文章目录
opencv的8种图像变换
1. 图像放大、缩小
我们先看下原图
import cv2
import matplotlib.pyplot as plt
import numpy as np
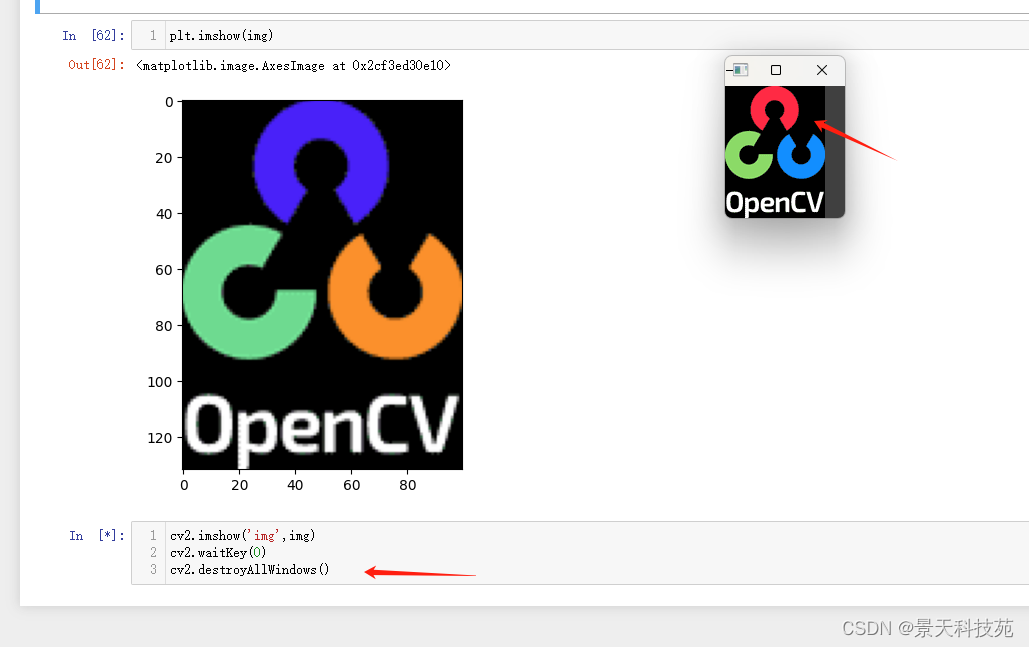
img = cv2.imread(‘image/logo.png’)
plt.imshow(img)

看下图像大小
#height,width, channel
height,width,channel = img.shape

图像放大缩小
使用cv2.resize()方法
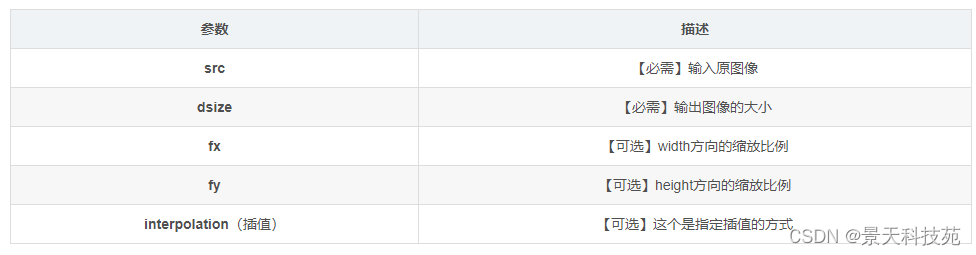
cv2.resize(src, dsize, dst=None, fx=None, fy=None, interpolation=None)
参数解释

