1.先下载i18n包,下载完🈶️报错安装这个 "@nuxtjs/i18n": "^7.3.0",
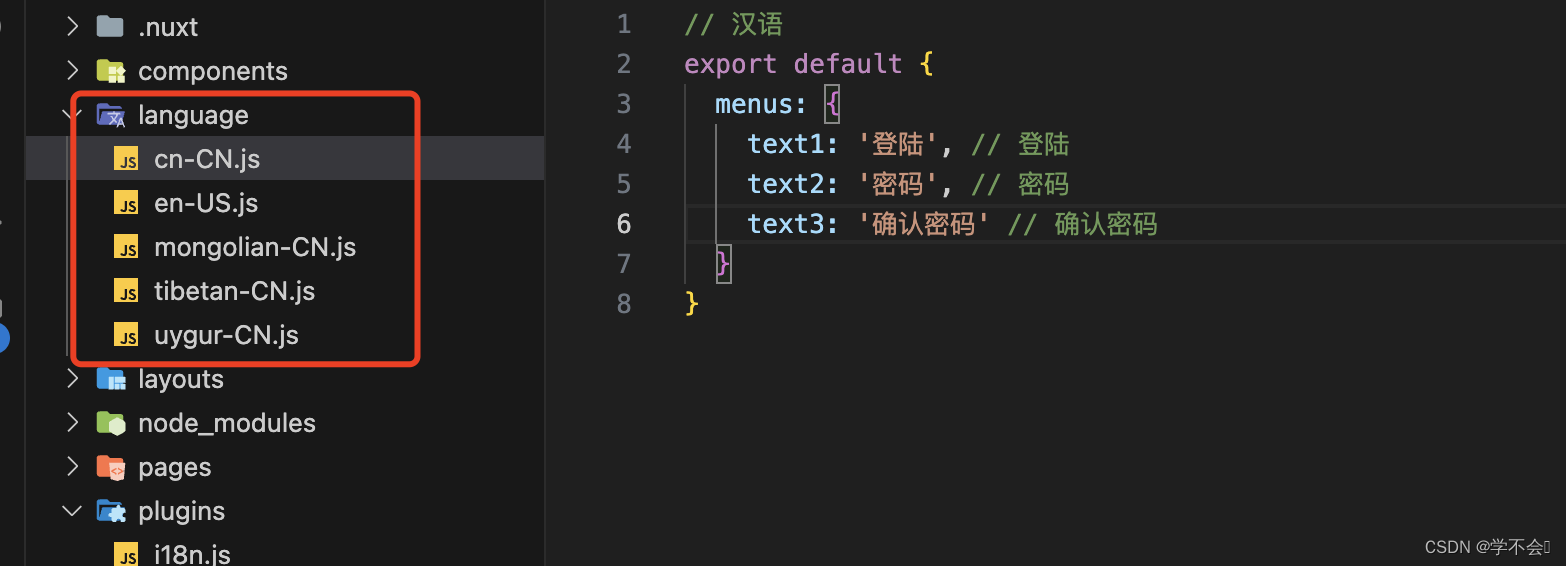
npm i @nuxtjs/i18n2.写语言包文件,在根目录创建language文件夹,存放各种语言包文件,如cn 是中文文件,有多少种语言,创建多少个语言文件

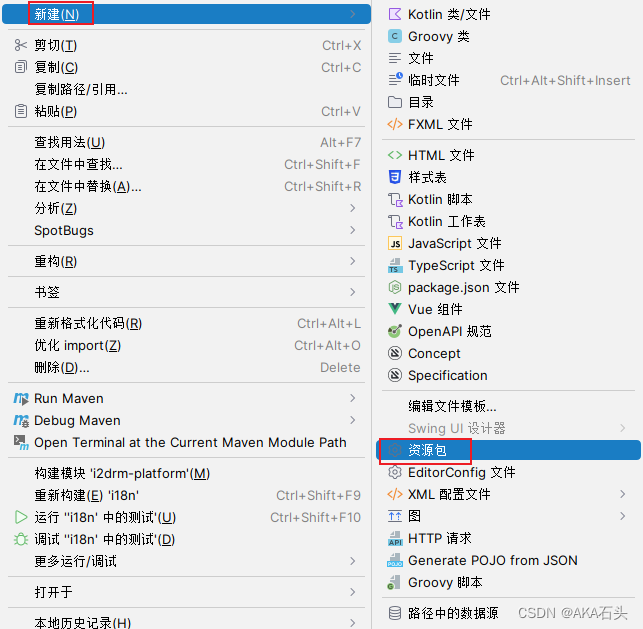
3.在根目录创建plugins目录下新建一个i18n的js文件

import cn from '../language/cn-CN.js' // 中文
import en from '../language/en-US.js' // 英语
export default {
defaultLocale: 'cn',
// 根据项目情况,配置
locales: [
{
code: 'cn',
iso: 'cn-CN',
name: '中文'
},
{
code: 'en',
iso: 'en-US',
name: '英语'
}
],
vueI18n: {
fallbackLocale: 'cn',
messages: { cn, en, mongolian, uygur, tibetan }
}
}4.最后我们要把配置项引入并放到nuxt.config.js中
modules: [
// '@nuxtjs/axios',
[
'@nuxtjs/i18n',
i18n
]
],使用方法
1.切换语言
<NLink :to="switchLocalePath('cn')">中文</NLink>
<NLink :to="switchLocalePath('en')">英文</NLink>2.页面展示
<NLink @click.native="btn(1)">{
{ $t('menus.text2') }}</NLink>3.路由导航
<NLink @click.native="btn(1)" :to="localePath('/codeConduct', $store.state.lang)">{
{ $t('menus.text2') }}</NLink>4.实例方法
this.$i18n刚进入首页,需要把语言存储到vuex中,
watch: {
// 监听路由
$route: {
deep: true,
handler (newVal, oldVal) {
this.$store.state.lang = getCookie('i18n_redirected')
}
}
},
mounted () {
this.$store.state.lang = getCookie('i18n_redirected')
},
// 获取cookie
export const getCookie = (name) => document.cookie.match(`[;\s+]?${name}=([^;]*)`)?.pop()
// 存储cookie
export const setCookie = (name, value) => document.cookie=`${name}`+ value + ";path=/"
获取语言依照各自公司项目而定,这里和后端约定了,从cookie中获取语言,也可以,在vuex中判断如果是空,加个默认值