三、创建脚手架
一、环境准备
1、安装node.js
- **下载地址:**https://nodejs.org/zh-cn/
- 界面展示

2、检查node.js版本
查看版本的两种方式
node -vnode -version

- 出现版本号则说明安装成功(最新的以官网为准)
3、为了提高我们的效率,可以使用淘宝的镜像源
- 输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org即可安装npm镜像源 - 以后再用到
npm的地方直接用cnpm来代替就好了,因为没有镜像源的话,安装速度比较慢

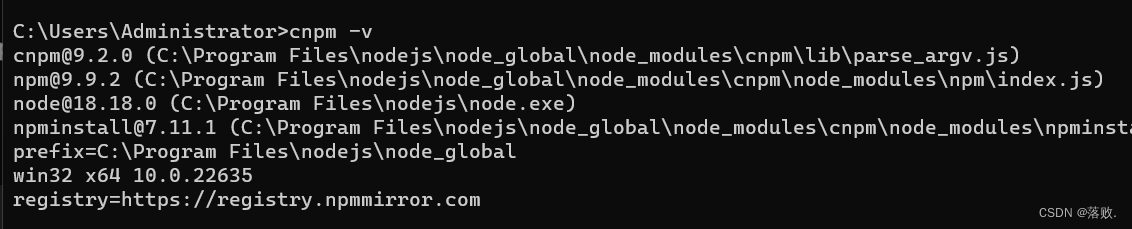
- 检查是否安装成功:
cnpm -v

二、搭建vue环境
1、全局安装vue-cli
- 这里注意:安装
vue-cli对node.js的版本是有要求的

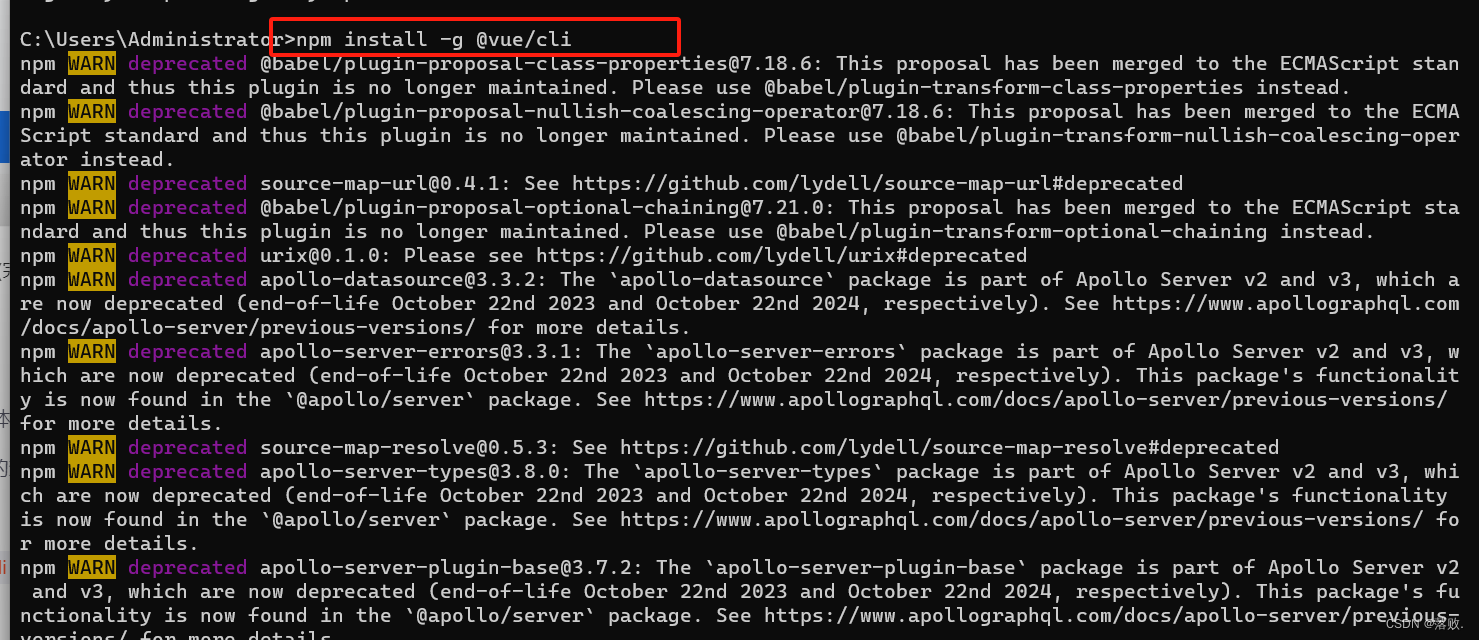
装的两种方式:输入
cmd命令npm install -g @vue/cli这个是从国外下载的比较慢cnpm install -g @vue/cli这个是从镜像源下载

