前期回顾
前期回顾
目录
@CSDN 彩色之外
📝 前言
什么是Web Worker ?
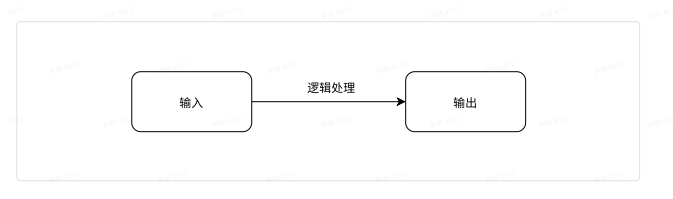
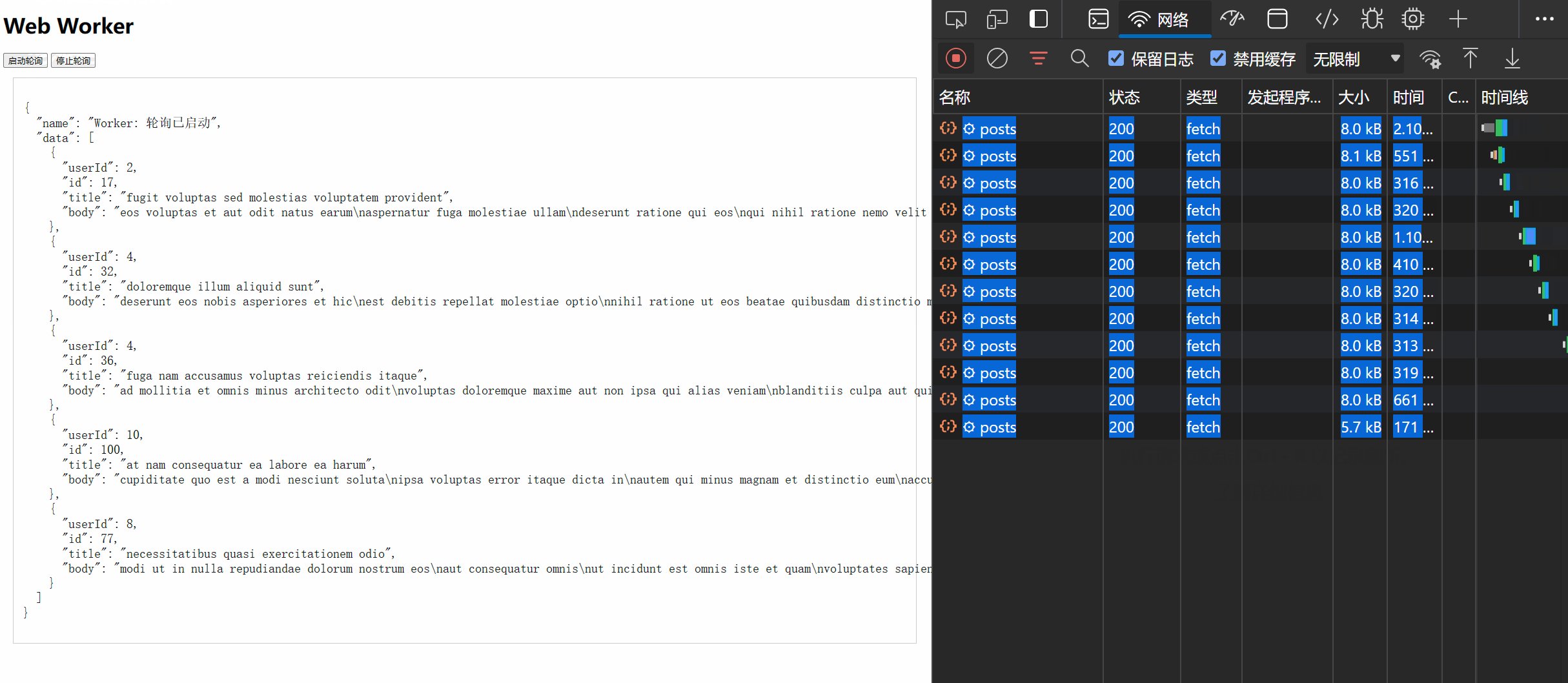
Web Worker 允许你在后台线程中运行脚本,而不会影响主线程的性能。这对于执行耗时的计算任务特别有用,因为它可以防止在执行这些任务时界面冻结。
本项目演示了如何在 Web 应用中使用 Web Worker 来执行后台任务,以避免阻塞主线程并提高页面的响应性。
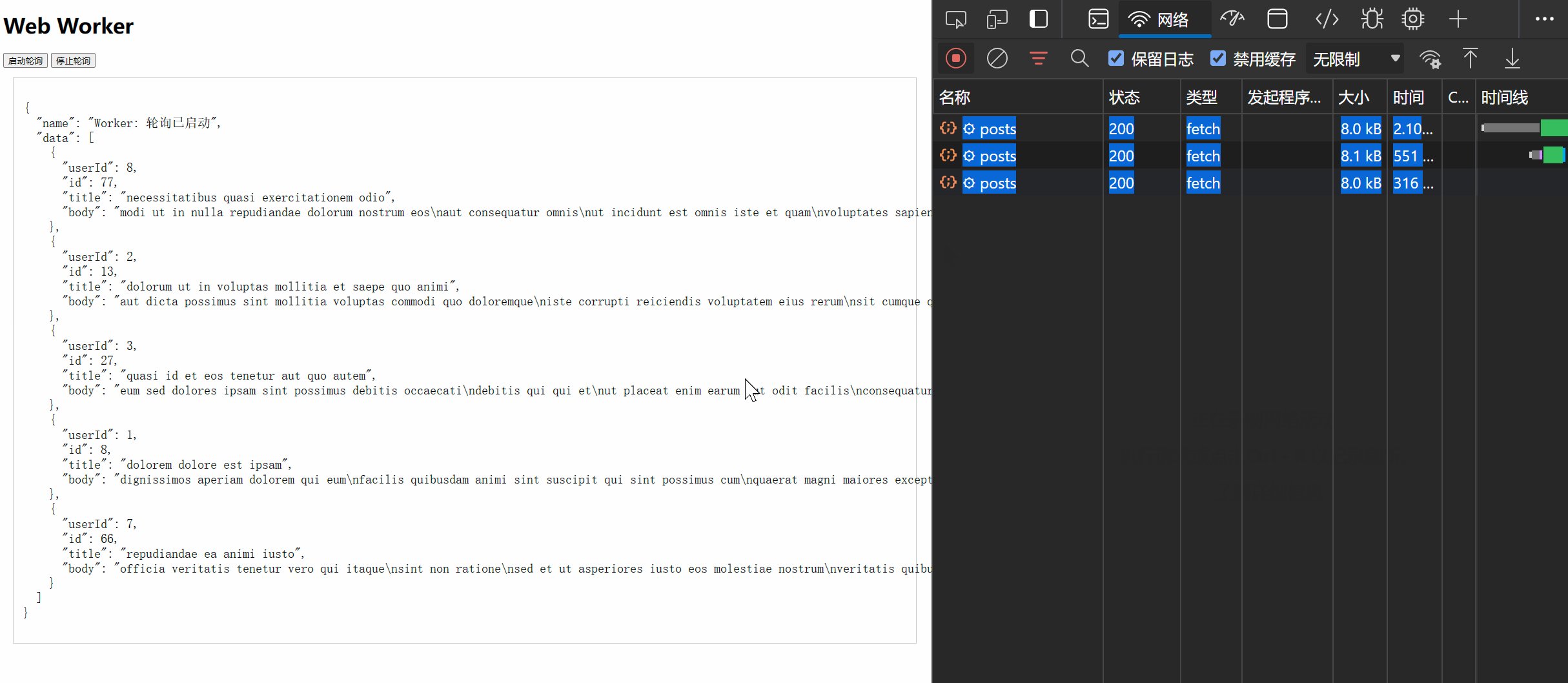
