一、配置
1、环境
1、进入环境目录 virtual
2、地址栏cmd --> 终端
3、virtualenv .django2、激活环境
1、cd .django/scripts
2、activate
3、pip install django==3.0.43、创建项目
1、cd 项目目录
2、(.django)项目目录
3、django-admin startproject blog4、pycharm
1、打开项目根目录(manage.py)
2、配置解释器
.django/scripts/python.exe
3、检查(环境名)项目根目录二、项目目录和配置文件
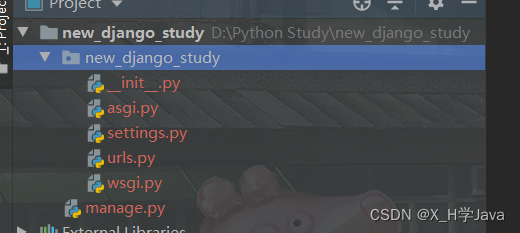
执行django-admin startproject blog 创建了一个名字为blog的工程
默认的目录结构:
manage.py:
是django用于管理项目的命令行工具,之后进行站点运行,数据库自动生成等都是通过本文件完成
blog/__init__.py:
告诉python该目录是一个Python包,暂无内容,后期一些工具的初始化可能会用到
blog/setting.py:
django项目的配置文件,默认状态其中定义了本项目引用的组件,项目名,数据库,静态资源等。
blog/urls.py:
维护项目的url路由映射,即定义当客户端访问时由哪个模块进行响应。
blog/wsgi.py:
全称python Web Server Gateway Interface,即python服务器网关接口,是python与web服务器之间的接口,用于django项目在服务器上的部署和上线,一般不需要修改。
blog/asgi.py:
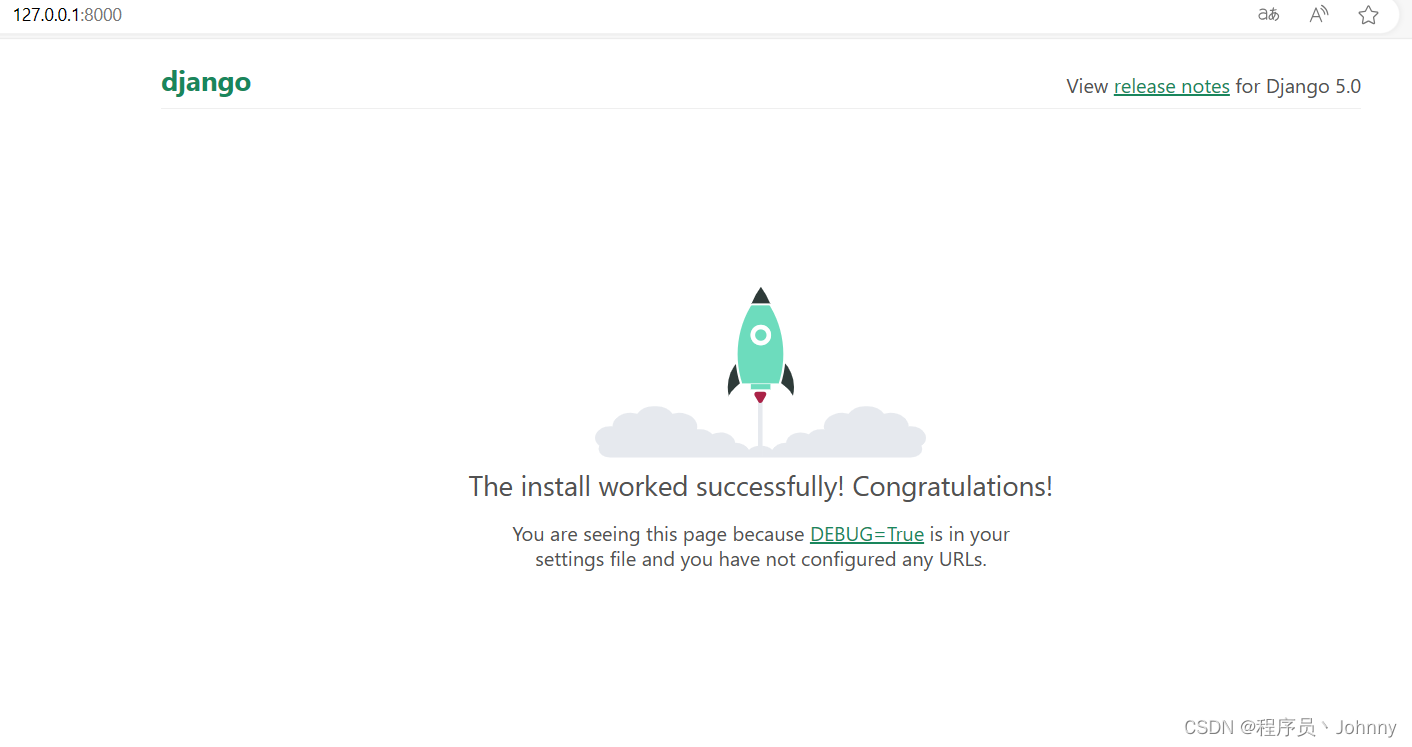
定义ASGI的接口,和WSGI类似,相比WSGI,ASGI实现了异步处理,用于启动异步通信服务,比如:实现在线聊天等异步通信功能。(类似Torando异步框架)5、测试服务器的启动
python manage.py runserver [ip:port]
可以直接进行服务运行,默认执行起来端口是8080
也可以自己指定IP和端口:
1.监听机器所有可用IP(电脑可能有多个内网IP或多个外网IP):
python manage.py runserver 0.0.0.0:8000
2.同时在setting.py中将
ALLOW_HOSTS=['*']
3.在其他局域网中可以通过在浏览器输入 Django项目所在电脑的IP:8080来访问6、数据迁移
迁移的概念:就是将模型映射到数据库的过程
生成迁移文件:python manage.py makemigrations
执行迁移:python manage.py migrate
不需要初始化迁移文件夹,每个应用默认有迁移文件夹migrations
7、创建应用
python manage.py startapp APP
创建名称为APP的应用
使用应用前需要应用配置到项目中,在setting.py中将应用加入到INSTALLED_APPS选项中
应用目录介绍:
__init__.py:
其中暂无内容,使得app成为一个包
admin.py:
管理站点模型的声明文件,默认为空
apps.py:
应用信息定义文件,在其中生成了AppConfig,该类用于定义应用名等数据
