
🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
摘要:
本文将探讨Webpack中的Loader和Plugin。我们将了解它们的作用、用法以及如何使用它们来优化Webpack构建过程。通过学习Loader和Plugin,你将能更高效地开发和打包JavaScript项目。📚
引言:
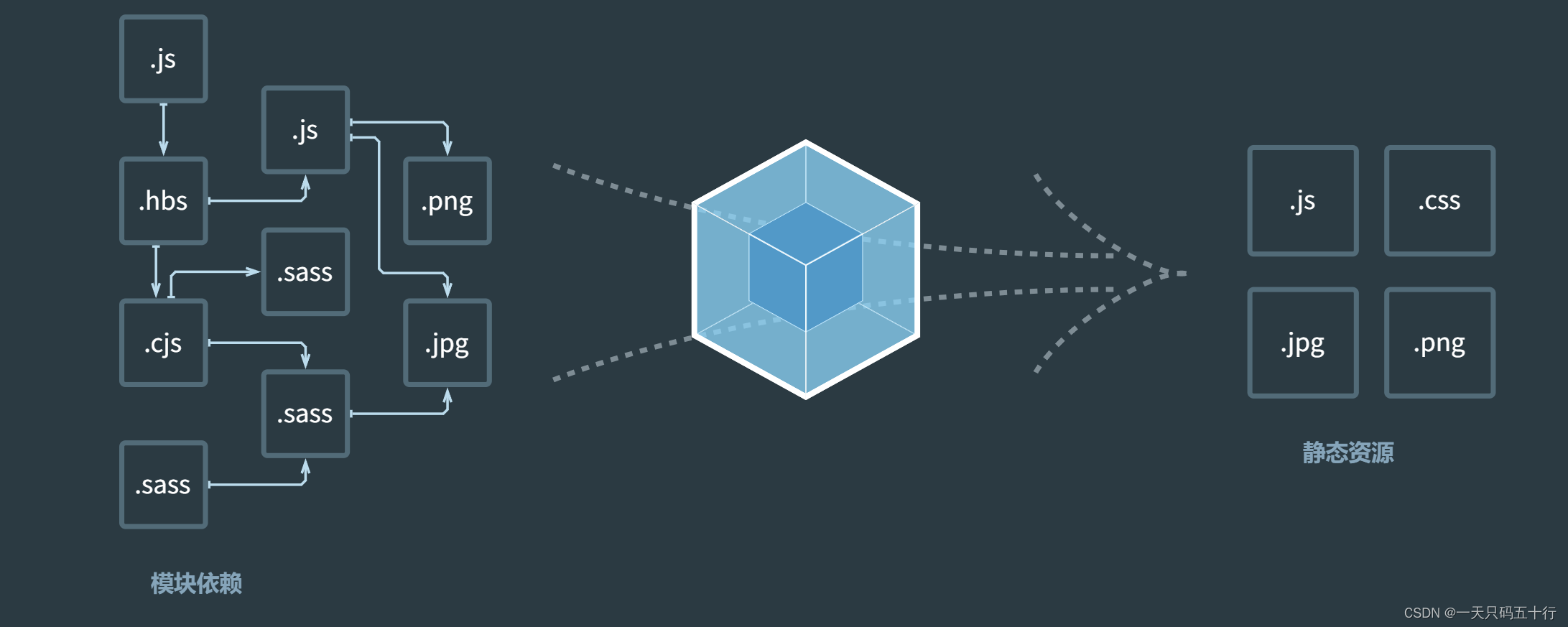
Webpack是一个强大的模块打包工具,它可以帮助我们将复杂的JavaScript项目分解成浏览器可以理解的模块。在Webpack中,Loader和Plugin是两个关键概念,它们可以帮助我们处理各种任务,如文件转换、资源加载等。本文将带你深入了解Loader和Plugin,并学会如何使用它们。
正文:
1. 🌟 Loader:文件处理
Loader是Webpack中的一个核心概念,它用于处理模块的源文件。Loader可以对源文件进行转换,并将转换后的结果传递给Webpack的下一个处理阶段。Loader的工作原理类似于构建工具,如Gulp、Grunt等。
Loader的主要特点和用法如下:
- 处理源文件:Loader负责处理模块的源文件,如转换JavaScript、CSS、图片等。
- 链式调用:可以链式调用多个Loader,每个Loader都会接收上一个Loader的处理结果作为输入。
- 同步处理:Loader是同步执行的,每个Loader都会等待上一个Loader完成后再进行处理。
// 使用Loader处理JavaScript文件
module.exports = {
module: {
rules: [
{
test: /\.js$/,
use: [
'babel-loader', // 将ES6代码转换为ES5代码
'eslint-loader' // 检查代码规范
]
}
]
}
};
2. 🛠️ Plugin:全局处理
Plugin是Webpack中的另一个核心概念,它用于执行各种全局性的任务。Plugin可以在Webpack的整个生命周期中插入钩子,从而实现对打包结果的自定义处理。
Plugin的主要特点和用法如下:
- 全局处理:Plugin可以对整个Webpack打包结果进行处理,如修改入口、添加额外资源等。
- 插件钩子:Plugin通过插入Webpack的钩子来执行任务,如entry、output、module等。
- 配置参数:Plugin可以通过配置文件或代码的方式来设置参数,以实现不同的功能。
// 使用Plugin添加额外资源
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html' // 以index.html为模板生成打包后的HTML文件
})
]
};
3. 📝 Loader和Plugin的应用场景
Loader和Plugin在实际开发中有许多应用场景。例如,你可以使用Loader来转换JavaScript代码、处理CSS文件,而使用Plugin来生成HTML文件、分析打包性能等。
// 使用Loader处理CSS文件
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader', // 将CSS文件内容注入到JavaScript中
'css-loader' // 将CSS文件转换为JavaScript模块
]
}
]
}
};
// 使用Plugin分析打包性能
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin() // 分析打包后的文件大小和依赖关系
]
};
总结:
Loader和Plugin是Webpack中的两个关键概念,它们可以帮助我们处理各种任务,如文件转换、资源加载等。Loader用于处理模块的源文件,而Plugin用于执行全局性的任务。通过学习Loader和Plugin的特点和用法,你可以更高效地开发和打包JavaScript项目。
参考资料:
- Webpack官方文档:https://webpack.js.org/loaders/
希望这篇文章能帮助你理解和掌握Loader和Plugin。如果你有任何疑问或想法,请随时在评论区分享。🗣️