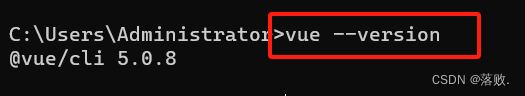
查看安装的版本(显示版本号说明安装成功)
vue --version

- 如果你原来有版本或者版本比较低,可以升级
npm update -g @vue/cliyarn global upgrade --latest @vue/cli
三、创建vue项目
1、用cmd命令创建项
1.1 创建文件
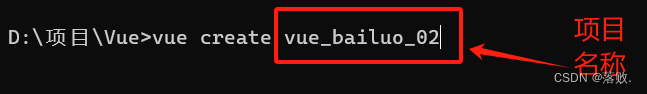
- 以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹
- 输入:
vue create vue01

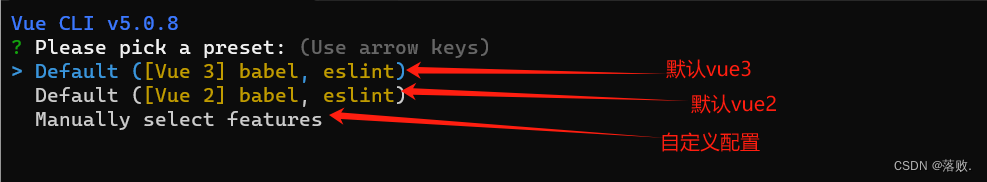
1.2选择配置信息
- 通过上下方向键选择对应配置,然后回车

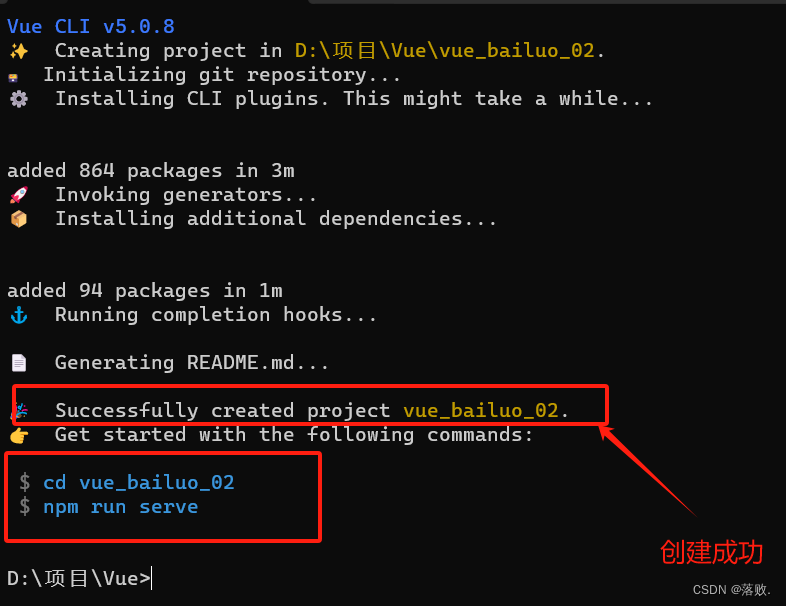
1.3 创建成功
- Successfully created project vue_bailuo_02出现这个说明创建成功