models.py:
添加模型层数据类文件
views.py:
定义URL相关函数,视图函数
migrations包:
自动生成,生成迁移文件的
tests.py:
测试代码文件8、基本视图
# 首先我们在views.py中建立一个路由响应函数
from django.http import HttpResponse
def welcome(request):
return HttpResponse('HelloDjango');
# 接着我们在urls中进行注册
# 1.直接访问视图
path(r'hello/',hello,name='hello'),
# 2.导入App中子路由urls.py文件
path('app/'.include(App.urls))
# 3.使用命名空间
path('app/',include(('App.urls','App'),namepace='App'))
# 子路由写法如下:
urlpatterns = [
# url 路由写法
path('index/',index,name='index')
]9、基本模板
模板实际上就是我们用Html写好的页面
创建模板文件夹templates,在模板文件夹中创建模板文件
在views中加载渲染模板,使用render函数:return render(request,'xxx')
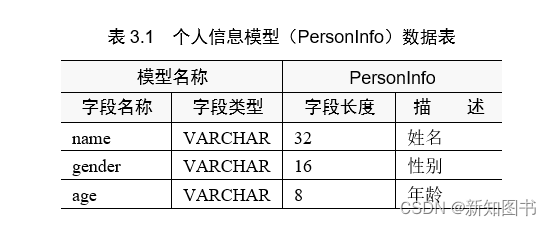
10.定义模型
在models.py中引入models
from django.db import models创建自己的模型类,但切记要继承自models.Model
11、admin 后台管理
python manage.py createsuperuser
在admin.py中将model加入后台管理:
admin.site.register (Grade)
创建超级用户:python manage.py createsuperuser
访问admin后台: http://127.0.0.1:8000/admin/12、展示班级列表
在views.py文件中编写班级的视图函数;
def grade_list(request):
# 获取班级所有数据
g_list = Grade.objects.all()
return render(request,'grade/grade_list.html',{'g_list':g_list})模板文件(html文件):
{% for grade in g_list %}
{% endfor %}二、语言和时区设置
数据库配置
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.mysql',
# 'NAME': 'mydatabase', # 库名
# 'USER': 'mydatabaseuser', # 用户名
# 'PASSWORD': 'mypassword', # 密码
# 'HOST': '127.0.0.1',
# 'PORT': '3306',
# }
# }
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
# TIME_ZONE = 'UTC'
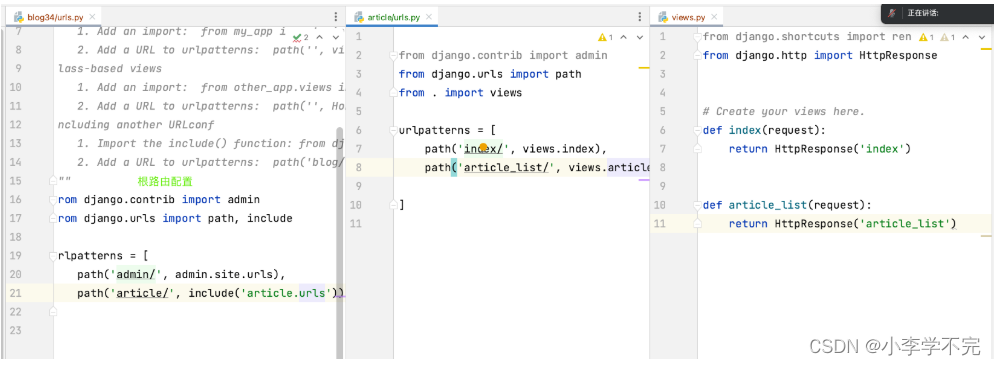
