uniapp实现页面固定区域转为base64图片预览并手动保存本地

声明:H5目前没有实现直接长按保存到手机图库(浏览器可以直接保存为图片),所以将过程中得到的base64转为真实图片地址用a标签click的方式实现预览,并手动长按图片来保存。
需安装插件 html2canvas base64ToPath
<view class="subDowncssB1 myEwaigochC1" id="poster" >
//这个是绘图区只要id唯一就可以
</view>
<image src="../../static/ly17.png" mode="" @click="renderScript.exportPhoto"
class="subDowncssC1 myEwaigochD1" >
</image>
//这是点击预览按钮
<script module="renderScript" lang="renderjs">
//引入组件,没有安装的先去安装,怎么安装这里不用多说
import html2canvas from 'html2canvas';
import {
base64ToPath
} from '@/node_modules/image-tools/index.js';
export default {
methods: {
exportPhoto(e, ownerVm) {
uni.showModal({
title: "提示",
content: "预览时长按图片可保存,点击右上角三个点可实现分享",
success: (res) => {
if (res.confirm) {
//下面的代码可能会比较耗时,给个加载动画
ownerVm.callMethod('openLoading')
var dom = document.querySelector('#poster'); // 获取dom元素
html2canvas(dom, {
width: dom.clientWidth, //dom 原始宽度
height: dom.clientHeight,
scrollY: 0,
scrollX: 0,
backgroundColor: null, //背景为透明色
useCORS: true, //支持跨域,但好像没什么用
}).then((canvas) => {
// 将生产的canvas转为base64
var base64 = canvas.toDataURL('image/png')
// 将数据回调给第一个script
ownerVm.callMethod('receiveRenderData', base64)
}).catch((e) => {
console.log(e);
});
}
}
})
}
}
}
</script>
这个写到另一个script的methods里边
//通过下面的方法将html转换为图片base64数据回调给此处
receiveRenderData(data) {
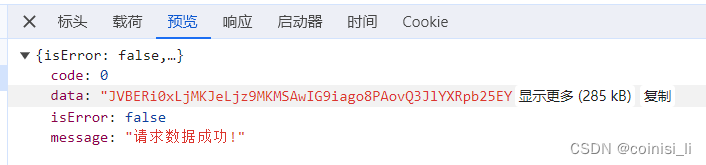
//这里是把base64传给后端让他处理成链接,图片预览,让用户长按图片保存
$api.base64ToImg({
imgStr: data
}).then(res => {
console.log(res.content)
if (res.code == 0) {
//创建一个a标签
var link = document.createElement('a');
//把a标签的href属性赋值到生成好了的url
link.href = res.content
//通过a标签的download属性修改下载图片的名字
link.download = '互动留言.png';
//让a标签的click函数,直接下载图片
link.click();
uni.hideLoading()
this.toclosedOver()
}
})
return
//下边这一部分是使用base64直接保存图片的,但是手机无法保存所以先注释了(浏览器可以)。
let that = this;
base64ToPath(data, '.jpeg').then(function(imgPath) {
console.log('111', data)
//保存到手机相册,
// #ifdef H5
uni.downloadFile({
url: imgPath,
success: (res) => {
//创建一个a标签
var link = document.createElement('a');
//把a标签的href属性赋值到生成好了的url
console.log(12312, imgPath)
link.href = imgPath
// http://192.168.2.34:9094/home/waterMark/80/140/9/140/kAkEkhUeDE4SKkBq.jpg
//通过a标签的download属性修改下载图片的名字
link.download = '互动留言.png';
// link.download = imgPath.replace(/(.*\/)*([^.]+.*)/ig,"$2").split("?")[0];
//让a标签的click函数,直接下载图片
link.click();
uni.hideLoading()
that.toclosedOver()
}
})
// #endif
// #ifndef H5
uni.saveImageToPhotosAlbum({
filePath: imgPath,
success: function() {
uni.hideLoading()
},
fail: err => {
}
});
// #endif
})
},
openLoading() {
uni.showLoading({
title: '加载中……'
})
},