dsize形参是个数组,数组的宽度在前,高度在后(output_width,output_height)
图像缩放之后,肯定像素要进行重新计算的,就靠这个参数来指定重新计算像素的方式,有以下几种:
INTER_NEAREST - 最近邻插值
INTER_LINEAR - 双线性插值,如果最后一个参数你不指定,默认使用这种方法
INTER_CUBIC - 4x4像素邻域内的双立方插值
INTER_LANCZOS4 - 8x8像素邻域内的Lanczos插值
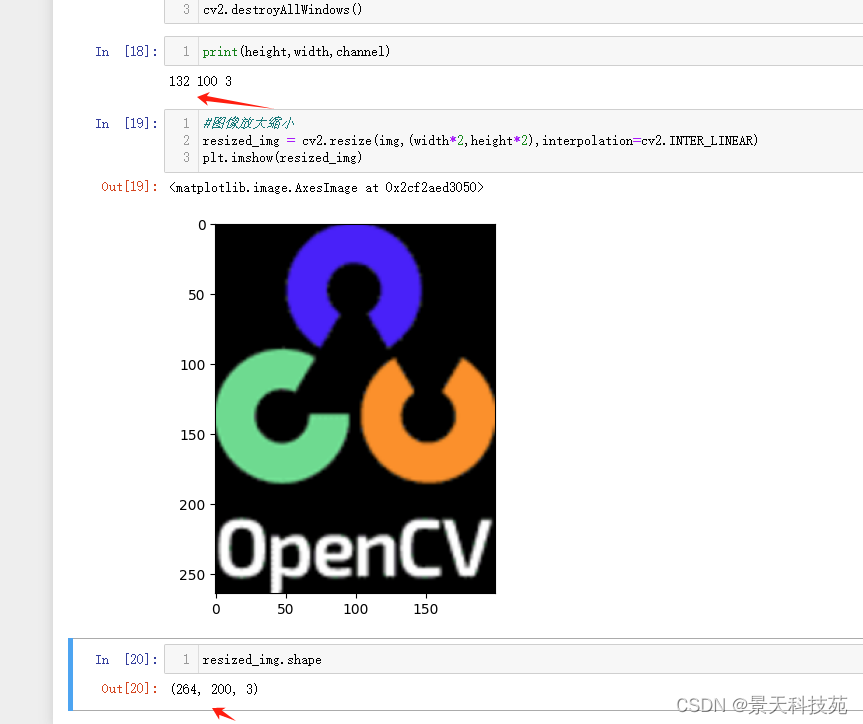
#图像放大
resized_img = cv2.resize(img,(width2,height2),interpolation=cv2.INTER_LINEAR)
plt.imshow(resized_img)

看下此时图像大小,确守放大了1倍

图像缩小
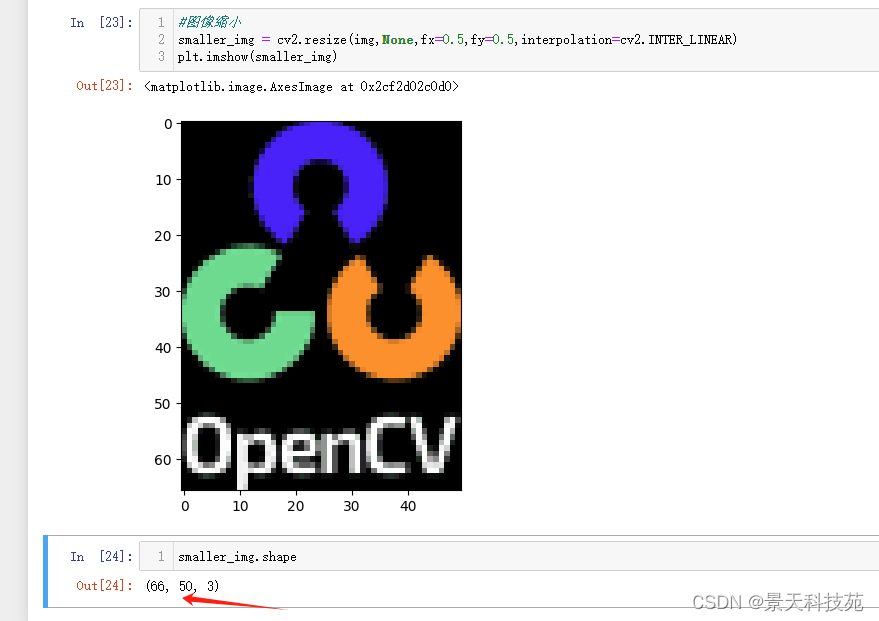
#图像缩小
smaller_img = cv2.resize(img,None,fx=0.5,fy=0.5,interpolation=cv2.INTER_LINEAR)
plt.imshow(smaller_img)
可以看到图像缩小了一倍