1.4运行
- cd到项目文件夹下面
cd vue_bailuo_02

- 输入代码运行文件
npm run serve

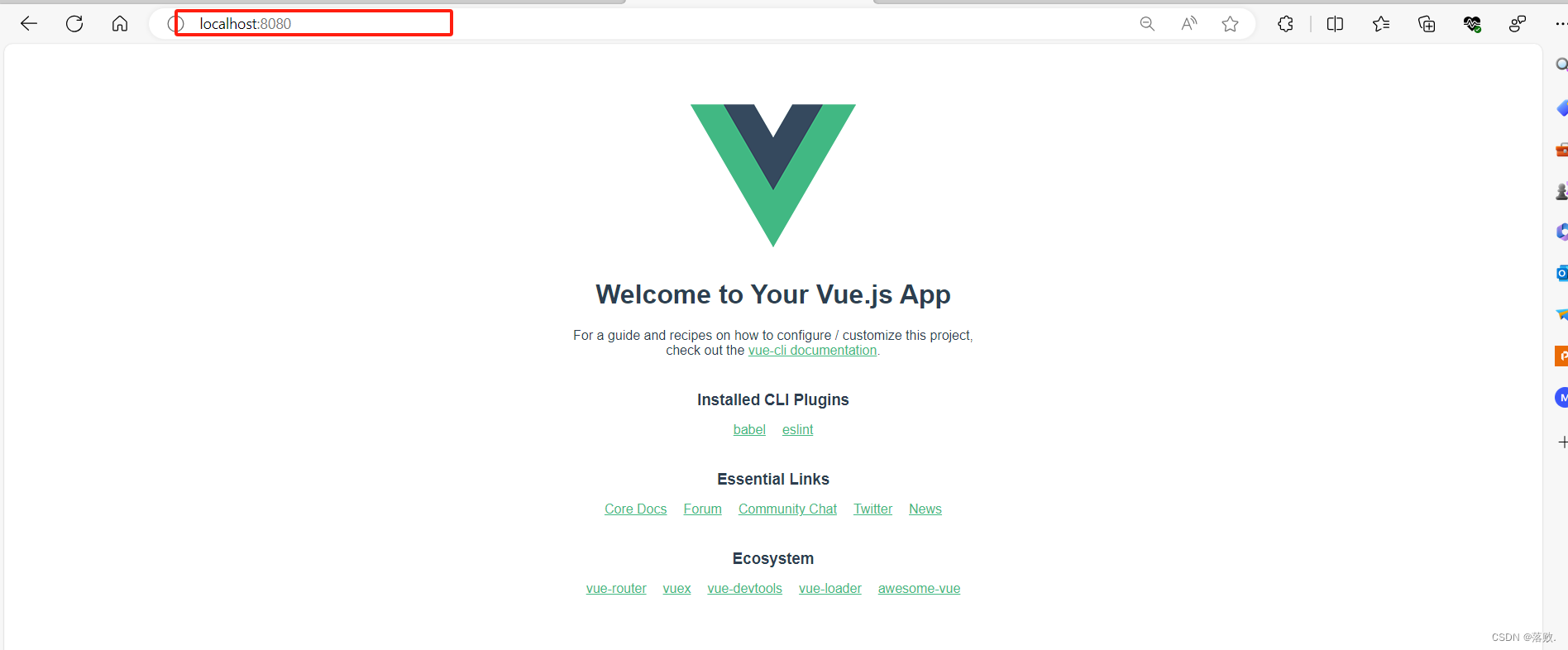
1.5 启动
- 在浏览器输入对应的网址就可以看到界面啦
- http://localhost:8080/

