
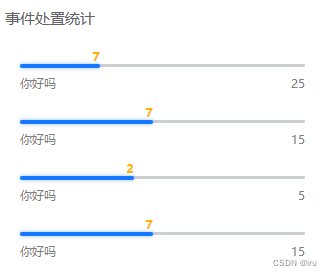
- 首先,在uniapp项目中创建一个自定义组件,可以命名为Progress.vue。
- 在Progress.vue中,编写如下代码:
<template>
<view class="progress">
<view class="progress-bar" :style="{width: progress + '%'}"></view>
</view>
</template>
export default {
props: {
progress: {
type: Number,
default: 0
}
}
}
</script>
<style>
.progress {
width: 100%;
height: 10px;
background-color: #f0f0f0;
}
.progress-bar {
height: 100%;
background-color: #0078d4;
}
</style>
- 在需要使用进度条的页面中,引入Progress组件,并传入后端返回的进度值作为props:
<template>
<view>
<Progress :progress="progress"></Progress>
</view>
</template>
<script>
import Progress from '@/components/Progress.vue'
export default {
components: {
Progress
},
data() {
return {
progress: 8
}
}
}
</script>