在Vue.js中,你可以使用路由的懒加载功能来提前预加载其他页面的业务。懒加载允许你按需加载页面组件,这意味着当用户导航到某个页面时才会加载该页面的相关代码。
然而,有时候你可能想要在用户访问某个页面之前就预加载该页面的业务逻辑,以提高用户体验。你可以通过以下方法来实现预加载其他页面的业务逻辑:
使用路由钩子:Vue Router提供了一些钩子函数,如
beforeEnter、beforeRouteEnter、beforeRouteLeave等。你可以在这些钩子函数中加载其他页面所需的数据或执行其他逻辑,从而实现预加载。手动触发加载:你可以在适当的时机手动触发加载其他页面的组件或业务逻辑。例如,在用户访问某个页面之前,你可以使用
import()动态导入其他页面的组件,从而触发其加载。
const router = new VueRouter({
routes: [
{
path: '/other-page',
component: () => import('./OtherPage.vue'),
// 在进入other-page路由之前预加载其他页面的业务逻辑
beforeEnter(to, from, next) {
// 执行预加载的业务逻辑
preloadOtherPageData().then(() => {
next();
});
}
}
]
});// 模拟预加载其他页面的业务逻辑
function preloadOtherPageData() {
return new Promise((resolve, reject) => {
// 执行一些异步操作,例如加载数据
// 在这个示例中,我们简单地使用setTimeout来模拟异步操作
setTimeout(() => {
console.log('Preloading other page data...');
resolve();
}, 1000); // 模拟加载时间
});
}
在上面的示例中,当用户尝试访问/other-page路由时,beforeEnter钩子会触发preloadOtherPageData()函数,该函数执行预加载其他页面的业务逻辑。这样,在用户实际访问其他页面之前,相应的业务逻辑已经提前加载完成。
手动触发加载:你可以在适当的时机手动触发加载其他页面的组件或业务逻辑。例如,在用户访问某个页面之前,你可以使用import()动态导入其他页面的组件,从而触发其加载。
对于手动触发加载其他页面的组件或业务逻辑,你可以使用动态导入(dynamic import)来实现。动态导入允许你在运行时按需加载 JavaScript 模块。在Vue.js中,你可以使用import()函数来实现动态导入。
// 在需要的地方手动触发加载其他页面的组件或业务逻辑
function preloadOtherPage() {
// 使用动态导入来加载其他页面的组件或业务逻辑
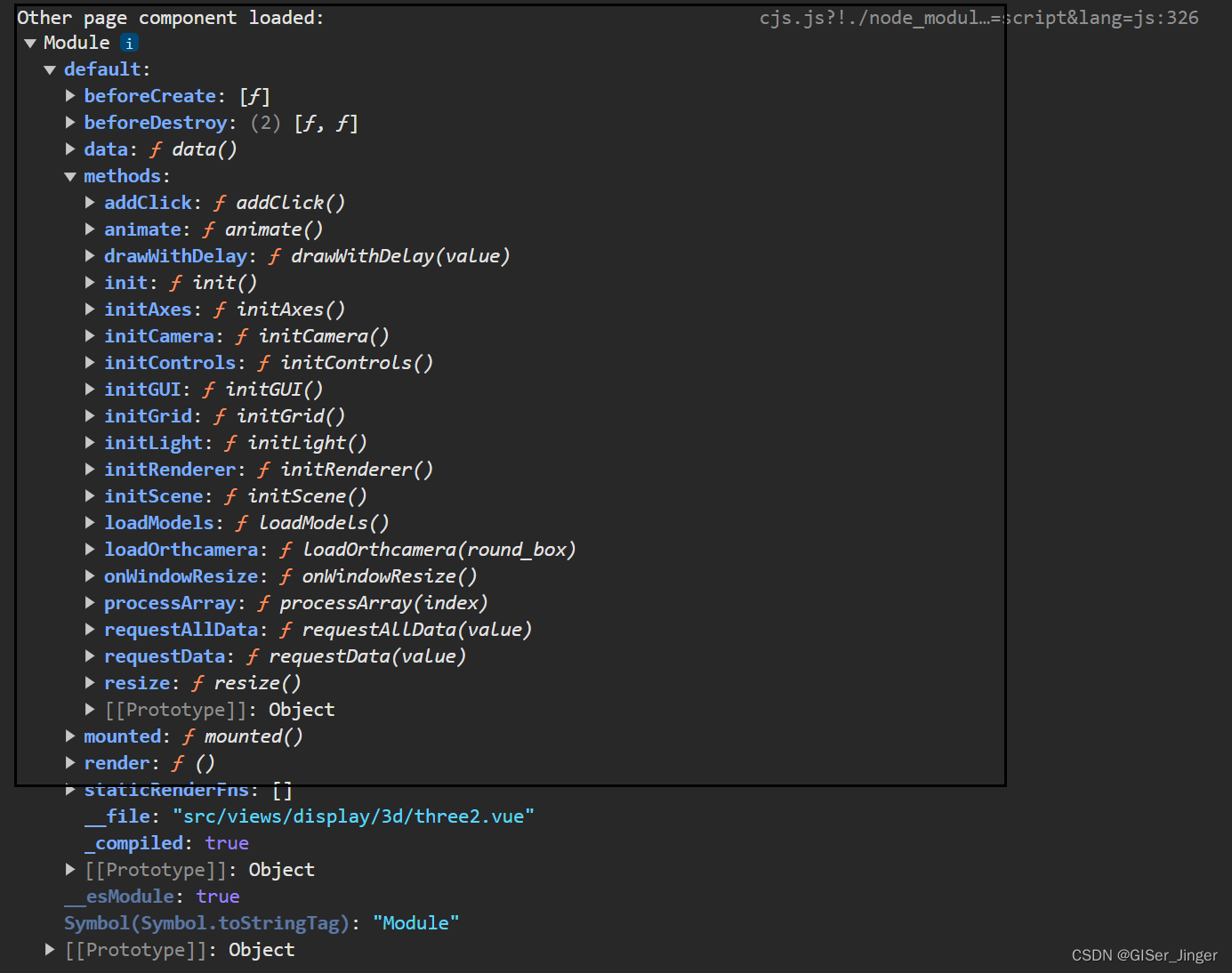
import('./OtherPage.vue').then((OtherPageComponent) => {
// 在这里可以执行其他逻辑,例如渲染组件、处理数据等
console.log('Other page component loaded:', OtherPageComponent);
}).catch((error) => {
console.error('Error loading other page component:', error);
});
}// 调用preloadOtherPage函数来手动触发加载其他页面的组件或业务逻辑
preloadOtherPage();
import('./OtherPage.vue').then((OtherPageComponent) => {}))
类似于Java中反射

































![[CISCN2019 华北赛区 Day2 Web1]Hack World 不会编程的崽](https://img-blog.csdnimg.cn/direct/5758826ef48647129e7a3c5200f8a0e0.png)