1.6 停止服务
- 两下Ctrl+C 或者Ctrl+C一下然后Y

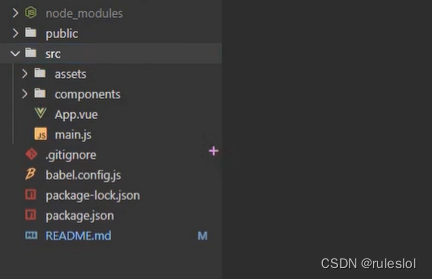
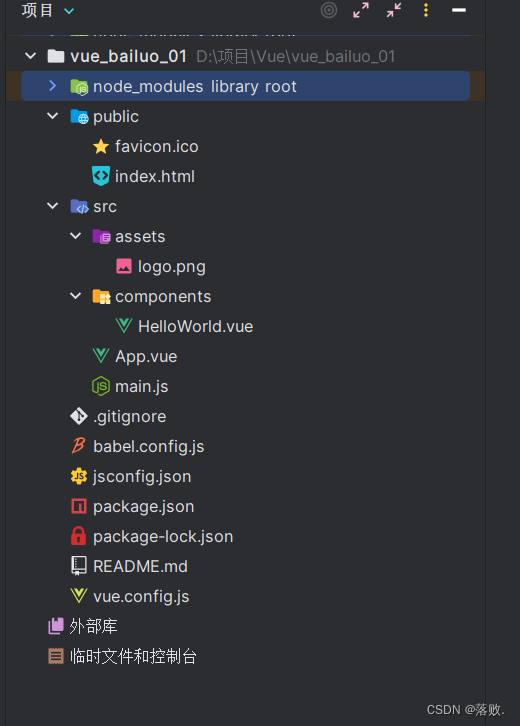
4、脚手架解构分析

4.1 最开始根目录下的文件
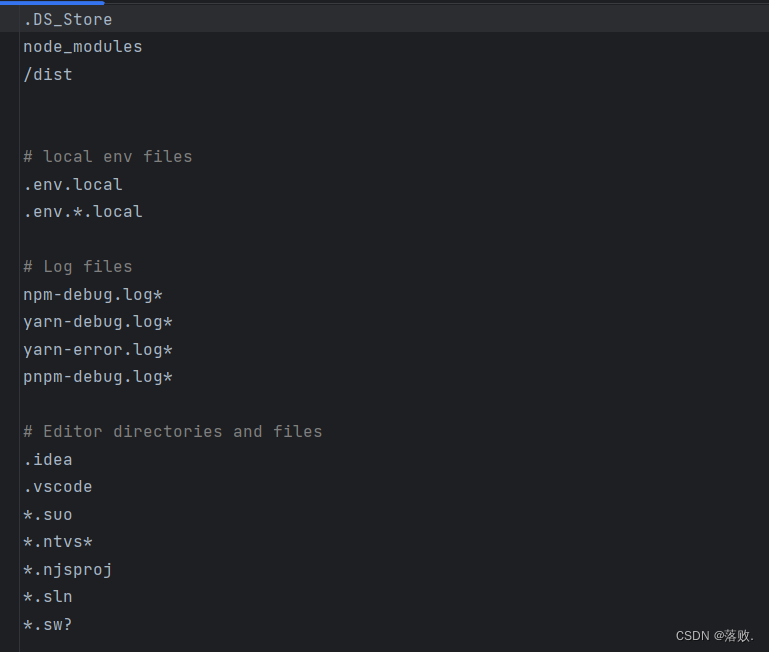
4.1.1 .gitignore 文件
- 是git 的忽略文件
- 哪些文件或文件夹不想接受git的管理,你在这配好,关掉,结束