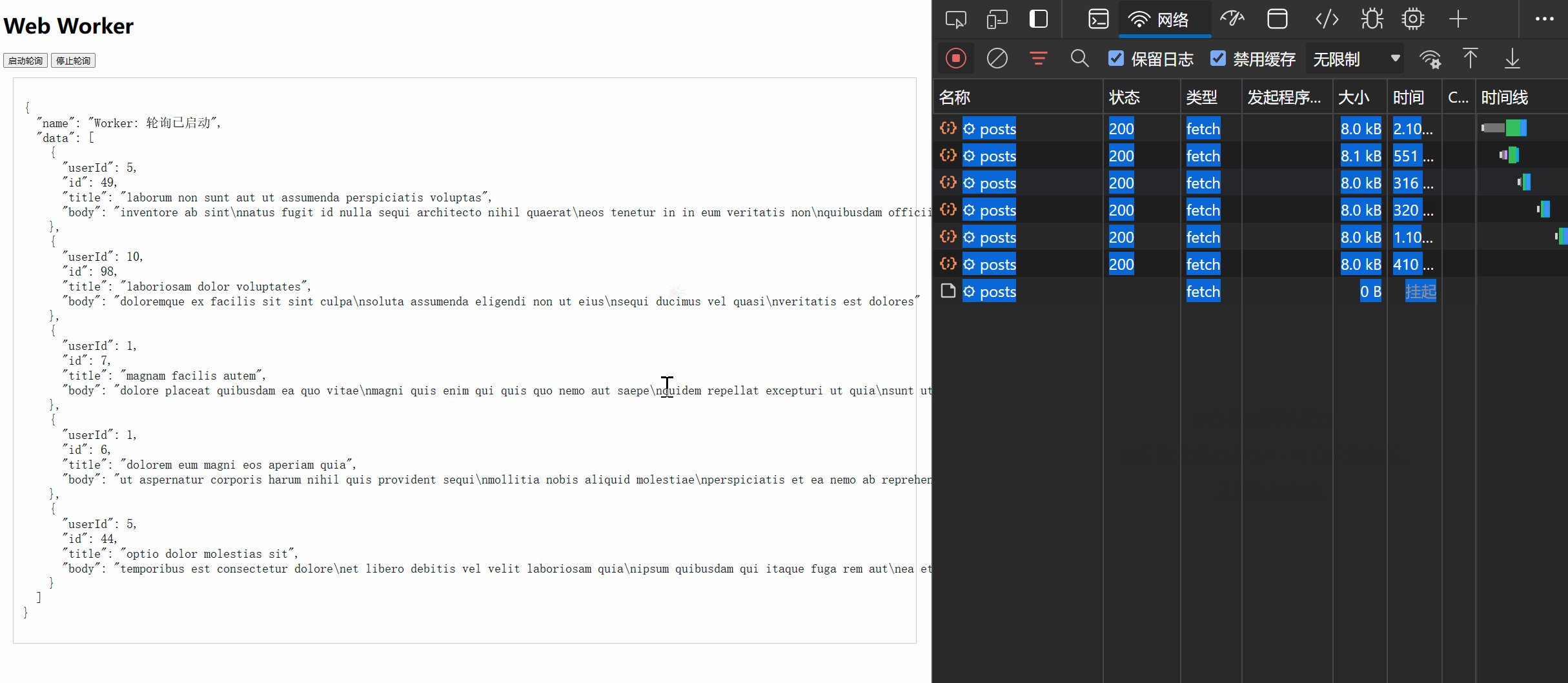
轮询一个接口,不占用主线程,比如定时调用接口获取用户是否扫码

🚩 技术栈
- HTML
- JavaScript
- Web Worker
🛠️ 功能
- 使用 Web Worker 处理耗时的数据计算,避免阻塞主线程。
- 主线程与 Worker 线程之间的消息传递。
🤖 如何运行
- 克隆本仓库到本地。
- 在本地服务器上打开项目根目录(可以使用 Python 的
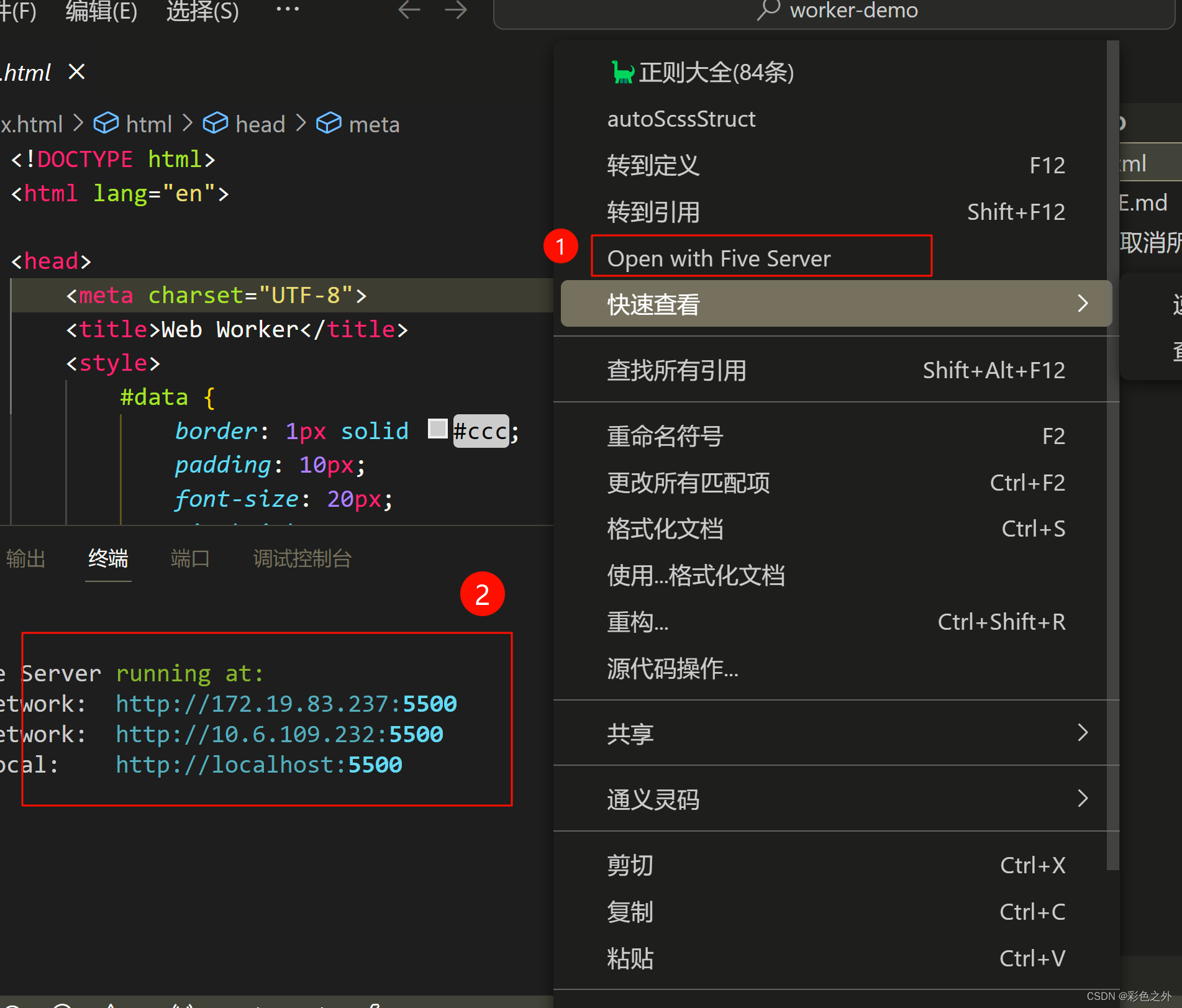