TIME_ZONE = 'Asia/Shanghai'三、路由配置

四、视图
五、模板
模板变量:{{ 变量名 }}
模板过滤器:{{ 变量名|过滤器名 }}
模板标签{% tag %}[{% endtag %}]
公共目
1、模板
1.在项目根目录下,创建templates的文件夹
2.配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设定公共模板位置
'APP_DIRS': True, # 允许查找app下的模板文件,注意,文件夹名字必须为templates
...
3.使用
return render(request, 'index.html') 2、静态文件
1.在项目根目录下,创建static文件夹
2.配置
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
3.使用
{% load static %}
<link rel="stylesheet" href="{% static 'css/index.css' %}">六、表单
一、Session 会话
1.authenticate校验用户名密码是否存在
from django.contrib.auth import authenticate,login
authenticate(request, username=username, password=password) # 此时校验的数据库是项目自动生成的表django.contrib.auth.models.User
2.错误提示信息
messages.add_message(request, message.WARNING, '.....')
{{ messages }}
3.post提交数据,form表单标签内记得加上
{% csrf_token %}
4.登录post提交数据成功后,将用户信息写入session
login(request, user) # 将用户信息写入session
此时,模板文件可以通过{{request.user}} 来获取写入到session的用户信息二、forms.Form表
# 实现登录功能
1.定义表单
2.视图渲染
1、定义表单
# article/forms.py
class LoginForm(forms.Form):
username = forms.CharField(
label='用户名',
required=True,
min_length=3,
max_length=6,
widget=forms.TextInput(attrs={
'placeholder': '请输入用户名',
'class': 'form-control'
}),
error_messages={
'required': '用户名不能为空',
'min_length': '最小长度为3',
'max_length': '最大长度为6',
}
)
password = forms.CharField(
label='密码',
required=True,
min_length=6,
max_length=10,
widget=forms.PasswordInput(attrs={
'placeholder': '请输入密码',
'class': 'form-control'
