第一种方法
很古老,通过 split 方法慢慢截取,可行是可行但是这个方法有一个弊端,因为 split 是分割成数组了,只能按照下标的位置获取值,所以就是参数位置一旦发生变化,那么获取到的值也就错位了
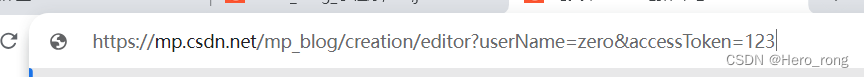
let userName = window.location.search.split('&')[1] ? window.location.search.split('&')[1].split('=')[1] : '';第二种方法
比较优雅,我们通过 URLSearchParams 对象来解析URL中的参数,所以就算 url 中的参数位置发生变化也没有关系
const params = new URLSearchParams(window.location.search);
const accessToken = params.get('accessToken');
请注意,上述代码假设URL的查询字符串以
?分隔,并且每个参数以&分隔。如果你的URL格式不同,你可能需要根据实际情况进行适当的调整。









































![力扣每日一题day30[226. 翻转二叉树]](https://img-blog.csdnimg.cn/img_convert/e6ff1b55c12e63879fafd5e17e22805c.jpeg)