2. 图像平移
warpAffine(src, M, dsize, dst=None, flags=None, borderMode=None, borderValue=None)
src:输入图像
M:运算矩阵,2行3列的,数据类型要求是float32位及以上
dsize:运算后矩阵的大小,也就是输出图片的尺寸。是个元祖,宽度在前,高度在后
dst:输出图像
flags:插值方法的组合,与resize函数中的插值一样,可以查看cv2.resize
borderMode:像素外推方法,边界像素的模型( int 类型),详情参考官网
borderValue:在恒定边框的情况下使用的borderValue值; 边界填充的颜色, 默认为 (0, 0, 0) (黑色)
图像平移
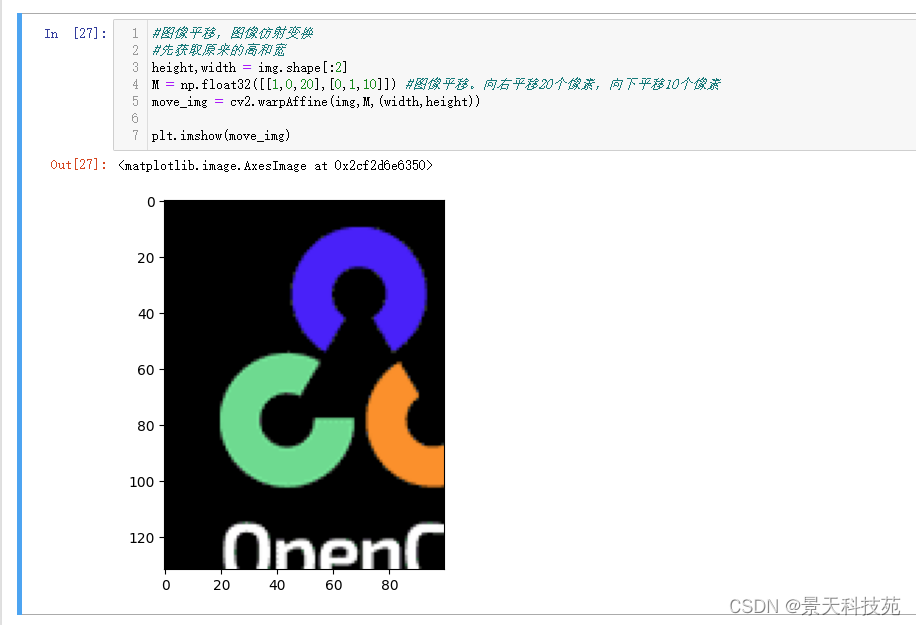
#图像平移
#先获取原来的高和宽
height,width = img.shape[:2]
M = np.float32([[1,0,20],[0,1,10]]) #图像平移。向右平移20个像素,向下平移10个像素
move_img = cv2.warpAffine(img,M,(width,height))

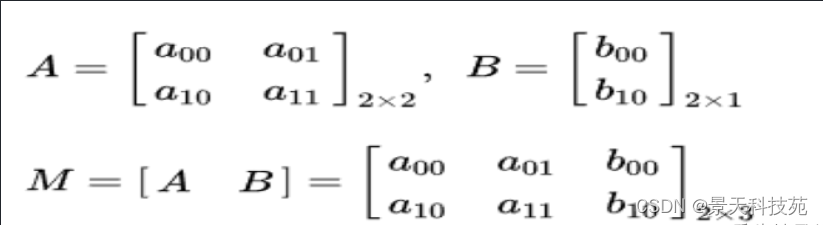
我们详细分析下M这个矩阵
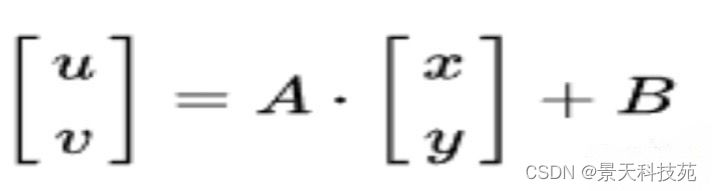
下面的M相当于就是一个运算矩阵。2行3列

根据定义,我们的坐标就可以根据A,B来进行运算

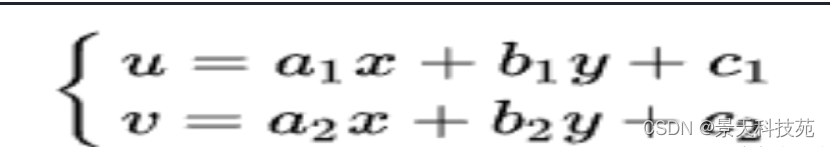
可以很轻易的得出以下方程

通过方程我们就可以很轻易的看出,c1和c2就相当于是让图像平移,而a和b这2个参数就是对图像进行旋转,缩放等操作。
对图片进行三维旋转
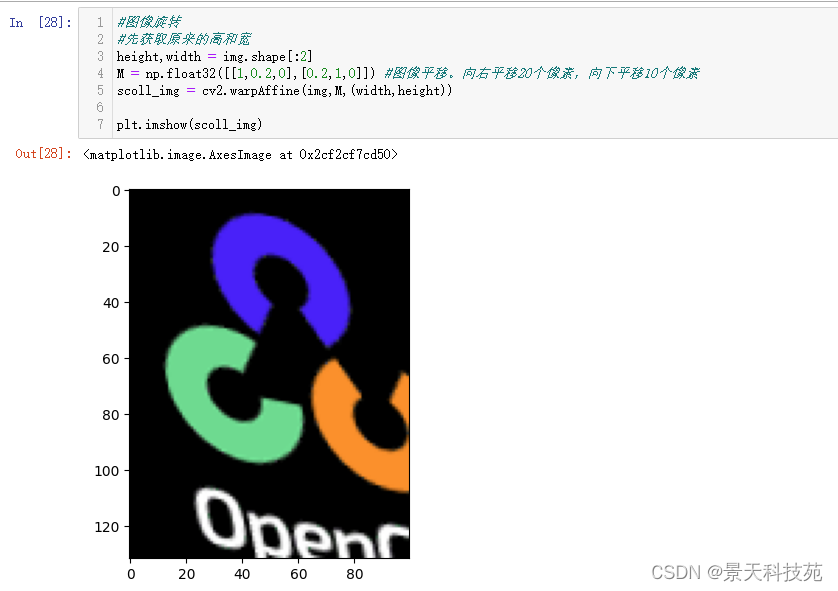
#图像旋转
#先获取原来的高和宽
height,width = img.shape[:2]
M = np.float32([[1,0.2,0],[0.2,1,0]]) #图像平移。向右平移20个像素,向下平移10个像素
scoll_img = cv2.warpAffine(img,M,(width,height))
plt.imshow(scoll_img)

