
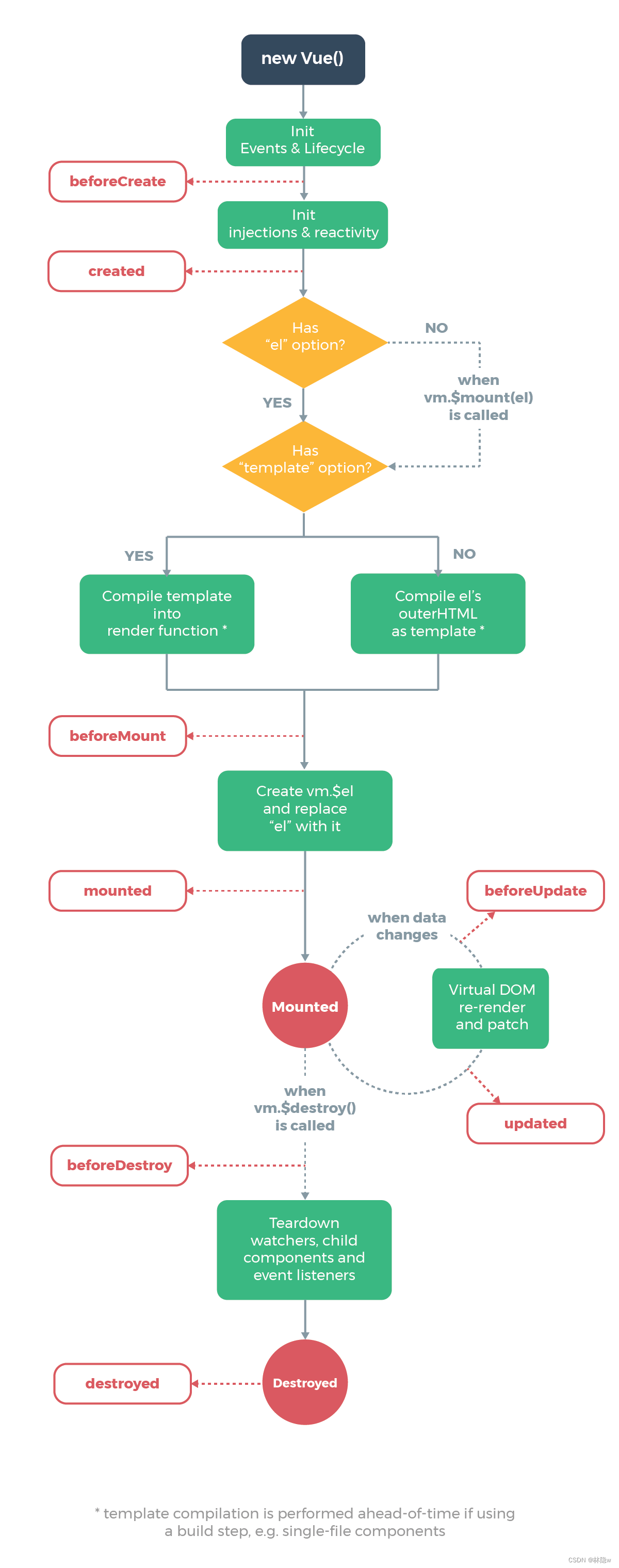
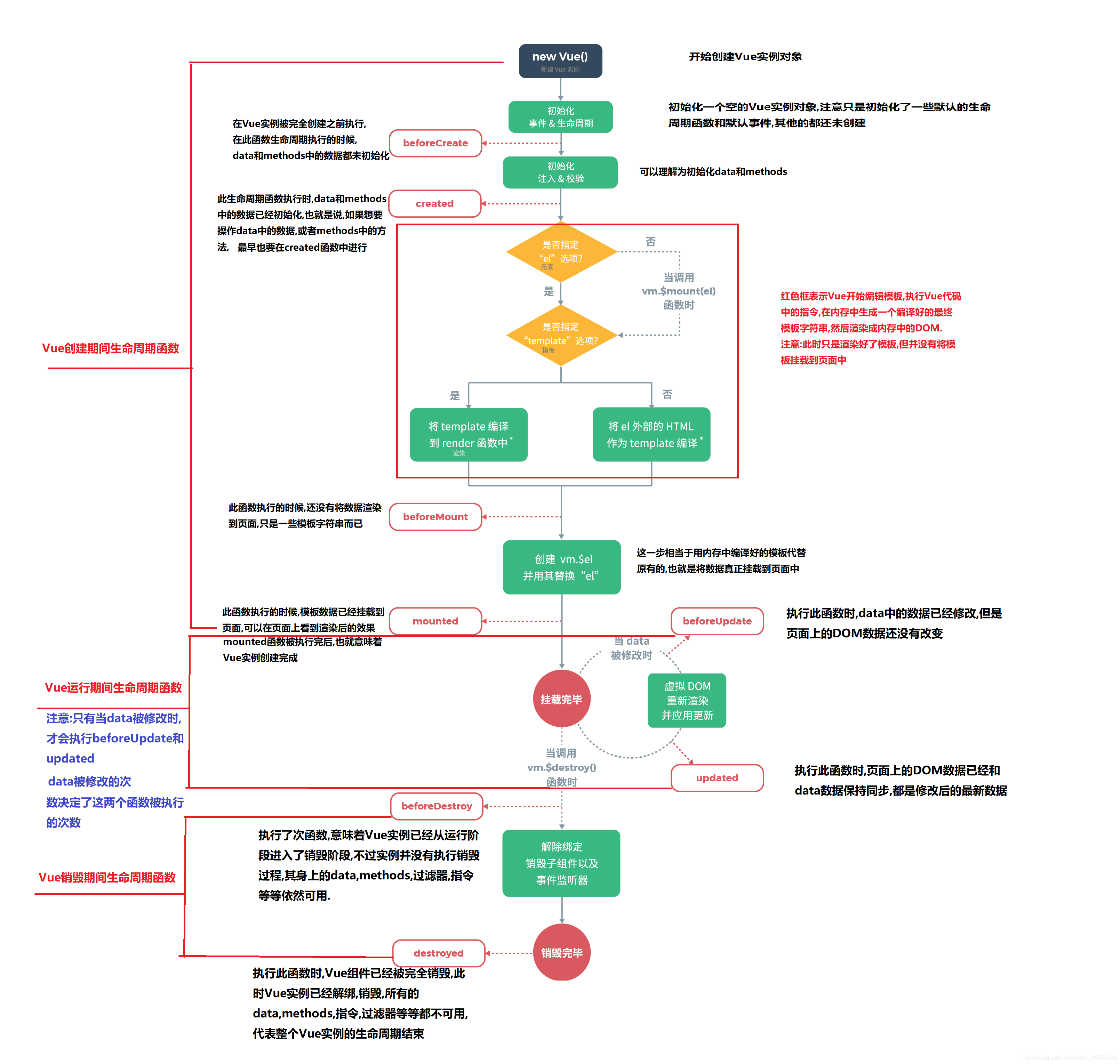
1——beforeCreate:在内存中创建出vue实例,数据观测 (data observer) 和 event/watcher 事件配置还没调用(data 和 methods 属性还没初始化)
【执行数据观测 (data observer) 和 event/watcher 事件配置】
2——created:实例已完成数据观测 (data observer),property 和方法的运算,watch/event 事件回调。(data 和 methods属性完成初始化,还没开始编译模板,可以进行Ajax请求)
【在内存中编译模板】
3——beforeMount(服务器端渲染期间不被调用):模板编译完成,还没有挂载到页面中,相关的 render 函数首次被调用
【挂载模板到页面】
4——mounted(服务器端渲染期间不被调用):模板已挂载到页面中,真实的DOM渲染完成。—— 可以操作DOM了!
这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
mounted 不保证所有的子组件也都一起被挂载,所以如果希望等到整个视图都渲染完毕,需在 mounted 内部使用 vm.$nextTick
至此,实例结束创建期,进入运行期,等待数据发生变化。
【数据变化】—— 数据变化时,会触发beforeUpdate和updated,但一般用watch
5——beforeUpdate:状态更新之前执行此函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没有开始重新渲染DOM节点
【更新页面】
6——updated:实例更新完毕后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了。
可用于子组件向父组件传递数据的变化
updated(){
this.$emit('contentChange',this.content)
},
7——beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。—— 常在这里清除定时器和事件绑定
【销毁实例】
