创建一个vue程序,vue3可以兼容Vue2的写法,很流畅完全没问题
写了一个vue3组件
<template>
<div>
</div>
</template>
<script lang="ts">
import {
onMounted} from 'vue'
export default{
data(){
return {
}
},
beforeCreate(){
console.log('还没创建');
console.log(this.num);
console.log(this);
},
created(){
console.log('此时可以使用data的数据');
},
setup(){
console.log('setup执行时间');
let num=1;
onMounted(()=>{
console.log('开始mount了');
})
return {
num}
},
}
</script>
<style scoped>
</style>
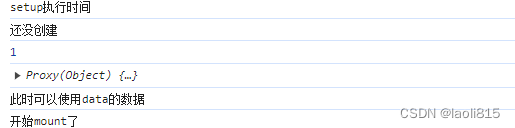
运行结果

说明vue3中的setup已经具备了beforecreate和created作用
而且vue2里面this可以访问setup里面数据









































![[VulnHub靶机渗透] HA: Narak](https://img-blog.csdnimg.cn/direct/1628fd3849a24f3eb9ee3ebe10e9f08d.png)