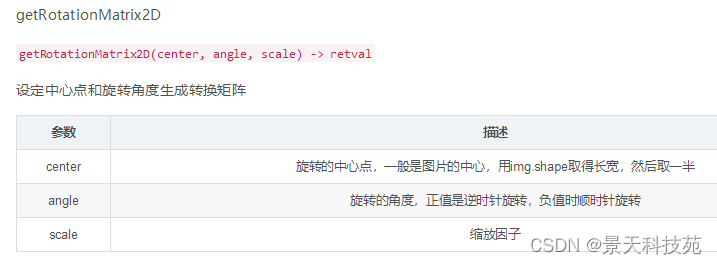
3. 图像旋转
- rot_mat = cv2.getRotationMatrix2D(center, -5, 1)
参数说明:center表示中间点的位置,-5表示顺时针旋转5度,1表示进行等比列的缩放
- cv2.warpAffine(img, rot_mat, (img.shape[1], img.shape[0]))
参数说明: img表示输入的图片,rot_mat表示仿射变化矩阵,(image.shape[1], image.shape[0])表示变换后的图片大小

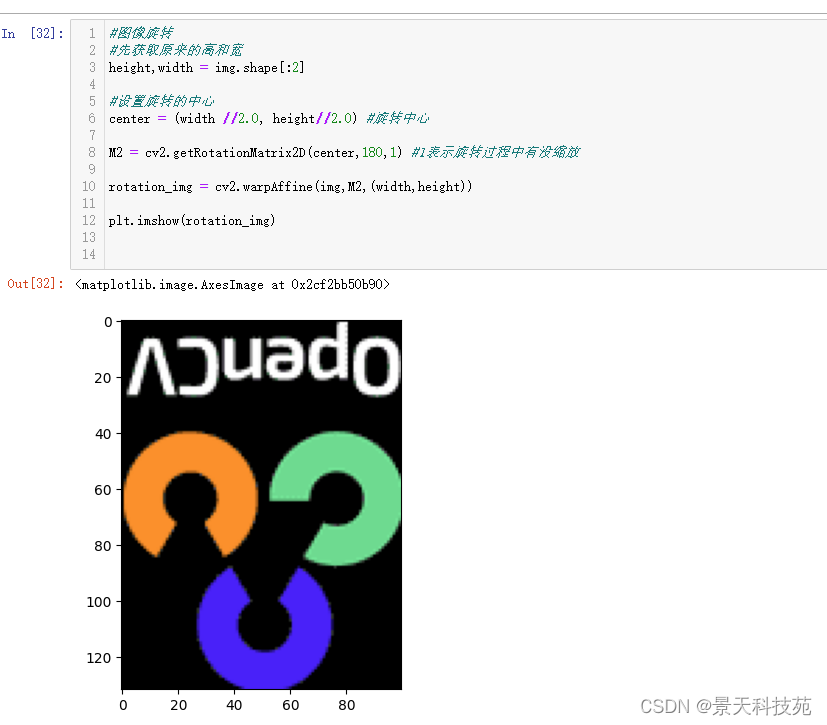
#先获取原来的高和宽
height,width = img.shape[:2]
#设置旋转的中心
center = (width //2.0, height//2.0) #旋转中心
M2 = cv2.getRotationMatrix2D(center,180,1) #1表示旋转过程中有没缩放,180表示逆时针旋转,负数表示顺时针旋转
rotation_img = cv2.warpAffine(img,M2,(width,height))
plt.imshow(rotation_img)
等比例旋转180

