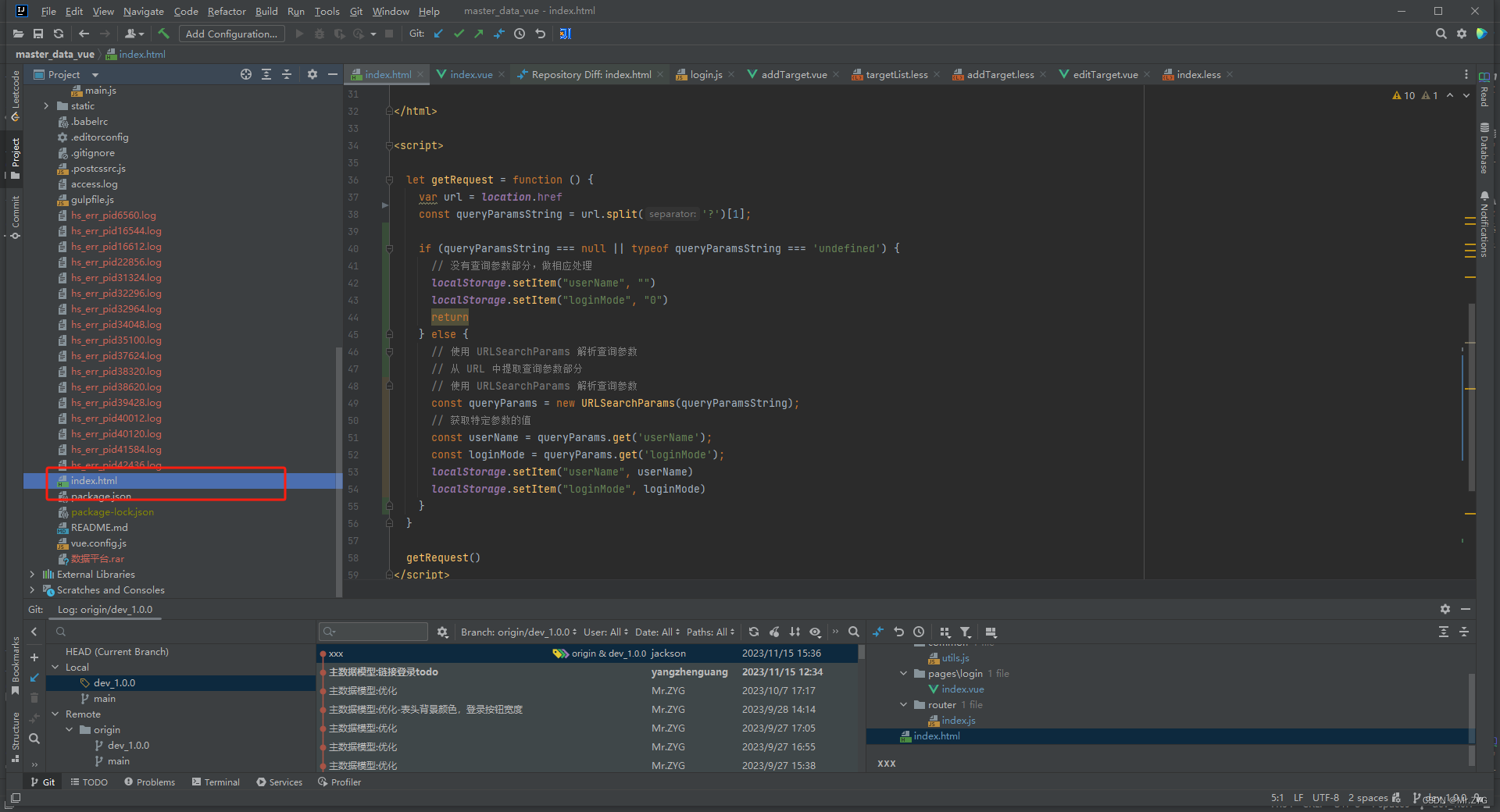
在主界面获取到url的信息 html

<script>
let getRequest = function () {
var url = location.href
// 从 URL 中提取查询参数部分
const queryParamsString = url.split('?')[1];
// 使用 URLSearchParams 解析查询参数
const queryParams = new URLSearchParams(queryParamsString);
// 获取特定参数的值
const userName = queryParams.get('userName');
const loginMode = queryParams.get('loginMode');
localStorage.setItem("userName",userName)
localStorage.setItem("loginMode",loginMode)
}
getRequest()
</script>将存储到localStorage中的信息发生请求 vue

