CSDN 编辑器设置图片缩放和居中
文章目录
对齐方式
Markdown 编辑器插入图片的代码格式为

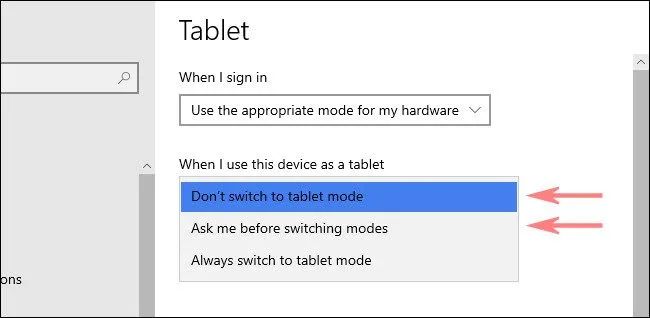
CSDN 的 Markdown 编辑器中插入图片,默认都是左对齐,需要设置居中对齐的话,要在图片路径后加上 #pic_center 与图片文件名之间不留空格。
如下图所示

其他的对齐方式
| 对齐方式 | 代码 |
|---|---|
| 左对齐 | #pic_left |
| 右对齐 | #pic_right |
| 居中对齐 | #pic_center |
比例缩放
指定尺寸缩放,如指定宽度和高度,需要在图片路径后插入一个空格和一个等号附加宽高如 =宽x高 形式。
示例,将图片缩放拉伸为宽 800 高 600

同时指定宽和高时,容易出现图像变形,为保持比例,可以仅设置宽度如 =800x 形式。指定图片保持宽高比例的情况拉伸缩放宽度为 800
示例

也可以指定缩放比例如 =30%x30%,将图片缩放为原始尺寸的百分之30大小,用法与上述指定具体宽高相同。