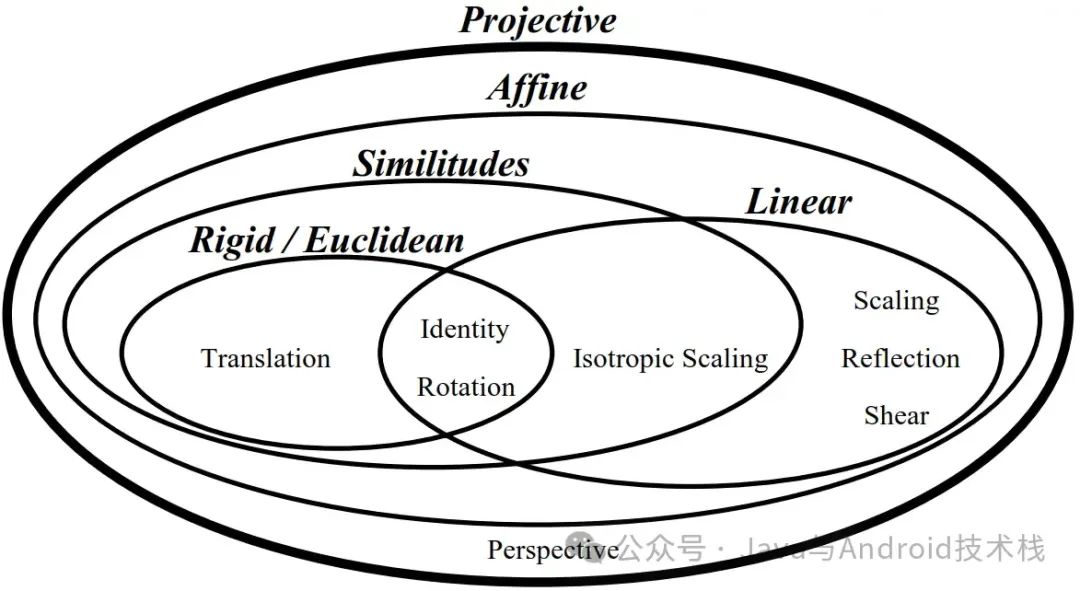
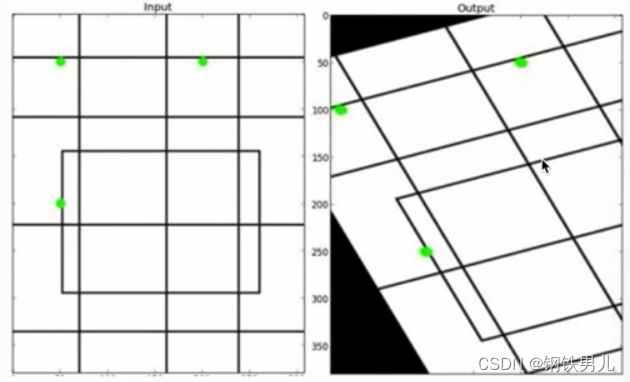
4. 图像仿射变换
对于更复杂仿射变换,OpenCV提供了函数cv2.getAffineTransform()来生成仿射函数cv2.warpAffine()所使用的转换矩阵M。
该函数的语法格式为:
retval=cv2.getAffineTransform(src, dst)
src代表输入图像的三个点坐标。
dst代表输出图像的三个点坐标。
参数值src和dst是包含三个一维数组(x, y)点的二维数组。
指代原始图像和目标图像内平行四边形的三个顶点(左上角、右上角、左下角)
上述参数通过函数cv2.getAffineTransform()定义了两个平行四边形。
src和dst中的三个点分别对应平行四边形的左上角、右上角、左下角三个点。
函数cv2.warpAffine()以函数cv2.getAffineTransform()获取的转换矩阵M为参数,将src中的点仿射到dst中。
函数cv2.getAffineTransform()对所指定的点完成映射后,将所有其他点的映射关系按照指定点的关系计算确定。
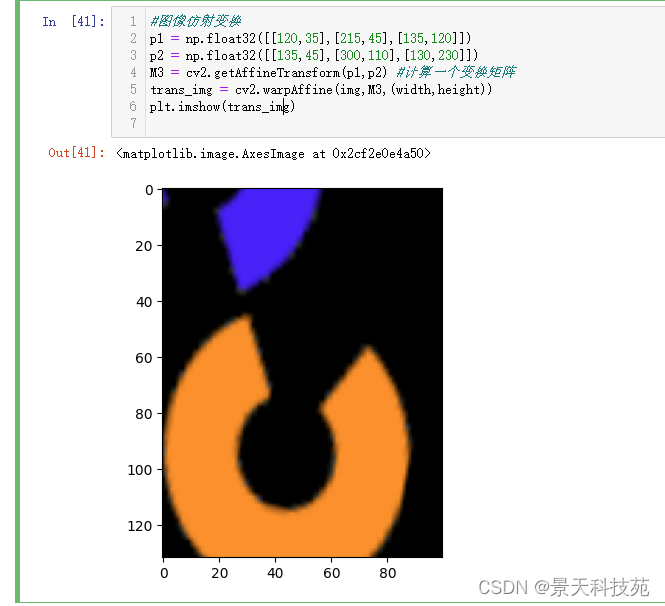
#图像仿射变换
p1 = np.float32([[120,35],[215,45],[135,120]])
p2 = np.float32([[135,45],[300,110],[130,230]])
M3 = cv2.getAffineTransform(p1,p2) #计算一个变换矩阵
trans_img = cv2.warpAffine(img,M3,(width,height))
plt.imshow(trans_img)