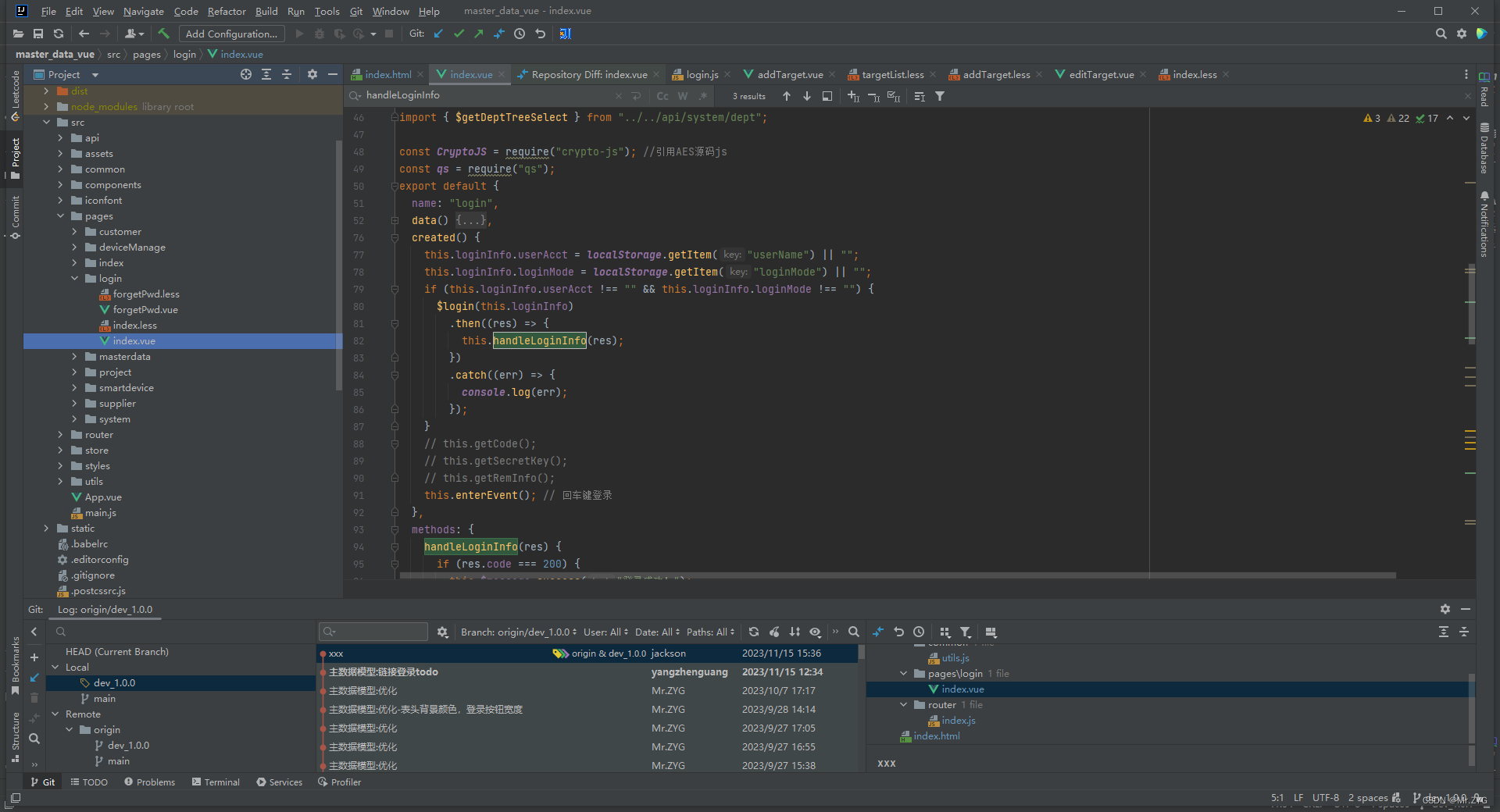
created() {
this.loginInfo.userAcct = localStorage.getItem("userName") || "";
this.loginInfo.loginMode = localStorage.getItem("loginMode") || "";
if (this.loginInfo.userAcct !== "" && this.loginInfo.loginMode !== "") {
// 直接在localstroage获取的信息 调用登录接口
$login(this.loginInfo)
.then((res) => {
this.handleLoginInfo(res);
})
.catch((err) => {
console.log(err);
});
}
// this.getCode();
// this.getSecretKey();
// this.getRemInfo();
this.enterEvent(); // 回车键登录
}, handleLoginInfo(res) {
if (res.code === 200) {
this.$message.success("登录成功!");
//储存token,账号,密码
this.$store.commit("set_token", res.data.token);
this.$store.commit("set_userAcct", this.loginInfo.userAcct);
this.$store.commit("set_password", this.loginInfo.password);
this.$store.commit("set_tenantCode", this.loginInfo.tenantCode);
this.$store.commit("set_userInfo", res.data.userInfo);
let params = {
userId: res.data.userInfo.sysUser.userId,
};
params = this.$qs.stringify(params);
this.getMenuTreeSelect(res.data.userInfo.sysUser.userId);
this.getDeptTreeSelect();
//若用户选择记住密码
if (this.isRemPwd) {
this.$Cookie.set("userAcct", this.loginInfo.userAcct, {
expires: 30,
});
this.$Cookie.set("tenantCode", this.loginInfo.tenantCode, {
expires: 30,
});
//将密钥一起加密储存,后续解密时要用到
this.$Cookie.set(
"sk",
CryptoJS.AES.encrypt(this.secretKey, "de43a68e4d184aa3"),
{
expires: 30, // 存储30天
}
);
this.$Cookie.set(
"thinglinkpwd",
CryptoJS.AES.encrypt(this.loginInfo.password, this.secretKey),
{
expires: 30, // 存储30天
}
);
// this.$router.go(0)
} else {
// 删除cookie
this.$Cookie.remove("userAcct");
this.$Cookie.remove("thinglinkpwd");
this.$Cookie.remove("sk");
this.$Cookie.remove("tenantCode");
}
// 去往首页
this.$router.push("/index");
//修改下首页默认的路径和菜单名称,确保一下侧边栏以及面包屑的正常展示,换首页了记得改下
this.$store.commit("set_activeIndex", "/index");
this.$store.commit("set_menuName", ["首页"]);
}
},



































![[嵌入式系统-30]:RT-Thread -15- 中断管理与编程接口](https://img-blog.csdnimg.cn/direct/ebeb84be96eb4025b644d4c2c4e7f8b3.png)