在 HAE 自研阶段,我们实现的数据双向绑定、面向对象的 JS 库、配置式开发的注册表等特性,随着前端技术的高速发展现在已经失去存在的意义,但是在 AUI 阶段探索的新思路新架构,经过大量的业务落地验证,再次推动前端领域的创新。TinyVue 继承了 HAE、AUI 的基因,所有的新技术都从业务中来,到业务中去。而且,在这个过程中,我们通过不断吸收、融合开源社区的最佳实践和创新,不断提升自身的核心竞争力。

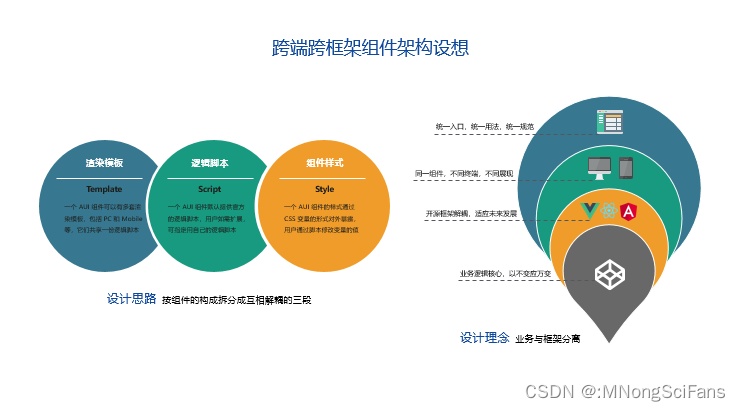
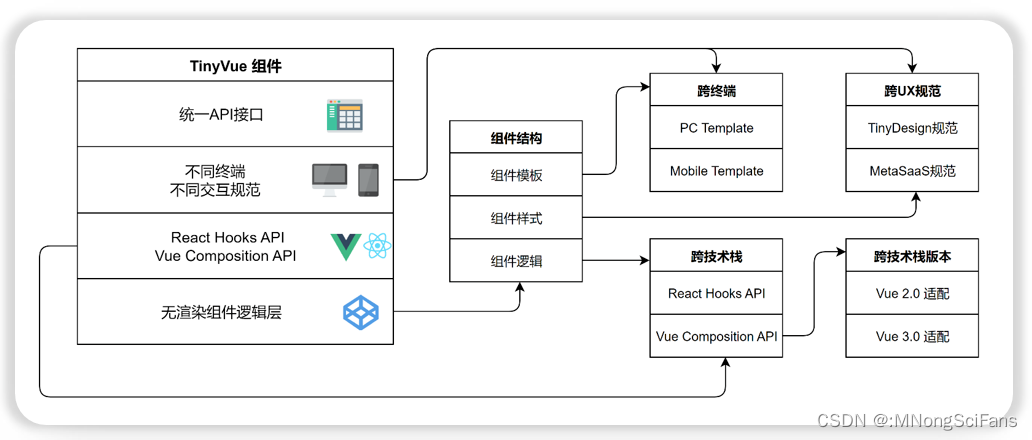
目前OpenTiny的TinyVue组件库,是采用Renderless设计架构,结合面向业务逻辑的开发范式与无渲染组件的设计模式,如果使用面向业务逻辑的开发范式,仅仅只能让使用相同的业务逻辑从原本散落到生命周期各个阶段的部分汇聚到一起。

