文章目录
前言
本文的目的是为了梳理音视频基础相关的知识,有很多做流媒体、音视频相关的研发对于音视频的根本原理是不清楚的。博主也是查阅了相关的资料一点点进行梳理,从根本上一点点延申到音视频处理上。
|版本声明:山河君,未经博主允许,禁止转载
一、图像深度
1.什么是图像深度
图像深度即位深度,也是描述单个像素点的色彩详细度
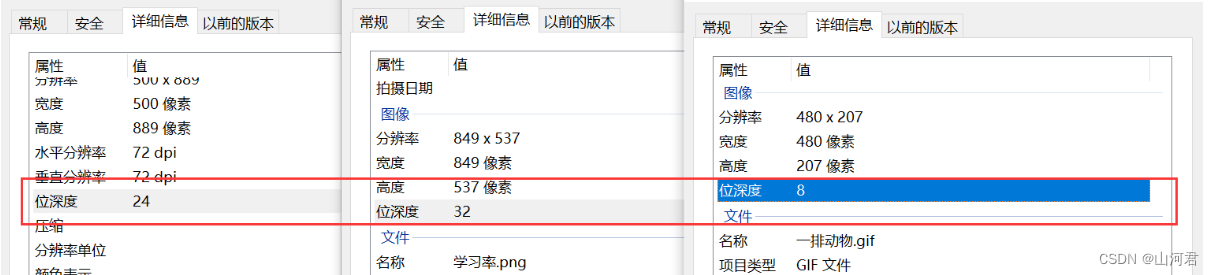
右键单击图片属性->详细信息,即可查看图片位深度:

2.图像深度的意义
图像深度是描述单个像素点色彩详细度,那么如何理解这句话也需要我们上一篇文章视频基础学习一——色立体、三原色以及像素里关于图像的介绍了。
看过之前的文章我们可以知道,像素是组成图片的最小单位,在显示器中可以简单理解有三个发光二极管。而这三个发光二极管的色彩为红、绿、蓝,也就是三原色。通过对于三原色的不同调配就可以实现色立体包含的所有颜色也就是人眼所看到的。
在实际的显示器中,每个像素点会被一个8位数模转换器输出电压控制(更高级的显示器和摄像机有10位的、12位和14位的,意味着更精细的颜色划分)。通过数模转换器将代码转换成脉冲进而控制二极管发光电压、电流,就可以得到不同的颜色
所以图像深度越大,那么单个像素点描述的颜色也就越精细
3.常见的图像深度
8位
2 8 = 2 2 ( B ) ∗ 2 3 ( G ) ∗ 2 3 ( R ) = 256 ( 色 ) 2^8 = 2^2(B) * 2^3(G)* 2^3(R) = 256(色) 28=22(B)∗23(G)∗23(R)=256(色)
总共显示256种颜色
取值范围:0~255
16位
2 16 = 2 5 ( B ) ∗ 2 6 ( G ) ∗ 2 5 ( R ) = 65536 ( 色 ) 2^{16} = 2^5(B)*2^6(G)* 2^5(R) = 65536(色) 216=25(B)∗26(G)∗25(R)=65536(色)
总共显示65536种颜色
取值范围:0~65535
24位
2 24 = 2 8 ( B ) ∗ 2 8 ( G ) ∗ 2 8 ( R ) = 16777216 ( 色 ) 2^{24} = 2^8(B) *2^8(G) *2^8(R) = 16777216(色) 224=28(B)∗28(G)∗28(R)=16777216(色)
总共显示16777216种颜色
取值范围:0~16777215
32位
32位:Alpha透明度 + 24位
二、图像格式
1.RGB格式
常见的RGB格式有RGB565,RGB555, RGB24,RGB32,ARGB32
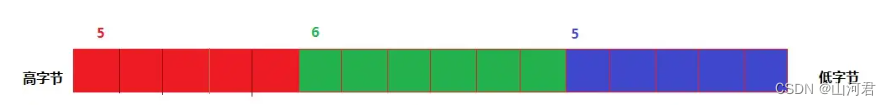
拿RGB565举例 高5bit表示R,中间6bit表示G,最后5bit表示B