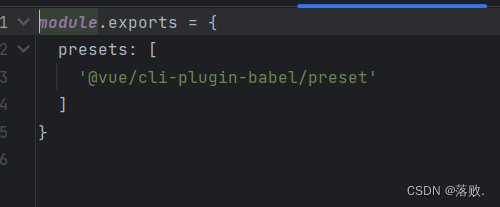
4.1.2 babel.config.js 文件(重要)
- 重要归重要,不需要我们在里面写东西;
babel控制文件你得告诉配置一下怎么转换,采用什么样的标准

- 直接用官方写好的,但是有些人比较好奇,可以参考babel中文官网文档
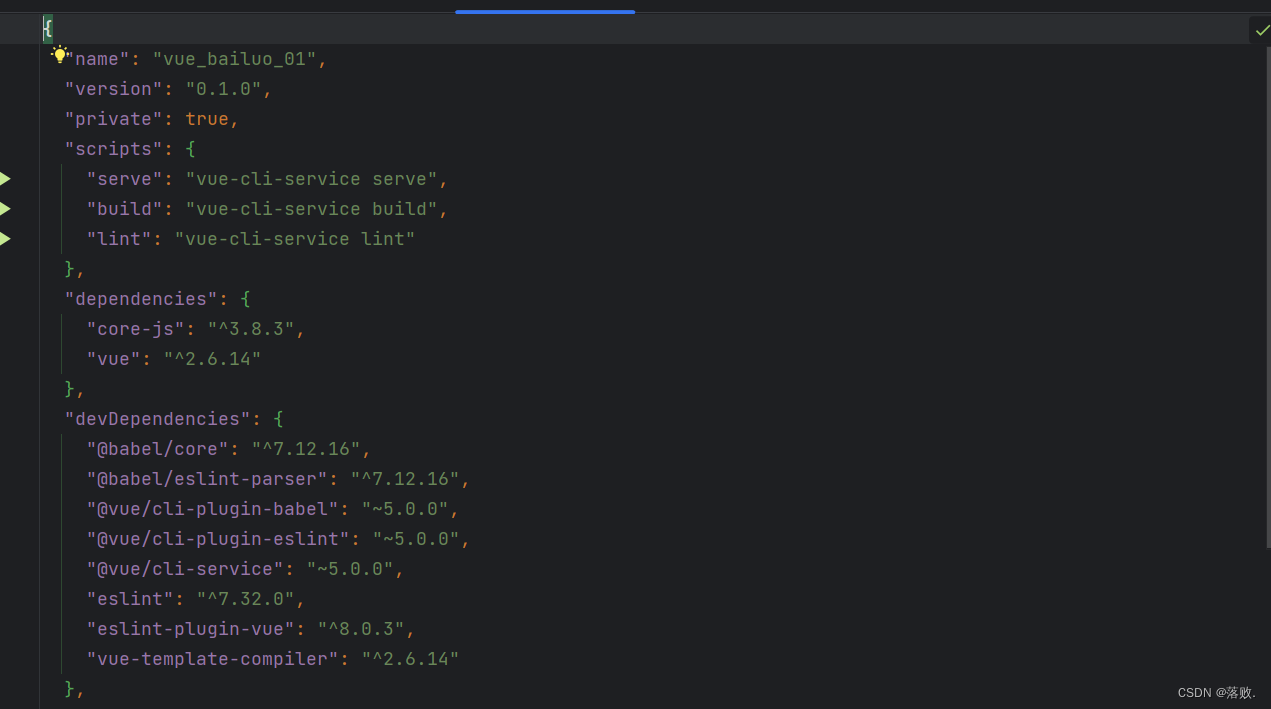
4.1.3 package.json

