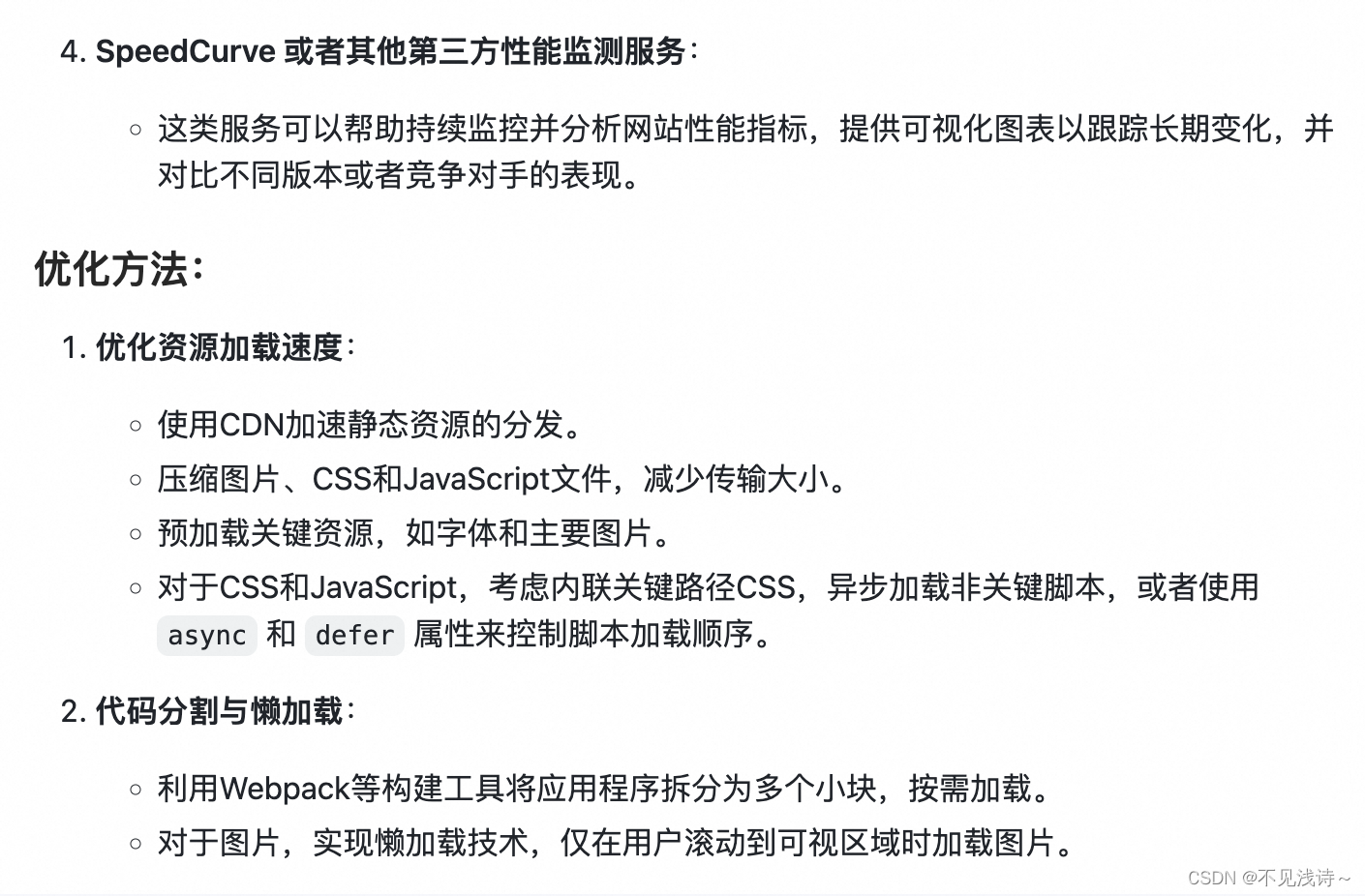
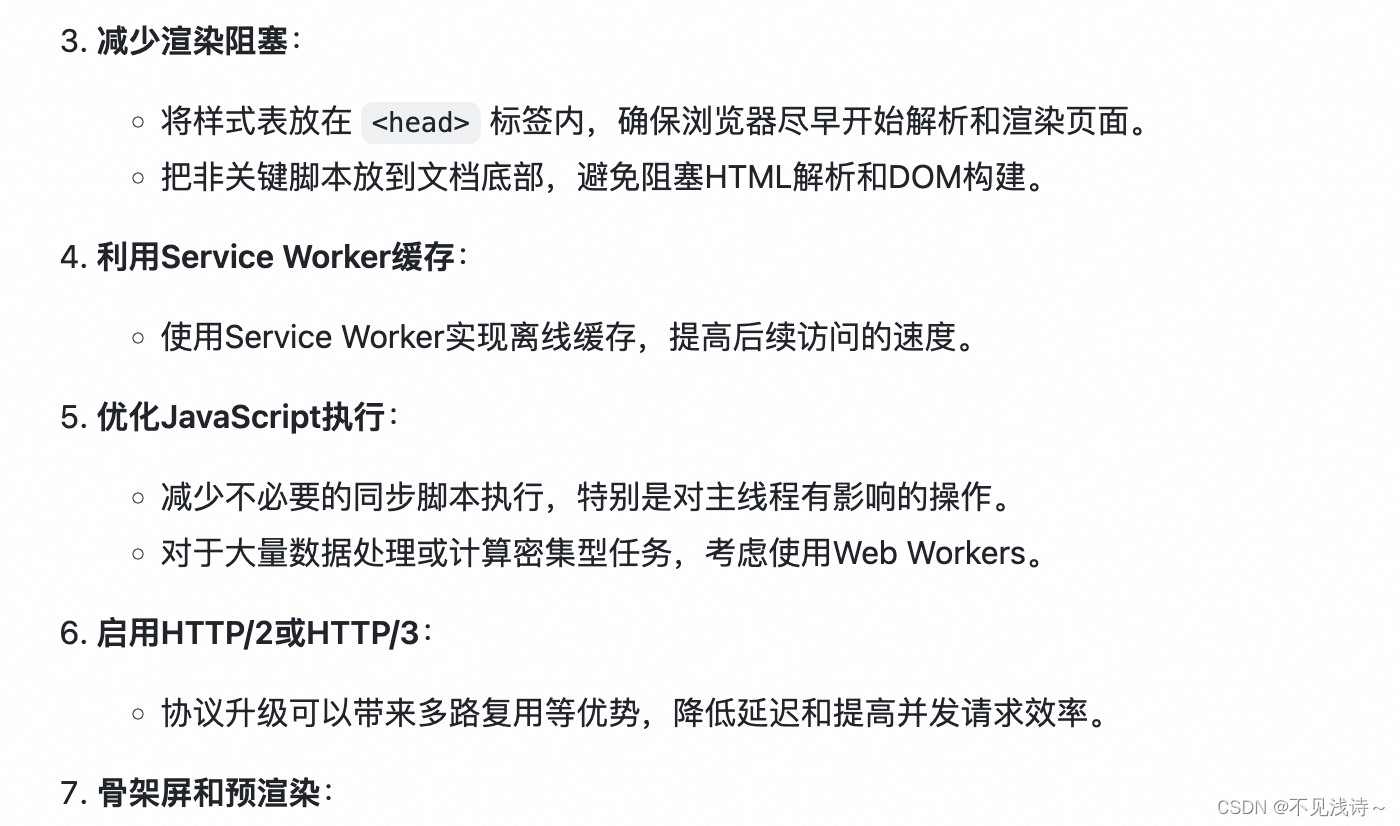
7.如何检测和优化网页的首次加载速度(First Contentful Paint, Time to Interactive等指标)?




框架相关:
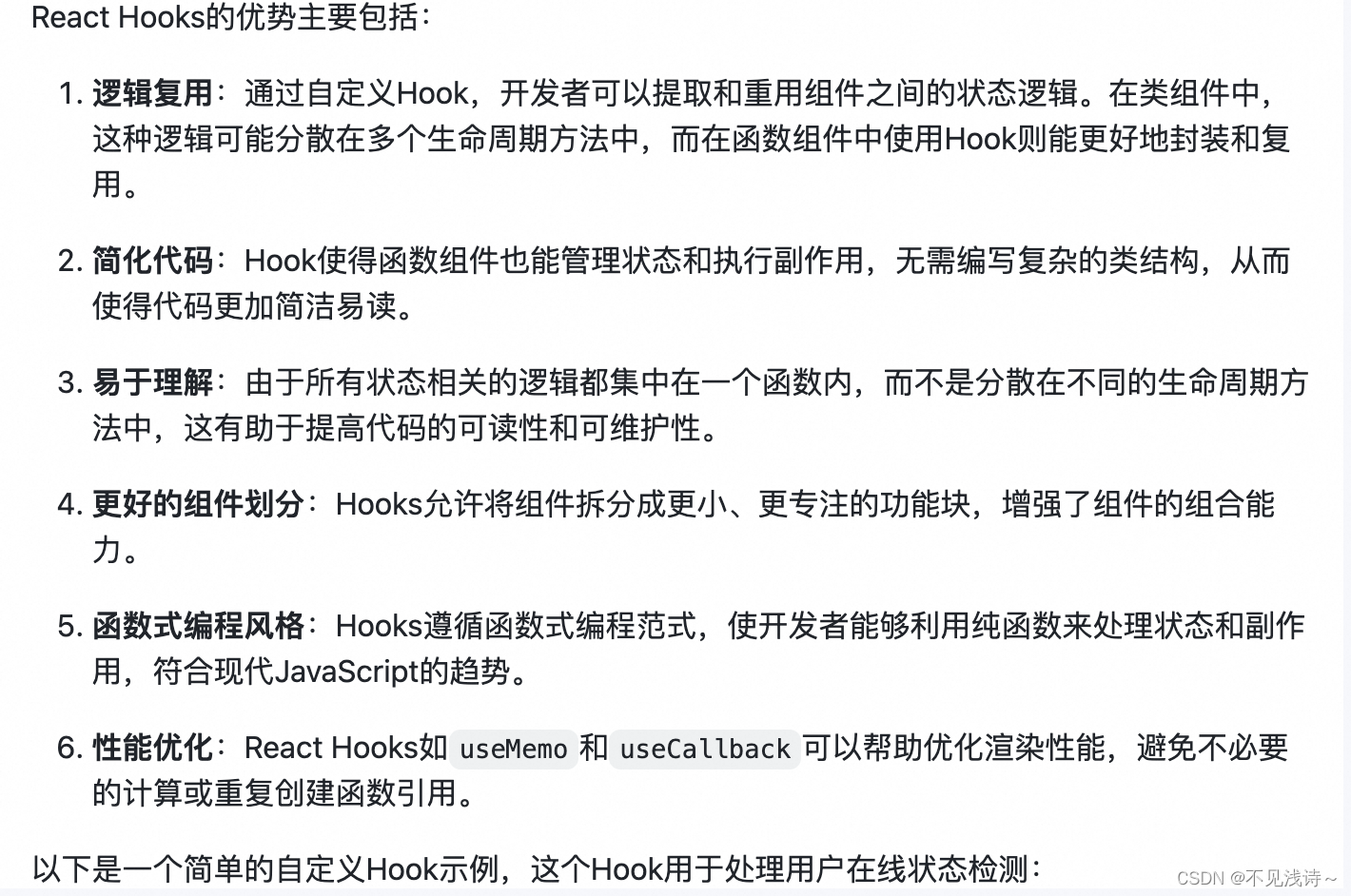
8.React Hooks的优势有哪些?请编写一个自定义Hook并解释其功能。

import { useState, useEffect } from 'react';
function useOnlineStatus() {
const [isOnline, setIsOnline] = useState(navigator.onLine);