5. 图像裁剪
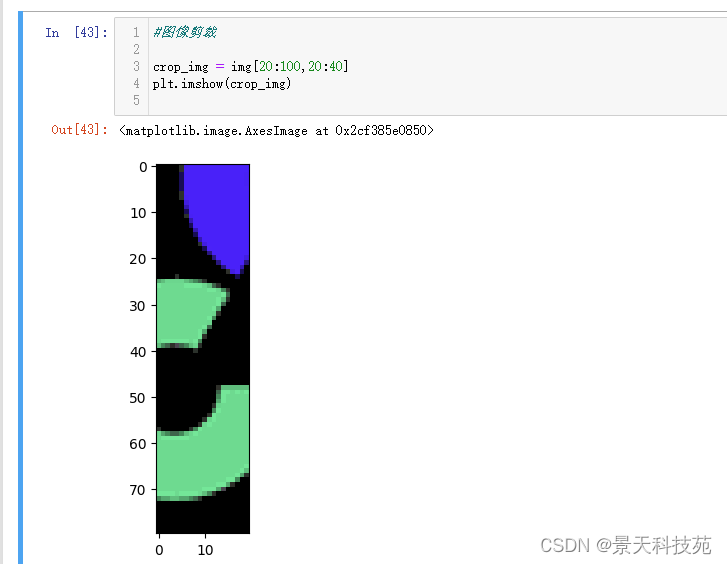
#图像剪裁,裁剪像素范围
crop_img = img[20:100,20:40]
plt.imshow(crop_img)

6. 图像的位运算(AND, OR, XOR)
位运算都是针对多张图形来计算的
我们先创建两个图形
绘制长方形
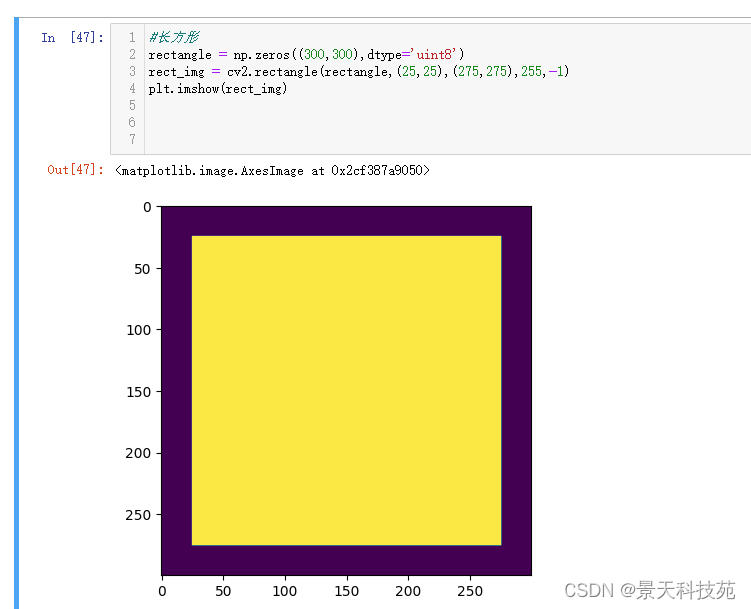
#长方形
rectangle = np.zeros((300,300),dtype=‘uint8’)
rect_img = cv2.rectangle(rectangle,(25,25),(275,275),255,-1)
cv2.rectangle(img, pt1, pt2, color, thickness, lineType, shift )
参数表示依次为: (图片,长方形框左上角坐标, 长方形框右下角坐标, 字体颜色,字体粗细)
plt.imshow(rect_img)

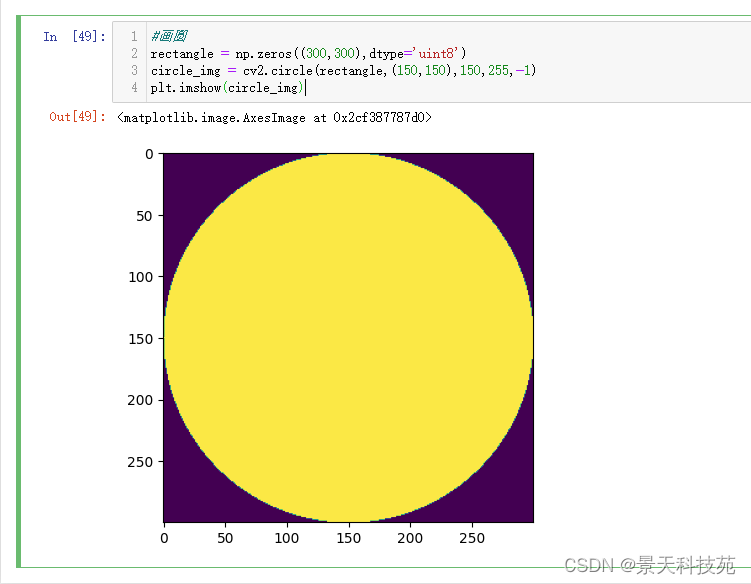
画布画圆
circle(img, center, radius, color, thickness=None, lineType=None, shift=None):
含义:图片,中心店,半径,颜色,圆轮廓粗细,线类型。
#画圆
rectangle = np.zeros((300,300),dtype=‘uint8’)
circle_img = cv2.circle(rectangle,(150,150),150,255,-1)
plt.imshow(circle_img)