- 只要你打开的工程是一个符合npm规范的,那么一定会有包的说明数(
package.json) - name:名字
- version:版本
- dependencies:采用的依赖
"core-js": "^3.8.3","vue": "^2.6.14":里面用了哪些库
常用的一些命令
- 我们执行
npm run serve其实是执行了vue-cli-service serve
"serve": "vue-cli-service serve":是属于我们在开发的过程中你去使用这个命令让人家帮你配置好一个服务器,帮你把东西都弄好了
"build": "vue-cli-service build":属于是我的代码写完了,我的功能开发完了,人家后端找我要东西;你得给人家的是.html、.css、.js,所以build是构建的意思;所有的功能都写完了最终想把整个工程变成一个浏览器能够认识的东西,那你执行这个(也就是最后一次编译)
"lint": "vue-cli-service lint":几乎不用。如果你执行了这个lint那就是把整个代码里面写过的js、vue文件全都进行一次语法检查,告诉你哪写的不对,哪写的不太好。因为插件里面有更好的检查;语法检查肯定要检查,但是要有个度。所以不太用
4.1.4 package-lock.json
- 这个是
包版本控制文件:你用到了一个包,这里记录着包的版本信息(version),记录着下载地址信息(resolved) - 等你以后再安装这个东西的时候它能保证最快的速度给你安装到指定版本,如果没有这个
lock文件版本就锁不住了:如果你又下载一个文件的时候很有可能帮你下载一个8.x.xx,一般我们这个文件就留着
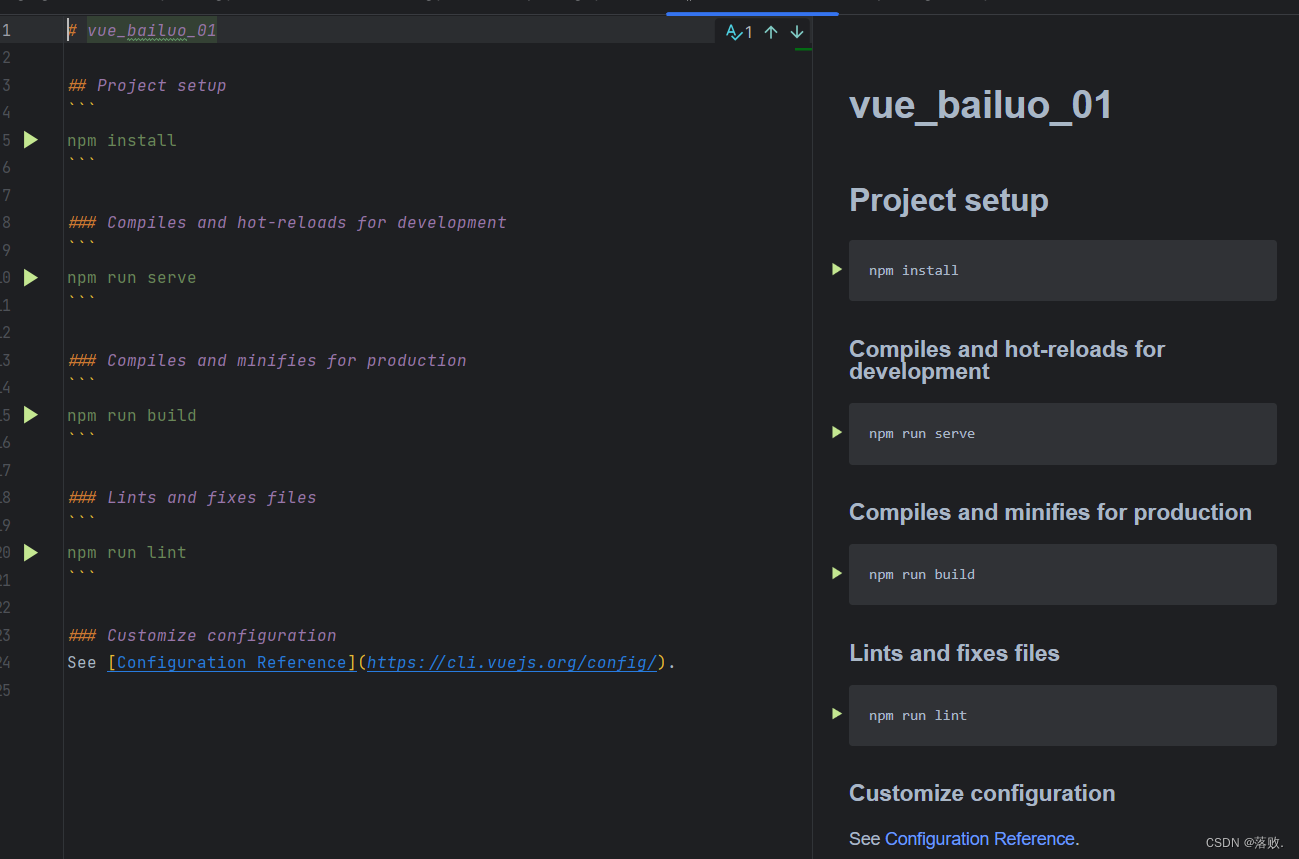
4.1.5 READMI.md
- 对整个工程进行一个说明、描述