useEffect(() => {
const handleOnlineChange = () => {
setIsOnline(navigator.onLine);
};
window.addEventListener('online', handleOnlineChange);
window.addEventListener('offline', handleOnlineChange);
// 清理函数,在组件卸载时移除事件监听器
return () => {
window.removeEventListener('online', handleOnlineChange);
window.removeEventListener('offline', handleOnlineChange);
};
}, []);
return isOnline;
}
// 使用该自定义Hook
function App() {
const isUserOnline = useOnlineStatus();
return (
<div>
{isUserOnline ? (
<p>您当前在线。</p>
) : (
<p>您当前离线,请检查网络连接。</p>
)}
</div>
);
}
在这个例子中,useOnlineStatus是一个自定义Hook,它负责跟踪浏览器的在线/离线状态,并将其封装为一个可复用的状态逻辑模块。任何需要知道用户在线状态的组件都可以方便地调用此Hook。当浏览器的在线状态发生变化时,Hook会自动更新组件的状态并触发重新渲染。同时,它还正确地添加了事件监听器并在组件卸载时进行清理,确保没有内存泄漏。
网络相关:
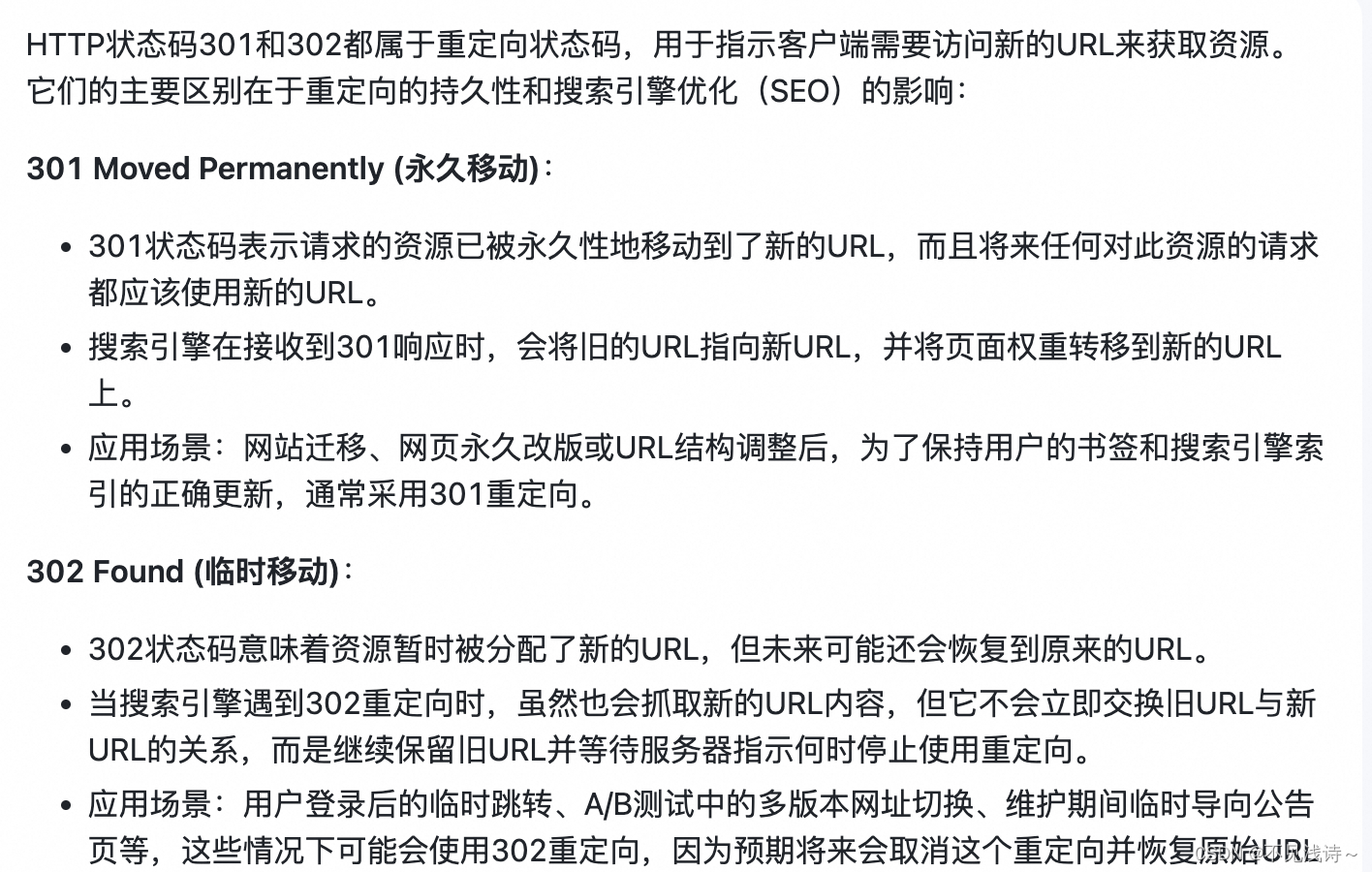
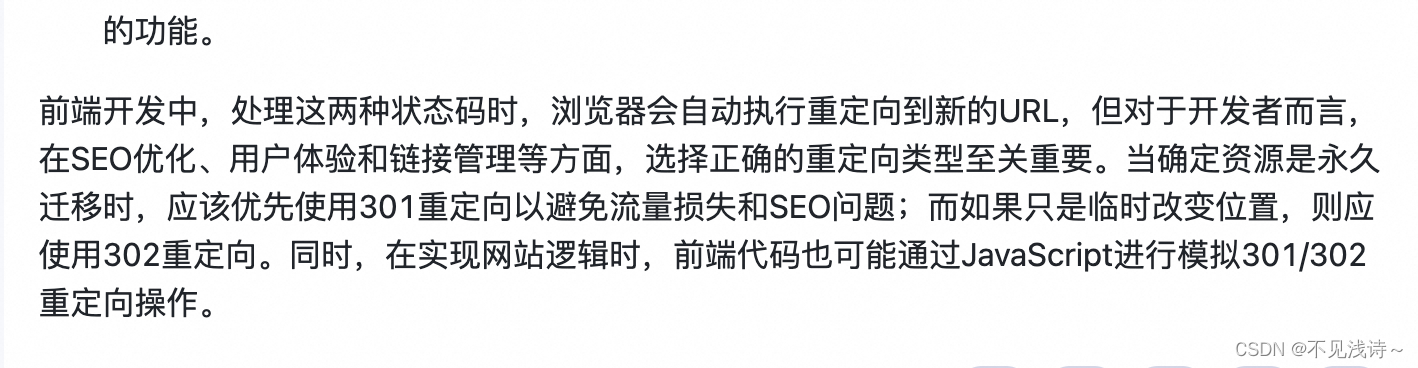
9.描述HTTP状态码301和302的区别,以及它们在前端开发中的应用场景。


10.XSS攻击和CSRF攻击的原理是什么?如何在前端防止这两种攻击?




其他前端面试问题:
11.解释什么是前端路由,它在单页应用(SPA)中的作用是什么?

12.请谈谈你对前端工程化的理解,以及你在项目中如何实施前端工程化实践(如构建工具、模块打包、自动化测试等)。


实际操作题:
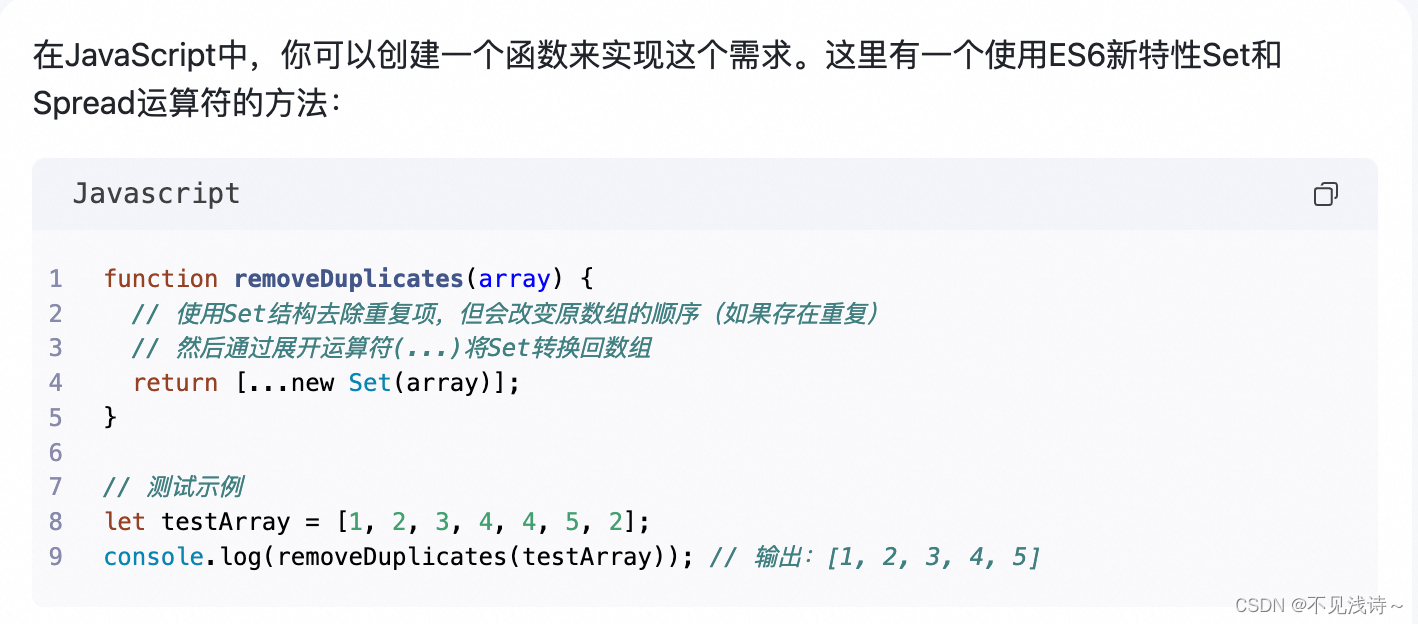
13.编写一个函数,从数组中移除重复项(无需改变原数组顺序)。


14.设计一个简单的SPA架构,并描述各个核心文件的作用。
