介绍
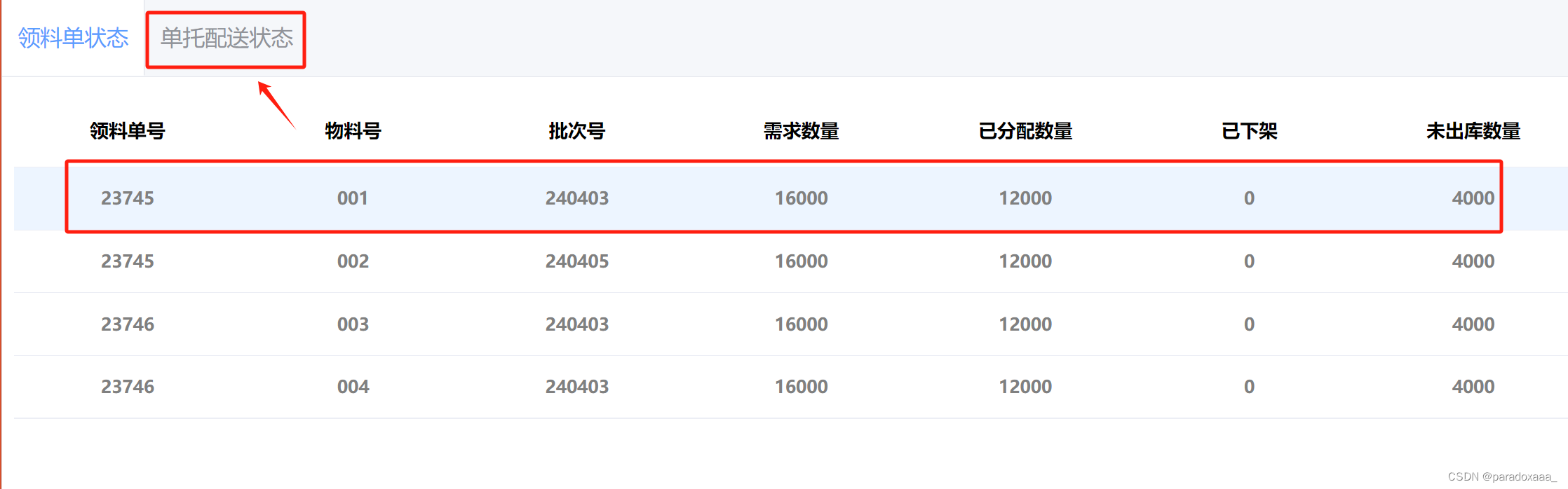
el-tab本身的功能是点击之后切换不同页,但是我希望点击不同标签就触发不同页
代码实现
<template>
<el-tabs
v-model="activeName"
type="card"
class="demo-tabs"
@tab-click="handleClick"
>
<el-tab-pane label="User" name="User">User</el-tab-pane>
<el-tab-pane label="Config" name="Config">Config</el-tab-pane>
</el-tabs>
</template>
<script>
export default{
data() {
return {
clickedTabs: {//这里是希望函数只被调用一次
'User': false,
'Config': false,
},
}
},
methods: {
function1(){console.log('function1 was called')},
function2(){console.log('function2 was called')},
handleClick(tab, event) {
if (!this.clickedTabs[tab.props.name]) {//这里是希望函数只被调用一次
console.log('Clicked tab name: ' + tab.props.label);
this.clickedTabs[tab.props.name] = true;//这里是希望函数只被调用一次
// 根据tab的名字执行相应的操作
switch (tab.props.name) {
case "User":
console.log('function1 BEGIN');
this.function1();
break;
case "Config":
console.log('function2 BEGIN');
this.function2();
break;
}
}
else {
console.log(tab.props.name + ' tab was already clicked.');
}
},
}
}
</script>handleClick里面通过if来使得点击标签调用函数只被调用一次,如果不需要这个操作可以把相关代码注释掉,只留下switch函数。