- RGB24就是每一个分量都是8bit
- RGB32每一个分量也是8bit,后8bit不用以此保证数据对齐
- ARGB32则将后8bit用于描述透明度
2.RGB样式
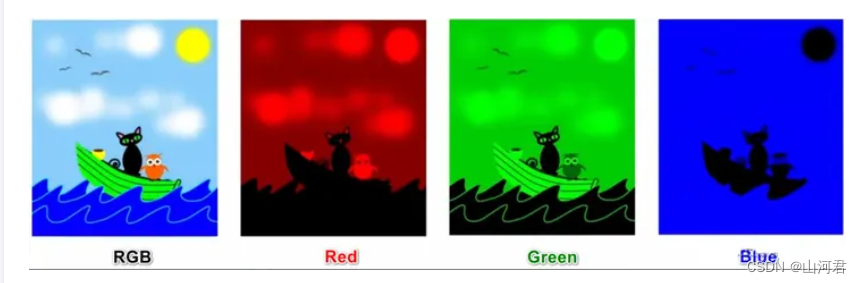
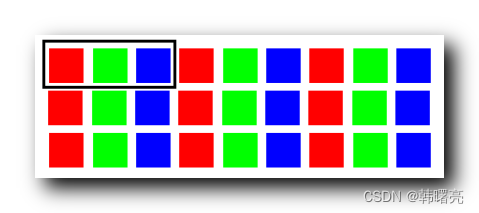
通过上一篇文章我们可以知道,三原色RGB中,R表示红色,G表示绿色,B表示蓝色。当一张图片分别将RGB三个分量拿出来展示时,就如同下图

2.YUV
YUV的来由
由上文可知按照RGB24方式来存储一张1280*720照片大小为:
1280 * 720 * 3 / 1024 / 1024 = 2.63 MB
对于单张图片还可以接受,但是应用到视频中,无疑会占据大量的内存,所以就出现了YUV这种可以减少所占内存大小的存储格式。具体如何做到减少,下面会进行讲述。
YUV样式
通过上一篇文章我们可以知道,色立体包含人眼可以看到的颜色主要分为三个特征:明度、彩度、色相。
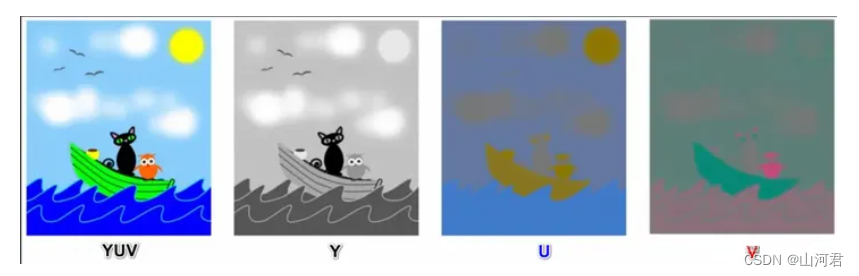
而YUV中Y代表明度,U代表彩度,V代表色相。将YUV中三种样式拿出来进行展示就如同下图

而有一堆科学家研究发现,人眼对UV的敏感度最低,因此可以极大比例地压缩UV两个通道的数值,这也就给了压缩图片操作提供了路径。
RGB和YUV之间的转换
RGB转YUV:
Y = 0.299R + 0.587G + 0.114B;
U = -0.169R - 0.331*G + 0.5 B ;
V = 0.5 R - 0.419G - 0.081B;
YUV转RGB:
R = Y + 1.4075 * V;
G = Y - 0.3455 * U - 0.7169*V;
B = Y + 1.779 * U;
YUV的常见类型
上面RGB的排列方式是由高字节到低字节按照R、G、B排列的,而YUV的排列方式则不同,它分为两种类型
- planar 平面格式:指连续存储一张图片所有像素点的Y分量,然后存储U分量,最后是V分量
- packed 打包模式:指一张图片每个像素点的Y、U、V分量是连续交替存储的。
YUV常见类型有:
- YUV444,每一个Y对应一组UV分量。
- YUV422,每两个Y共用一组UV分量。
- YUV420,每四个Y共用一组UV分量。
所以由此可以看出
RGB一个像素点83=24个位;
YUV444:跟RGB一样;
YUV422:两个像素点公用一个UV,所以一个像素点大小约等于(2Y+UV)8/2=28=16位,节约,比RGB少1/3;
YUV420:四个像素点公用一个UV,所以一个像素点大小约等于(4*Y+UV)8/4=1.58=12位,节约,比RGB少1/2;
总结
本篇文章介绍了YUV和RGB格式以及相应占据的空间大小,这个是视频图片开发最基础的东西,下一篇文章将继续整理关于视频另一部分基础的知识(帧率、码率、分辨率)
如果对您有所帮助,请帮忙点个赞吧!



























![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--强化学习、模仿学习、机器人](https://img-blog.csdnimg.cn/direct/0ef7f25422864da9b0db8d8dcf53c187.jpeg#pic_center)