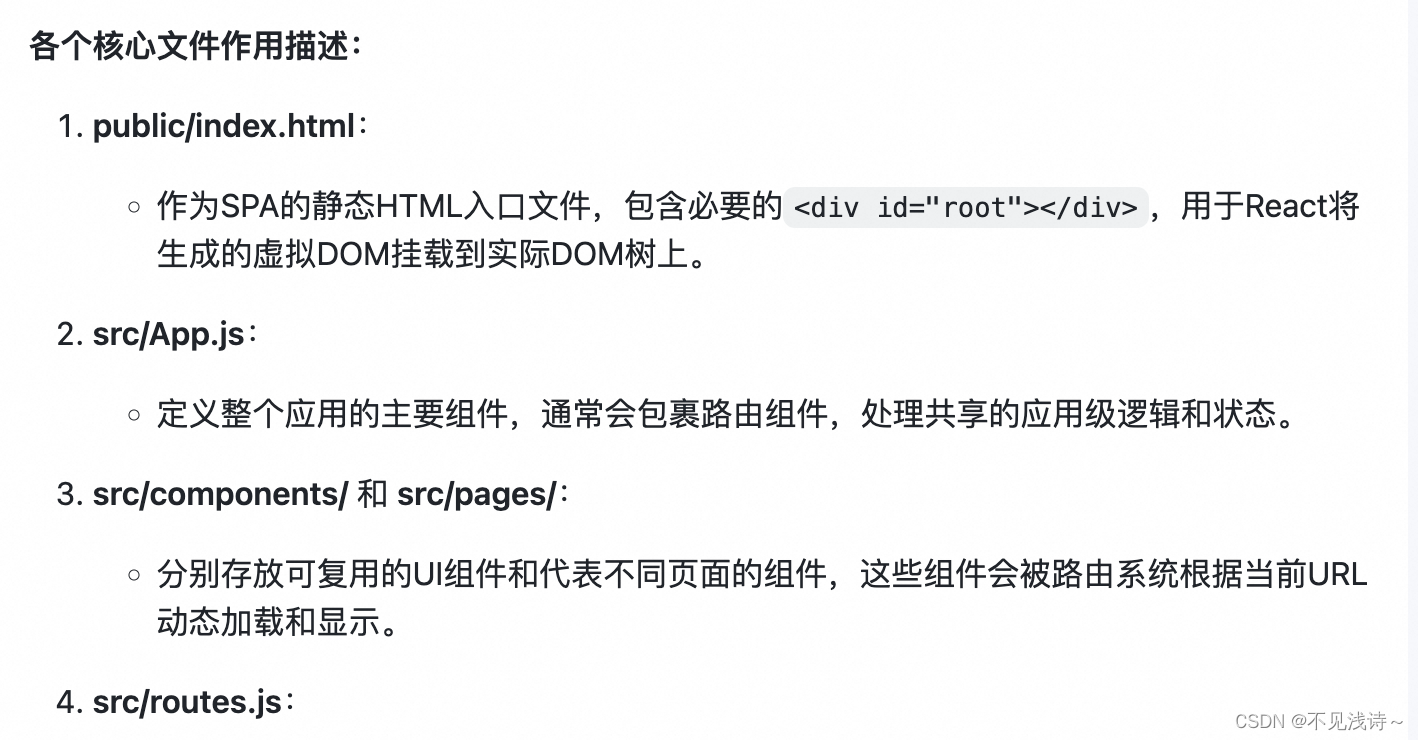
设计一个简单的单页应用(SPA)架构可以使用React框架作为示例,下面是一个基本的SPA结构以及各个核心文件的作用:
mySPA/
├── public/
│ ├── index.html # 入口HTML文件,包含加载应用程序所需的脚本和样式标签
│ └── favicon.ico # 应用程序图标
├── src/
│ ├── App.js # 核心组件,通常作为顶级路由容器或整个应用的布局
│ ├── components/ # 子组件目录,用于存放复用的UI组件
│ │ ├── Header.js # 顶部导航栏组件
│ │ ├── Footer.js # 底部版权信息组件
│ │ └── ... # 其他组件