http.server模块,或者 Node.js 的http-server包)或者使用vscode的插件(open lives erver)。 - 在浏览器中访问
index.html。

♻️ 示例代码
主线程:main.js
- 使用
postMessage发送
- 使用
onmessage接受
// 创建一个新的 Worker
const myWorker = new Worker("worker.js");
// 向 Worker 发送数据
myWorker.postMessage("Hello, Worker!");
// 接收来自 Worker 的消息
myWorker.onmessage = function (e) {
console.log("Message received from worker:", e.data);
};Worker 线程:worker.js
// 监听来自主线程的消息
self.onmessage = function (e) {
console.log("Worker: Message received from main script");
const result = e.data * 2;
// 向主线程发送消息
postMessage(result);
};⛑️ 注意事项
- Web Worker 无法访问 DOM。
- 传递给 Worker 的数据是通过结构化克隆算法克隆的,Worker 不能直接操作原始数据。
- 确保在支持 Web Worker 的环境中运行示例。



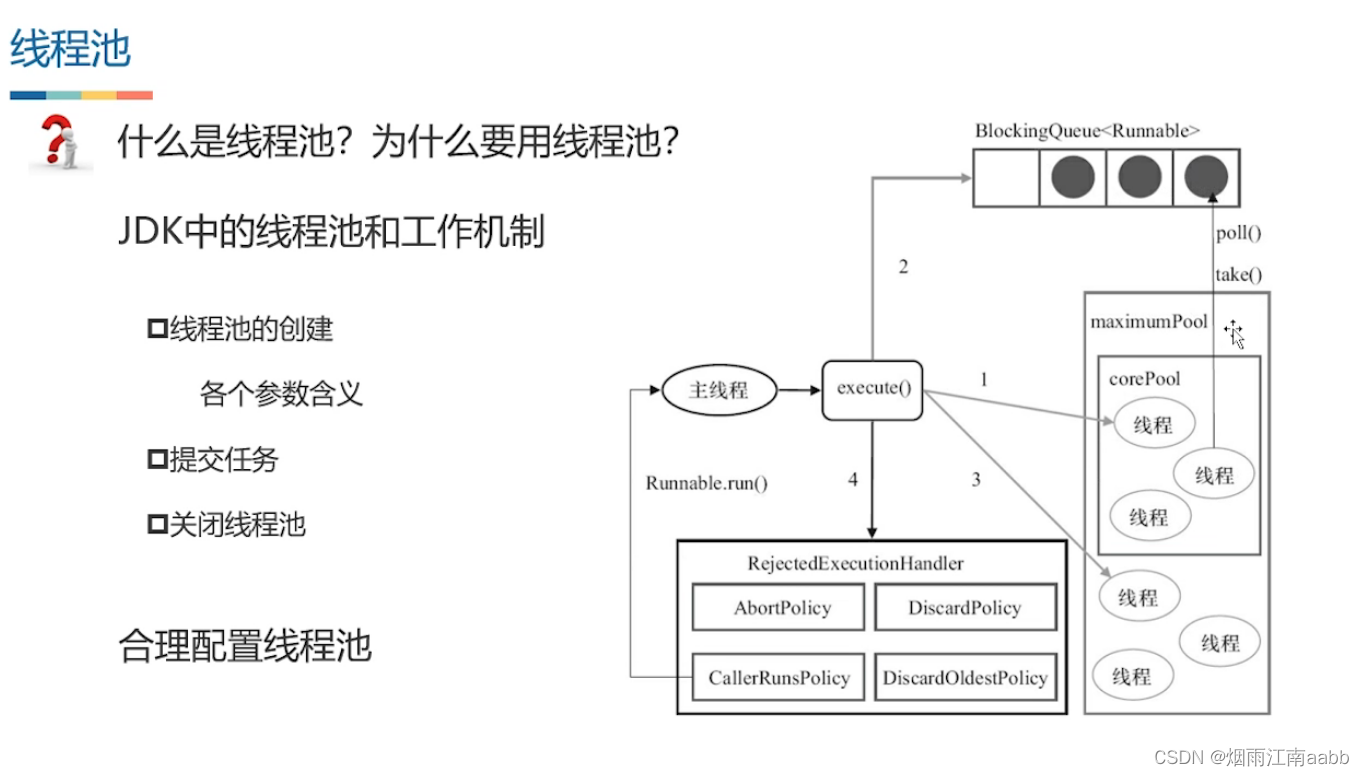
![[数据结构]——<span style='color:red;'>阻塞</span>队列 多线<span style='color:red;'>程</span>](https://img-blog.csdnimg.cn/direct/066293fb181f4d63abaa694bf1c57ab7.png)