4.2 src
执行了
npm run serve之后,它首先是找到哪个文件开始运行,然后一点一点摸排清楚里面有俩个文件夹和俩个文件
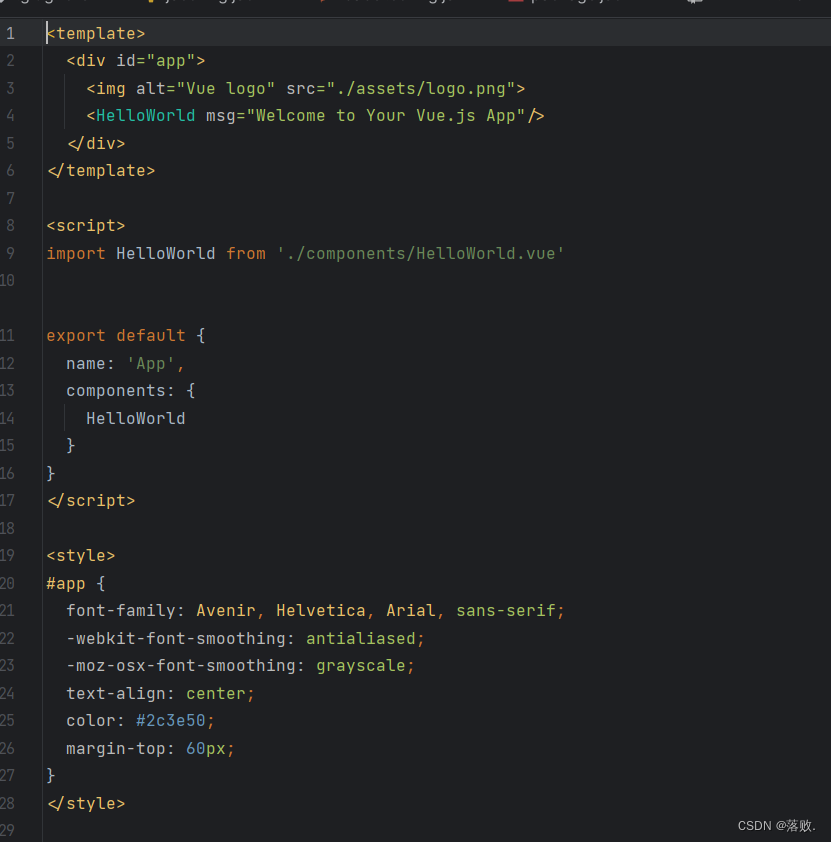
4.2.1 App.Vue文件