│ ├── pages/ # 页面组件目录,每个页面对应一个组件
│ │ ├── Home.js # 主页组件
│ │ ├── About.js # 关于页面组件
│ │ └── Contact.js # 联系我们页面组件
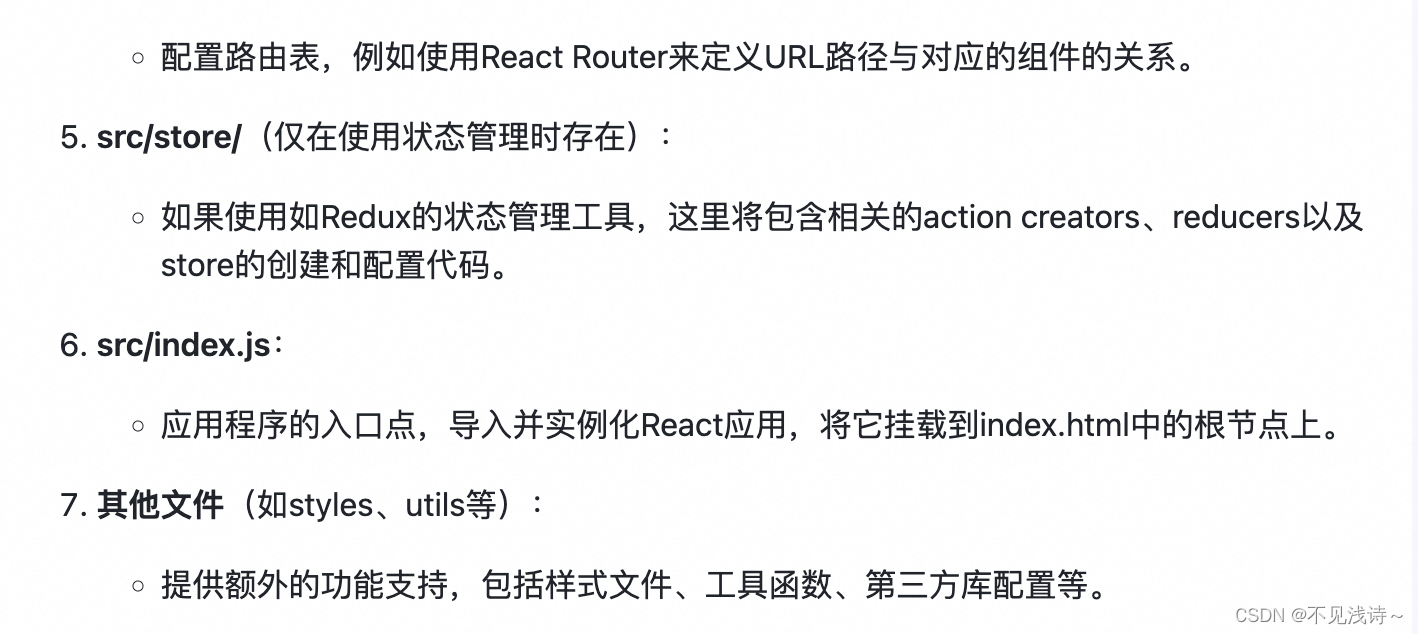
│ ├── routes.js # 路由配置文件,定义URL与组件之间的映射关系
│ ├── styles/ # 样式文件目录,可采用CSS、Sass或CSS-in-JS方案
│ ├── utils/ # 工具函数和模块目录
│ ├── store/ # 如果使用Redux等状态管理库,则存放相关文件
│ │ ├── actions.js # Redux action creators
│ │ ├── reducers.js # Redux reducers
