zustand 是一个轻量级的、可扩展的 React 状态管理库。它提供了一种简单且强大的方式来管理应用的状态。下面我会为你介绍 zustand 的基本概念和用法。
1. 安装 zustand
首先,你需要安装 zustand。你可以使用 npm 或 yarn 来安装:
npm install zustand
# 或者
yarn add zustand
2. 创建 Store
在 zustand 中,状态是通过创建 store 来管理的。每个 store 都是一个函数,它返回一个对象,该对象包含状态和方法。
下面是一个简单的例子,展示如何创建一个包含计数器状态的 store:
import create from 'zustand';
const useStore = create((set) => ({
count: 0,
increment: () => set((state) => ({ count: state.count + 1 })),
decrement: () => set((state) => ({ count: state.count - 1 })),
}));
在这个例子中,我们创建了一个名为 useStore 的 store。它有一个 count 状态,以及两个用于修改 count 的方法:increment 和 decrement。
3. 使用 Store
在 React 组件中,你可以使用 useStore Hook 来访问 store 中的状态和方法。下面是一个使用上面创建的 store 的组件示例:
import React from 'react';
import { useStore } from './store';
function Counter() {
const { count, increment, decrement } = useStore();
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
);
}
在这个组件中,我们使用了 useStore Hook 来获取 count、increment 和 decrement。然后,我们将它们用于渲染组件的 UI,并处理按钮的点击事件。
4. 响应式更新
zustand 是响应式的,这意味着当 store 中的状态发生变化时,任何使用该状态的组件都会自动重新渲染。这确保了 UI 始终与状态保持同步。
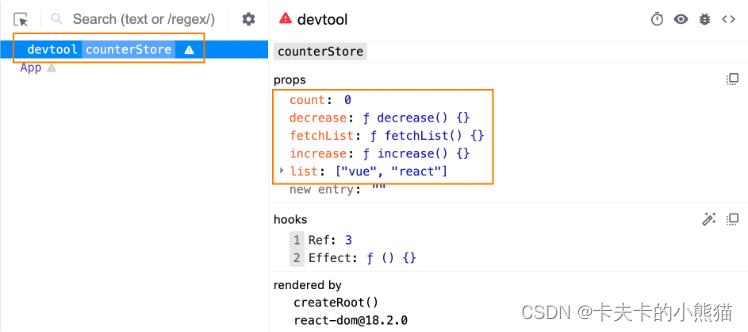
5. 自定义中间件和开发者工具
zustand 还支持中间件和开发者工具,这可以帮助你扩展功能、调试和监控状态。你可以查阅 zustand 的文档来了解更多关于这些高级特性的信息。
总结
zustand 是一个轻量级且易于使用的 React 状态管理库。它提供了简单而强大的 API,使你能够轻松地管理应用的状态。通过创建 store、在组件中使用 useStore Hook,以及利用响应式更新,你可以构建出高效且可维护的 React 应用。