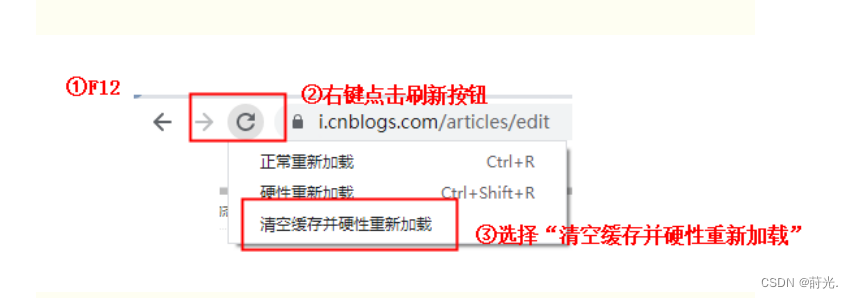
项目生产环境发布新版本之后,用户可能会因为一些本地缓存的数据不一样而导致页面报错。这时候可以根据版本号去清空用户缓存。
1、在package.json文件中有一个管理版本号属性:version,在每次打包部署之前修改当前版本号。
2、在main.js文件中,加入版本号的判断逻辑,版本号不一致就重新加载,代码如下:
//根据版本号清空用户缓存
import {version} from '../package.json';
const VUE_APP_VERSION = version
const vers = window.localStorage.getItem("Version");
if (VUE_APP_VERSION != vers) {
localStorage.clear();
sessionStorage.clear();
Cookies.remove("token");
window.localStorage.setItem("Version", VUE_APP_VERSION);
location.reload()
}