- 看一下
App的结构(<template></template>):
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<img alt="Vue logo" src="./assets/logo.png">:引入外部的图片(当前目录下assets的logo.png文件)
<HelloWorld msg="Welcome to Your Vue.js App"/>:引入一个HelloWorld
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
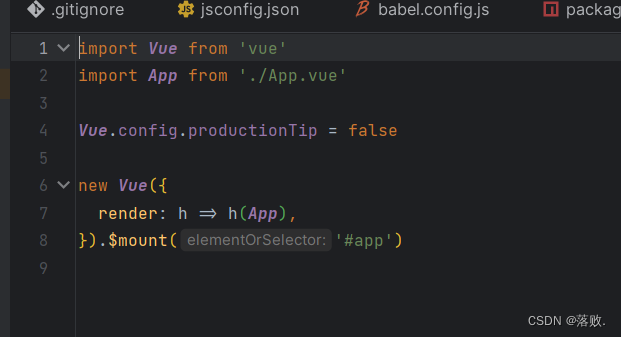
4.2.2 main.js文件
src中有个特别重要的人,叫main.js,重要到当你执行完npm run serve命令之后,直接去运行main.js

4.2.3 assets文件夹
- 这个文件夹名称经常在前端的项目里面出现,这个文件夹一般放静态资源;一般放图片视频等
4.2.4 components文件夹
- 叫组件们;所有程序员写得组件都往里面放,唯独
App.vue - 从npm run serve开始
npm run serve -> main.js -> App.vue -> 组件们 -放到了-> index.html
4.3 public文件夹
4.3.1 favicon.ico
网站得页签图标
4.3.2 index.html(非常重要)
它是我们整个应用的界面
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
<meta http-equiv="X-UA-Compatible" content="IE=edge">:针对IE浏览器的特殊配置,含义是让这个IE浏览器以最高的渲染级别渲染页面
<meta name="viewport" content="width=device-width,initial-scale=1.0">:开启移动端的理想视口
<link rel="icon" href="<%= BASE_URL %>favicon.ico">:你的项目开发完了,部署到服务器上的时候容易产生一个奇奇怪怪的路径错误,脚手架是这么说的:你在这个html里面如果想引入文件,你别'./','../','/'都不要写了就写<%= BASE_URL %>
<%= BASE_URL %>:指的就是public所在的路径,这个就代表了以前的'./'了,底层是有处理的
<title><%= htmlWebpackPlugin.options.title %></title>:配置网页标题
<%= htmlWebpackPlugin.options.title %>:就是默默来到package.json当中,去找name。这是webpack里面的一个插件完成的功能,你只要这么写那就会去package.json中去找
<noscript></noscript>:如果你的浏览器不支持js那么'<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>'就会出现到页面上
其他都可以删,唯独容器的
<div>不能删
4.4 vue.config.js
使用 vue-cli 3.x 以上的脚手架创建的 vue 项目不再有 build文件夹,若需要进行相关配置,需在项目目录下新建文件 vue.config.js
4.4.1 常用的配置
// 后端服务器地址
let url = 'http://localhost:8888'
module.exports = {
lintOnSave: false, //设置是否启动语法检查
publicPath: './', // 【必要】静态文件使用相对路径
outputDir: "./dist", //打包后的文件夹名字及路径
devServer: {
// 开发环境跨域情况的代理配置
proxy: {
// 【必要】访问自己搭建的后端服务器
'/api': {
target: url,
changOrigin: true,
ws: true,
secure: false,
pathRewrite: {
'^/api': '/'
}
},
// 【范例】访问百度地图的API
// vue文件中使用方法 this.$http.get("/baiduMapAPI/place/v2/search"
// 最终实际访问的接口为 http://api.map.baidu.com/place/v2/search
// 遇到以/baiduMapAPI开头的接口便使用此代理
'/baiduMapAPI': {
// 实际访问的服务器地址
target: 'http://api.map.baidu.com',
//开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样客户端和服务端进行数据的交互就不会有跨域问题
changOrigin: true,
ws: true, // 是否启用websockets
secure: false, // 使用的是http协议则设置为false,https协议则设置为true
// 将接口中的/baiduMapAPI去掉(必要)
pathRewrite: {
'^/baiduMapAPI': ''
}
},
}
}
}