│ │ └── store.js # 创建并导出Redux store
│ ├── App.css # 根级别的全局样式
│ ├── index.js # 应用程序入口文件,负责渲染React元素到DOM中
│ └── setupTests.js # Jest测试环境配置文件(如果使用Jest进行单元测试)
├── package.json # 项目依赖和npm脚本配置文件
├── .gitignore # Git忽略规则文件
└── README.md # 项目的说明文档


策略与软技能:
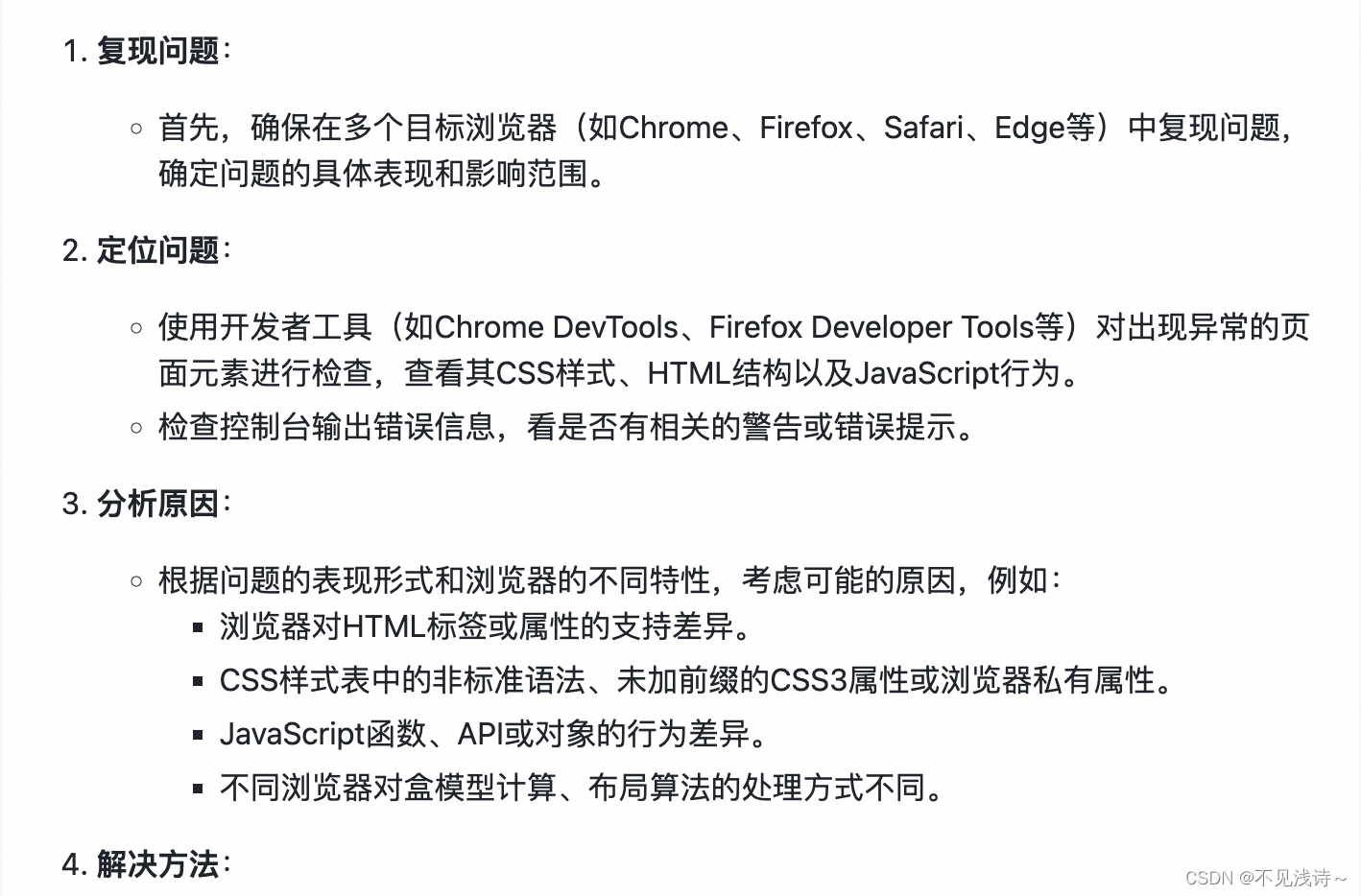
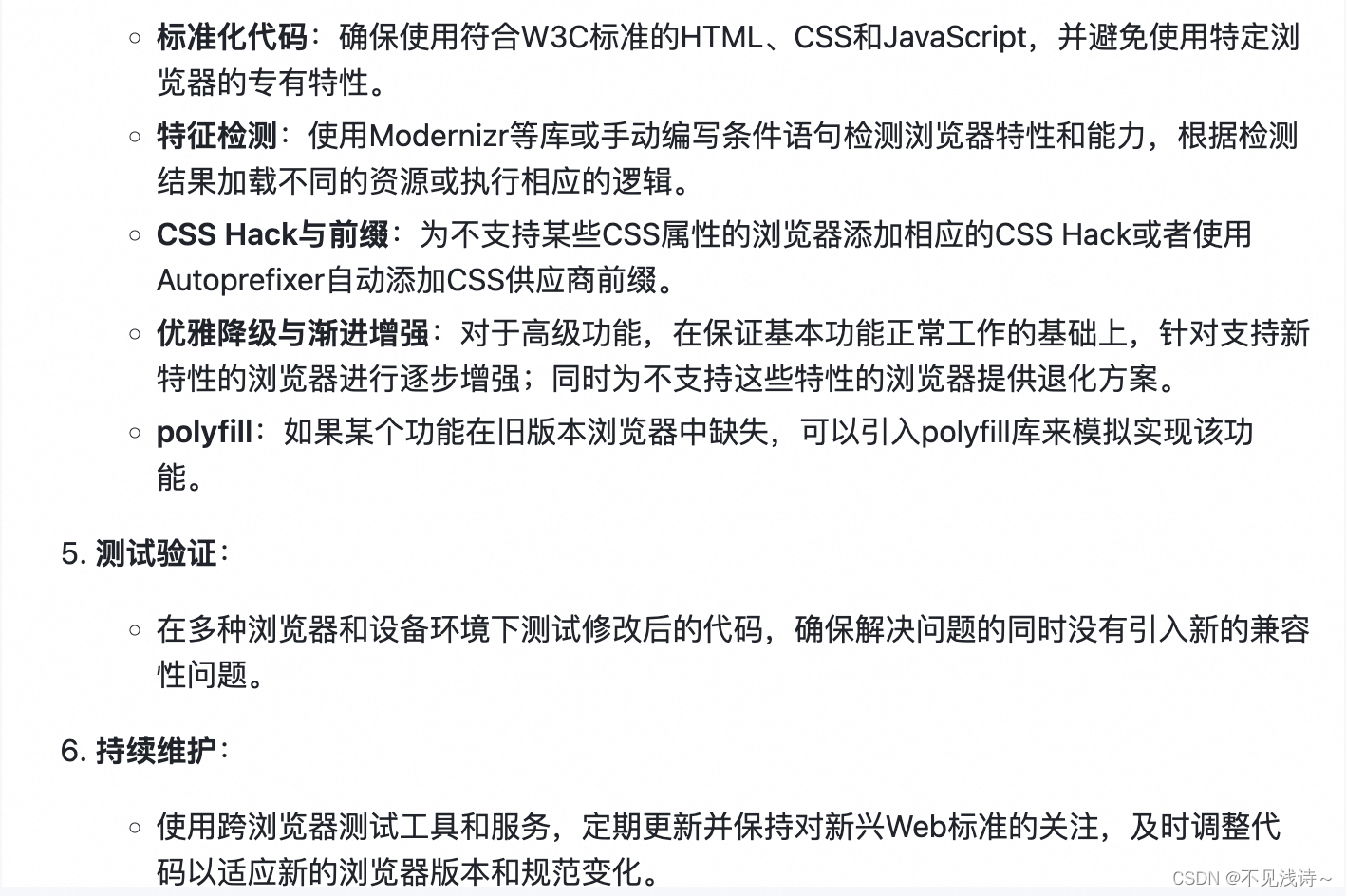
15.当遇到浏览器兼容性问题时,你会如何排查和解决?