8——destroyed:Vue 实例销毁后调用。此时,Vue实例绑定的所有东西都会解绑,所有的事件监听器会被移除,所有的子实例也会被销毁
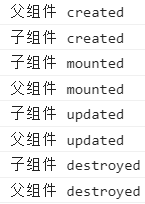
父子组件的生命周期顺序
- 父组件 created
- 子组件 created (外到内)
- 子组件 mounted
- 父组件 mounted (内到外)
- 子组件 updated
- 父组件 updated (内到外)
- 子组件 destroyed
- 父组件 destroyed (内到外)
范例代码
src\views\index.vue
<template>
<div>
<Child :num="num" />
<button @click="add_num">+1</button>
</div>
</template>
<script>
import Child from "./child.vue";
export default {
components: {
Child,
},
data() {
return {
num: 0,
};
},
methods: {
add_num() {
this.num += 1;
},
},
created() {
console.log("父组件 created");
},
mounted() {
console.log("父组件 mounted");
},
updated() {
console.log("父组件 updated");
},
destroyed() {
console.log("父组件 destroyed");
},
};
</script>
src\views\menu\child.vue
<template>
<div>
{{ num }}
</div>
</template>
<script>
export default {
props: {
num: Number,
},
created() {
console.log("子组件 created");
},
mounted() {
console.log("子组件 mounted");
},
updated() {
console.log("子组件 updated");
},
destroyed() {
console.log("子组件 destroyed");
},
};
</script>