}),
error_messages={
'required': '密码不能为空',
'min_length': '最小长度为6',
'max_length': '最大长度为10',
}
)2.视图渲染
# article/views.py
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django import views
from django.contrib.auth import authenticate, login
from django.contrib import messages
from .forms import ArticleModelForm, LoginForm
from .models import Article
# Create your views here.
class LoginFormView(views.View):
def get(self, request):
form = LoginForm() # 空实例
return render(request, 'login.html', {'form': form})
def post(self, request):
form = LoginForm(request.POST) # 填充实例
if form.is_valid():
username = form.cleaned_data.get('username')
password = form.cleaned_data.get('password')
user = authenticate(request, username=username, password=password)
if user is not None:
login(request, user)
return HttpResponseRedirect('/article/add_article/')
else:
messages.add_message(request, messages.WARNING, '用户名和密码不匹配')
return render(request, 'login.html', {'form': form})
3、模板
# templates/login.html
{% extends 'layout.html' %}
{% block title %}登录{% endblock %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
<div>
{{ form.username.label }}:
{{ form.username }}
{{ form.username.errors }}
</div>
<div>
{{ form.password.label }}:
{{ form.password }}
{{ form.password.errors }}
</div>
<input type="submit" value="登录">
</form>
{% endblock %}三、forms.ModelForm模型表单
# 实现文章添加功能
1.定义模型类
2.定义模型表单
3.视图渲染
1、定义模型类
# article/models.py
from django.db import models
from django.contrib.auth.models import User
# Create your models here.
class Article(models.Model):
class Meta:
db_table = 'article'
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=20, verbose_name='标题')
content = models.TextField(verbose_name='内容')
create_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
user = models.ForeignKey(User, on_delete=models.CASCADE)
def __str__(self):
return f'{self.id}-{self.title}-{self.user}'2、定义模型表单
# article/forms.py
class ArticleModelForm(forms.ModelForm):
class Meta:
model = Article
fields = ['title', 'content']
widgets = {
'title': forms.TextInput(attrs={'class': 'form-control'}),
'content': forms.Textarea(attrs={'class': 'form-control'}),
}
error_messages = {
'title': {
'required': '标题不能为空',
'max_length': '长度不能超过20个字符',
},
'content': {
'required': '内容不能为空',
},
}3、视图渲染
# article/views.py
def add_article(request):
if request.method == 'GET':
form = ArticleModelForm()
else:
article = Article(user=request.user)
form = ArticleModelForm(request.POST, instance=article)
if form.is_valid():
form.save()
return HttpResponse('验证成功')
return render(request, 'add_article.html', {'form': form})4、模板
# templates/add_article.html
{% extends 'layout.html' %}
{% block title %}添加文章{% endblock %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" value="添加文章">
</form>
{% endblock %}补充知识
一.办公自动化之Excel
from openpyxl import load_workbook # openpyxl模块属于第三方模块,是一个在 python 中能够处理 excel 文件的模块
# load_workbook 读取excel文件,并进行操作
wb = load_workbook("upload\学生信息.xlsx") # 首先,打开工作簿
# 单个表
ws = wb.active # 选中第一个sheet
# 表操作
rows = ws.max_row # 获取行数
columns = ws.max_column # 获取列数
ws['A4'].value="测试" # 将A4单元格的值改为需要的
# 遍历获取每行数据(第一行为标题行,只获取有效数据,从第二行开始获取)
for row in ws.iter_rows(min_row=2, min_col=1, max_row=rows, max_col=columns):
data = [i.value for i in row] # 获取每一行数据
print(data)
# 多个表
sheet_names=wb.sheetnames #获得工作簿的所有工作表名,并存入sheet_names
for sheet_name in sheet_names: # 遍历每个工作表
ws=wb[sheet_name] # 逐个打开每个工作表
# 同上(表操作)
...
wb.save("upload\学生信息-更改后.xlsx") # 保存数据




































![[论文精读]Dynamic Coarse-to-Fine Learning for Oriented Tiny Object Detection](https://img-blog.csdnimg.cn/direct/84be855d8fee435d834abf7d45d81a7c.png)