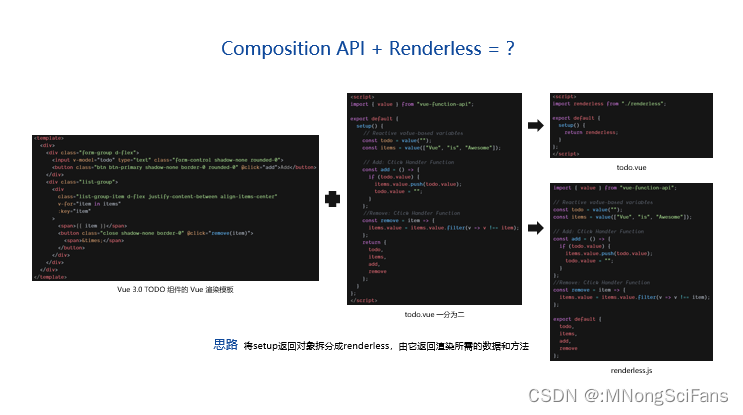
无渲染组件的设计模式的实现方式有很多种,比如React中可以使用HOC高阶函数,Vue中可以使用scopedSlot作用域插槽,但当组件业务逻辑日趋复杂时,高阶函数和作用域插槽让代码变得难以理解和维护。只有将两者结合在一起,才有实现Web组件支持跨端的可能性。

按无渲染组件的设计模式,首先要将组件的逻辑分离成与技术栈无关的柯里化函数。
在定义组件的时候,借助面向逻辑编程的 API,比如 React 框架的 Hooks API、Vue 框架的 Composition API,将组件外观与组件逻辑完全解耦。

