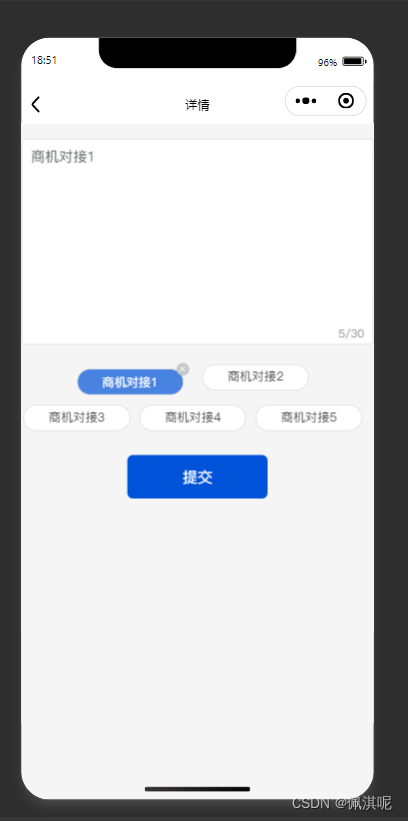
先上一个效果图

实现的效果有:
①.点击标签时,标签改变颜色并处于可删除状态
②.切换标签,文本域中出现标签的内容
③.点击标签右上角的删除可删掉标签,同时清除文本域中标签的内容
④.可输入内容,切换时不影响输入的内容
使用的是uniapp+vue3+uVieww-plus
代码:
<template>
<view class="mt32">
<u--textarea v-model="textareaValue" placeholder="请输入未通过的原因!" height="200" count maxlength="30" ></u--textarea>
<view class="mt32 flex flex-wrap justify-center align-items-center align-center">
<view class="u-page__tag-item" v-for="(item, index) in radios" :key="index">
<u-tag :show="item.show" shape="circle" :closable="item.closable" :bgColor="item.bgColor" :color="item.color" borderColor="#DCDCDC" :text="item.content" :plain="!item.checked" :name="index"
@click="radioClick" @close="close(item)">
</u-tag>
</view>
</view>
<view class="flex justify-center align-items-center">
<view class="mt32 tjBtn" @click = "submit">提交</view>
</view>
</view>
</template>
<script setup>
import {
reactive,
ref,
toRaw,
onMounted,
watch,
computed
} from 'vue';
import {
onLoad,onReady
} from '@dcloudio/uni-app'
// const textareaValue = ref('')
const radios = ref([
{
checked: true,
show:true,
closable:false,
bgColor: '#ffffff',
color:'rgba(0, 0, 0, 0.90)',
content:'商机对接1'
},
{
checked: false,
show:true,
closable:false,
bgColor: '#ffffff',
color:'rgba(0, 0, 0, 0.90)',
content:'商机对接2'
},
{
checked: false,
show:true,
bgColor: '#ffffff',
color:'rgba(0, 0, 0, 0.90)',
content:'商机对接3'
},
{
checked: false,
show:true,
closable:false,
bgColor: '#ffffff',
color:'rgba(0, 0, 0, 0.90)',
content:'商机对接4'
},
{
checked: false,
show:true,
closable:false,
bgColor: '#ffffff',
color:'rgba(0, 0, 0, 0.90)',
content:'商机对接5'
},
])
const reason1 = ref('');
const reason2 = ref('');
const textareaValue = computed({
get: () => reason1.value + reason2.value,
set: (value) => {
for (let i = 0; i < radios.value.length; i++) {
if (value.includes(radios.value[i].content)) {
reason1.value = radios.value[i].content;
reason2.value = value.replace(radios.value[i].content, '');
return;
}
}
}
})
const radioClick = (name)=> {
// console.log('radios.value',name)
radios.value.map((item, index) => {
if(index === name){
item.checked = true
item.bgColor = 'rgba(0, 82, 217, 0.70)'
item.color = '#ffffff'
item.closable = true
reason1.value = item.content
}else{
item.checked = false
item.bgColor = '#ffffff'
item.color = 'rgba(0, 0, 0, 0.90)'
item.closable = false
}
})
}
const close = (item)=>{
console.log('关闭')
item.show = false
reason1.value = ''
}
const submit = ()=> {}
</script>
<style>
page{
background: #F5F5F5;
}
.u-page__tag-item{
height: auto;
margin:0 20rpx 20rpx 0;
}
.u-page__tag-item text {
display: inline-block;
padding: 18rpx 32rpx;
}
.tjBtn{
background: #0052D9;
color: #fff;
border-radius: 6px;
padding: 24rpx 118rpx;
}
</style>
有些样式在全局定义的,自行设置样式。