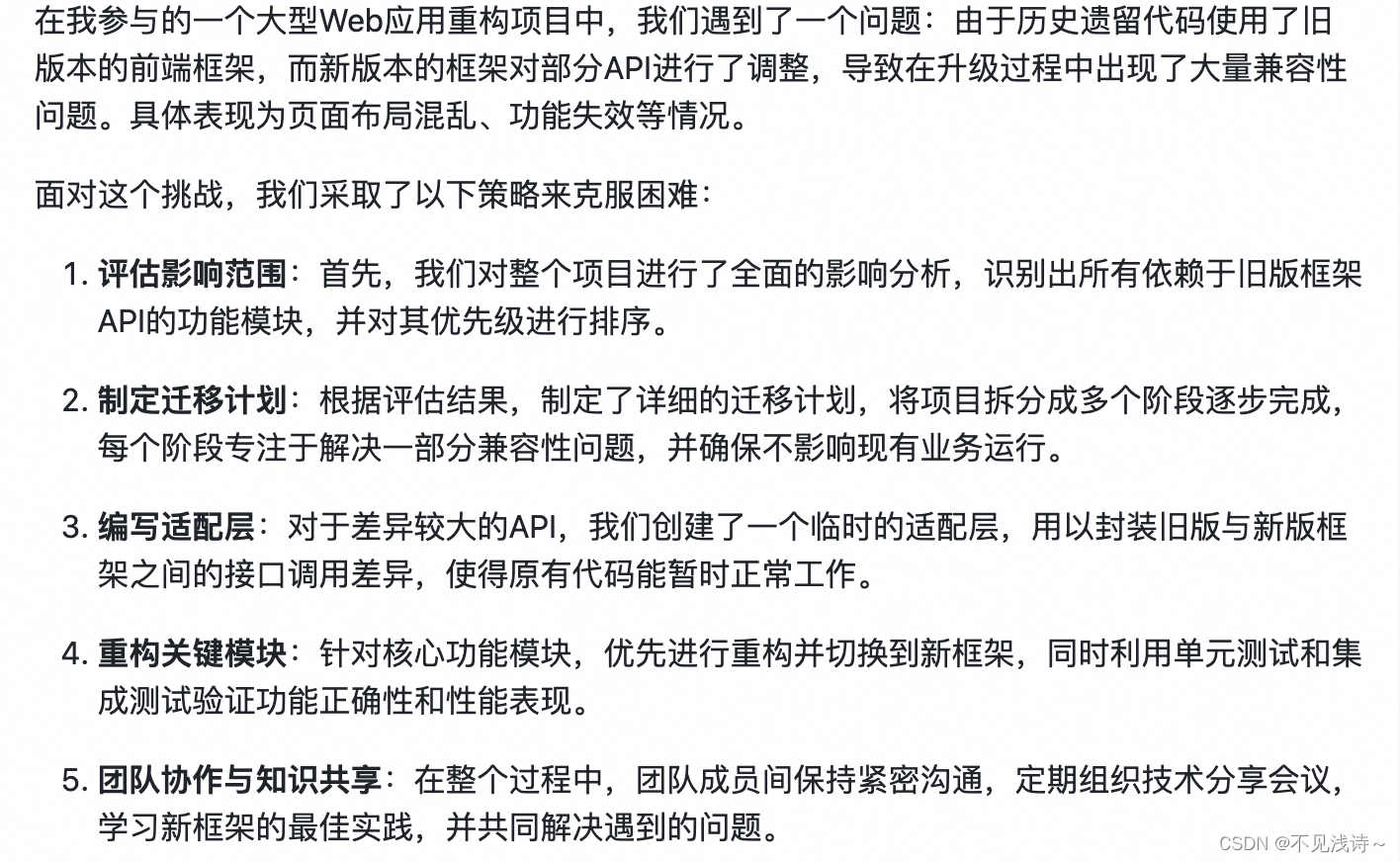
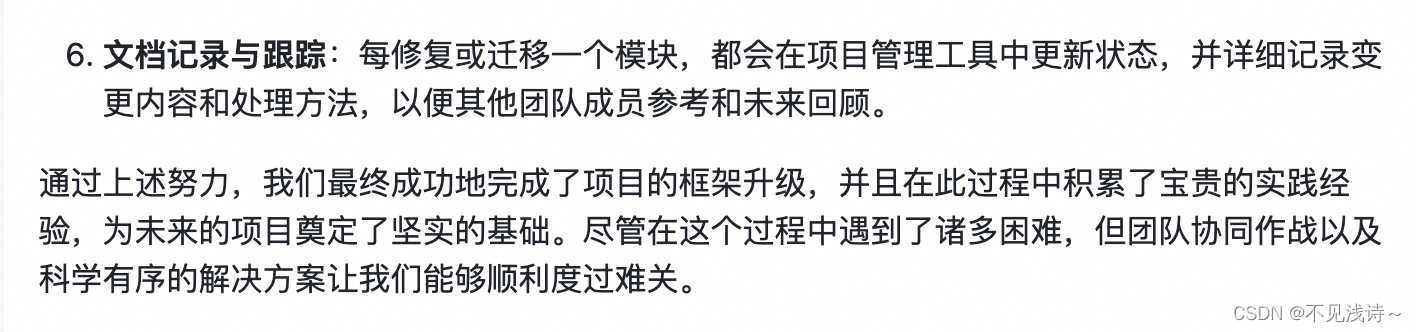
16.描述一次你在项目中遇到的困难以及你是如何克服这个困难的。