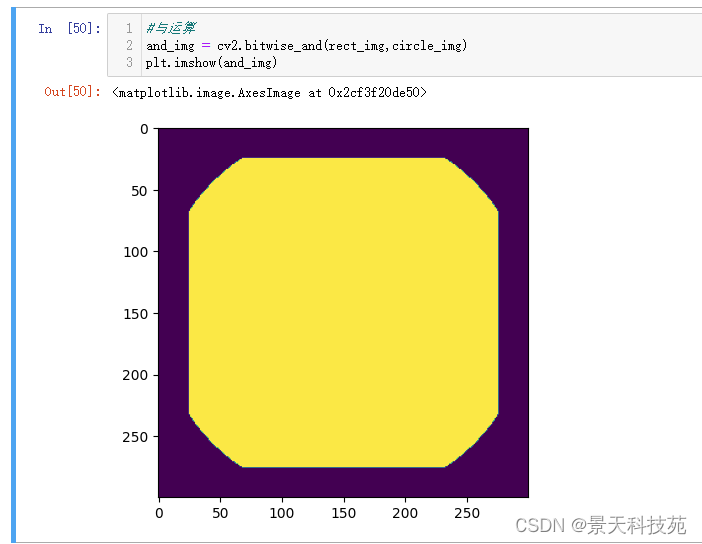
#与运算
and_img = cv2.bitwise_and(rect_img,circle_img)
plt.imshow(and_img)
可见两张图重合的部分被画出

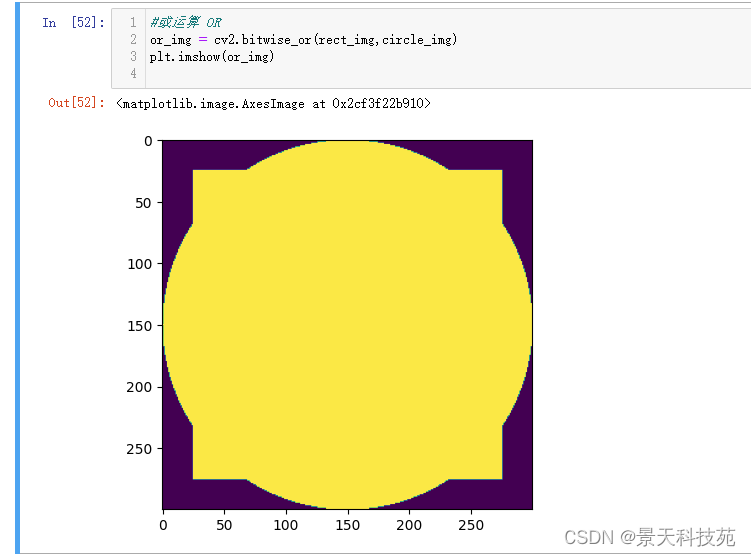
#或运算 OR
or_img = cv2.bitwise_or(rect_img,circle_img)
plt.imshow(or_img)

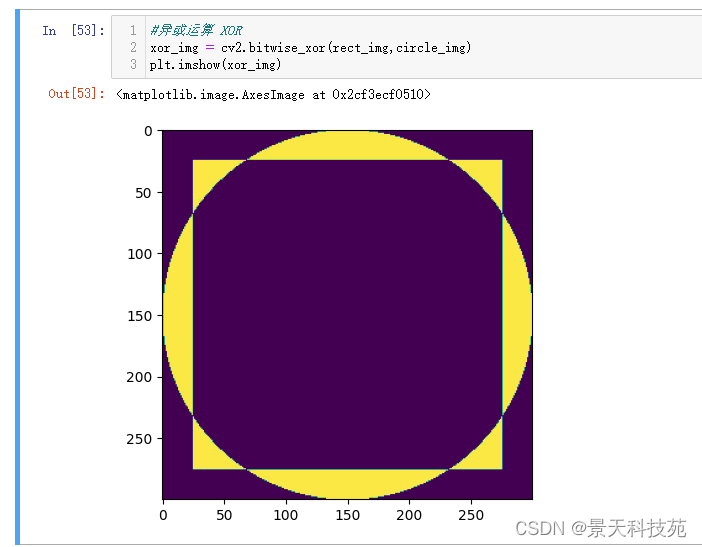
#异或运算 XOR
两张图片不重叠的部分
xor_img = cv2.bitwise_xor(rect_img,circle_img)
plt.imshow(xor_img)