按不同终端编写对应的组件模板,再利用前端框架提供的动态组件,实现动态切换不同组件模板,从而满足不同外观的展示需求。

通过前端组件库跨框架,可以达到以下效果:
1. 提高开发效率和代码复用性,减少重复开发的工作量。
2. 统一 UI 风格和交互体验,提高产品的一致性和可用性。
3. 支持多种前端框架,让开发者更加灵活地选择框架。
4. 降低维护成本,减少代码冗余和重复的工作。
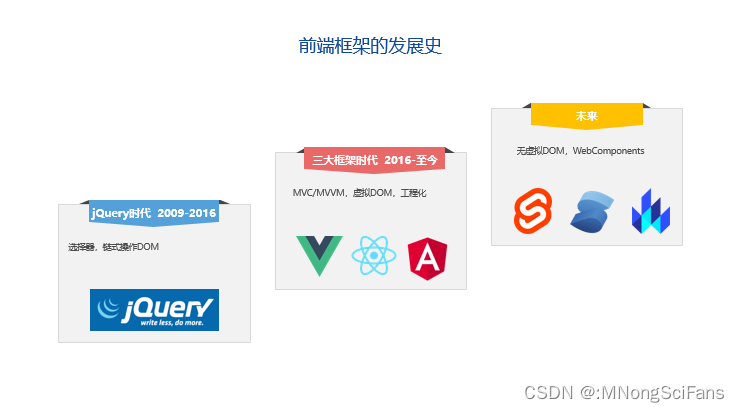
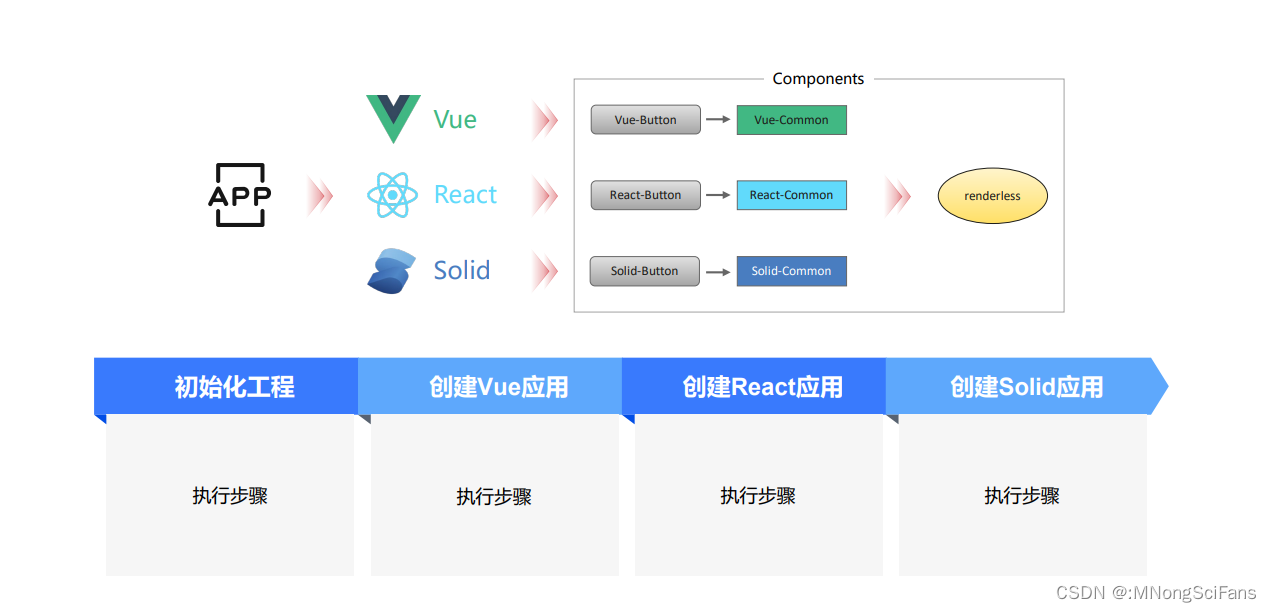
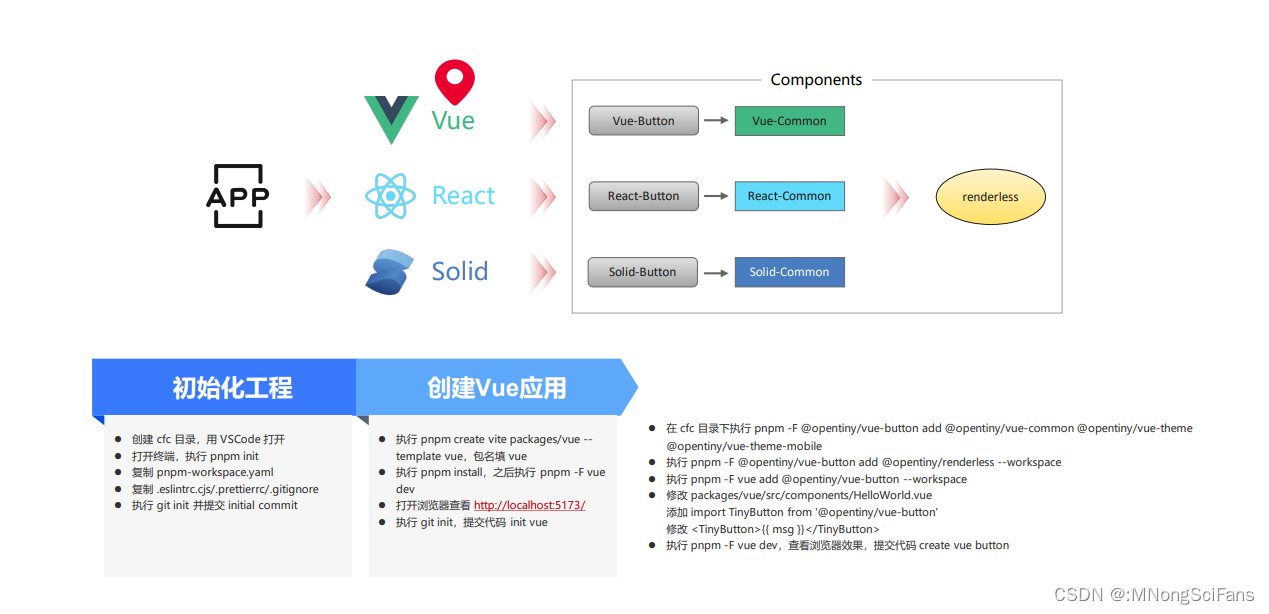
总之,前端组件库跨框架可以在不同的前端框架(如 React、Vue、Solid 等)之间共享和复用组件的能力。这种能力可以让开发者在不同的项目中使用同一套组件库,从而提高开发效率和代码复用性,提高产品的质量和用户体验。






参见:
DTSE Tech Talk | 第33期:带你体验很实用的OpenTiny-云社区-华为云
速速报名,30万奖金不容错过!OpenTiny 挑战赛开发指南来咯~