系列文章目录
1.HarmonyOS | 状态管理(一) | @State装饰器
2.HarmonyOS | 状态管理(二) | @Prop装饰器
前言
现在通过上面两篇的状态管理装饰器讲解,应该越来越清楚状态装饰器的作用了
上篇 HarmonyOS | 状态管理(二) | @Prop装饰器 讲解了父子单向同步,这篇文章讲解 @Link装饰器:父子双向同步
提示:以下是本篇文章正文内容,下面案例可供参考
一、@Link装饰器是什么?
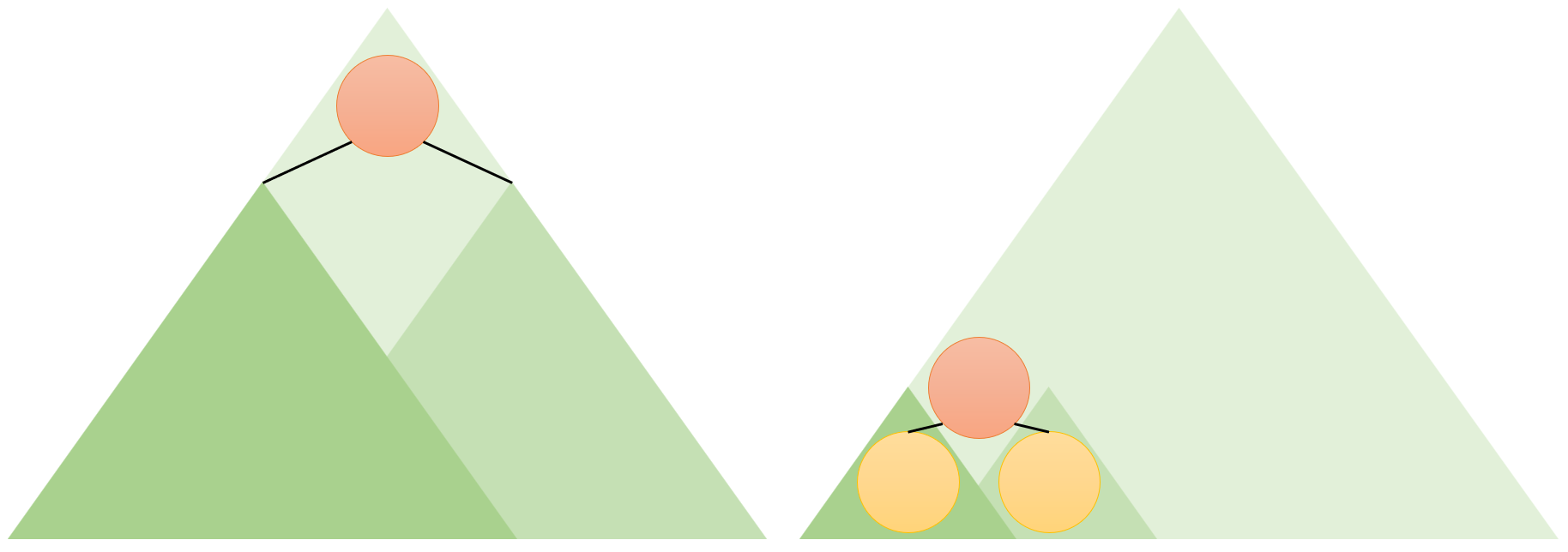
子组件中被@Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。
二、限制条件
@Link装饰器不能在@Entry装饰的自定义组件中使用。
二、使用场景
1.简单类型和类对象类型的@Link
class GreenButtonState {
width: number = 0;
constructor(width: number) {
this.width = width;
}
}
@Component
struct GreenButton {
@Link greenButtonState: GreenButtonState;
build(){
Button('Green Button')
.width(this.greenButtonState.width)
.height(40)
.backgroundColor('#64bb5c')
.fontColor('#FFFFFF,90%')
.onClick(() => {
if(this.greenButtonState.width < 700){
this.greenButtonState.width += 60;
}else{
this.greenButtonState = new GreenButtonState(200);
}
})
}
}
@Component
struct YellowButton {
@Link yellowButtonState: number;
build() {
Button('Yellow Button')
.width(this.yellowButtonState)
.height(40)
.backgroundColor('#f7ce00')
.fontColor('#FFFFFF,90%')
.onClick(() => {
this.yellowButtonState += 40.0;
})
}
}
@Entry
@Component
struct ShufflingContainer {
@State greenButtonState: GreenButtonState = new GreenButtonState(200);
@State yellowButtonProp: number = 200;
build() {
Column(){
Flex({
direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Button('Parent View: Set yellowButton')
.width(312)
.height(40)
.margin(12)
.fontColor('#FFFFFF,90%')
.onClick(() => {
this.yellowButtonProp = (this.yellowButtonProp < 700) ? this.yellowButtonProp + 40 : 100;
})
Button('Parent View: Set GreenButton')
.width(312)
.height(40)
.margin(12)
.fontColor('#FFFFFF,90%')
.onClick(() => {
this.greenButtonState.width = (this.greenButtonState.width < 700) ? this.greenButtonState.width + 100 : 100;
})
GreenButton({
greenButtonState:$greenButtonState }).margin(12)
YellowButton({
yellowButtonState:$yellowButtonProp }).margin(12)
}
}
}
}
1.点击子组件GreenButton和YellowButton中的Button,子组件会发生相应变化,将变化同步给父组件。因为@Link是双向同步,会将变化同步给@State。
2.当点击父组件ShufflingContainer中的Button时,@State变化,也会同步给@Link,子组件也会发生对应的刷新。
2.数组类型的@Link
@Component
struct Child{
@Link items:number[];
build(){
Column() {
Button(`Button1: push`)
.margin(12)
.width(312)
.height(40)
.fontColor('#FFFFFF,90%')
.onClick(() => {
this.items.push(this.items.length + 1)
})
Button(`Button2: replace whole item`)
.margin(12)
.width(312)
.height(40)
.fontColor('#FFFFFF,90%')
.onClick(() => {
this.items = [100,200,300,400,500]
})
}
}
}
@Entry
@Component
struct Parent {
@State arr: number[] = [1, 2, 3];
build() {
Column() {
Child({
items: $arr }).margin(12)
ForEach(this.arr,(item:number) =>{
Button(`${
item}`)
.margin(12)
.width(312)
.height(40)
.backgroundColor('#11a2a2a2')
.fontColor('#e6000000')
},(item: ForEachInterface) => item.toString())
}
}
}
ArkUI框架可以观察到数组元素的添加,删除和替换。在该示例中@State和@Link的类型是相同的number[]