7. 图像的分离和融合
#图像的分离
B,G,R = cv2.split(img)
plt.imshow(B)

plt.imshow(G)

plt.imshow®

在使用opencv和matplotlib的过程中会遇到图像反色或者生成的是伪彩色图像的问题,
原因是两个读取RGB通道的顺序是不一样的,opencv的顺序是B-G-R,而matplotlib的顺序是R-G-B,所以这个区分就会产生一些矛盾。
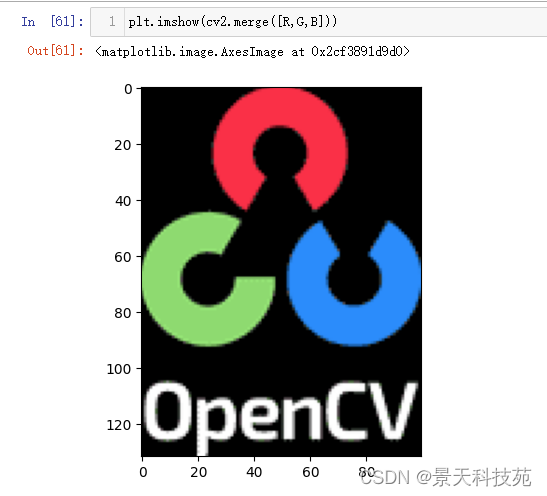
图像合并
matplotlib这样显示才是正常颜色
plt.imshow(cv2.merge([R,G,B]))

对比下直接用matplotlib和cv2的显示

8. 图像的颜色空间
#颜色空间
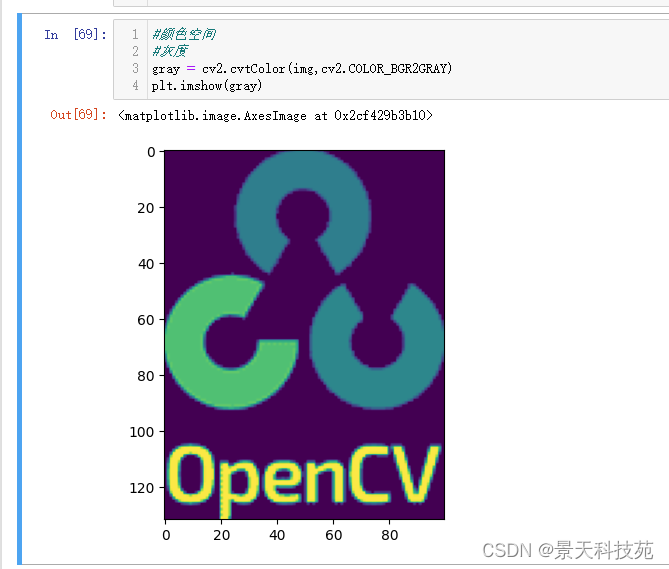
#灰度
gray = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
plt.imshow(gray)

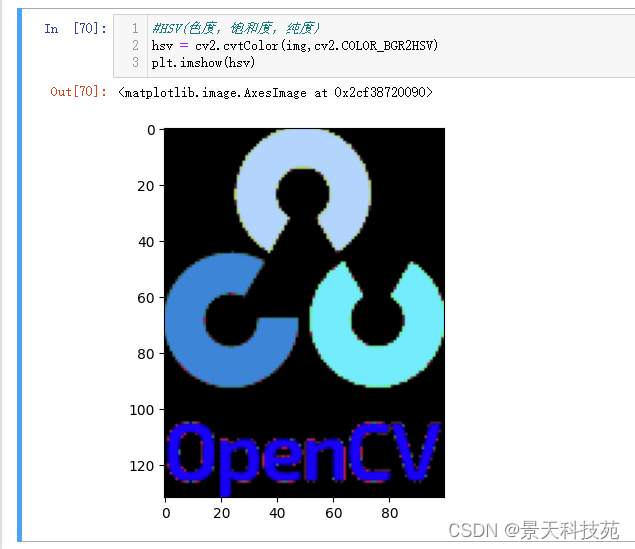
#HSV(色度,饱和度,纯度)
hsv = cv2.cvtColor(img,cv2.COLOR_BGR2HSV)
plt.imshow(hsv)

#lab
lab = cv2.cvtColor(img,cv2.COLOR_BGR2LAB)
plt.imshow(lab)


































![[力扣 Hot100]Day33 排序链表](https://img-blog.csdnimg.cn/direct/7b58508b39b248b98d490404718911b5.png)