当深入分析Vue 2的组件通信方式时,我们可以进一步详细地了解以下几种方法,并探讨它们的优缺点以及适用场景:
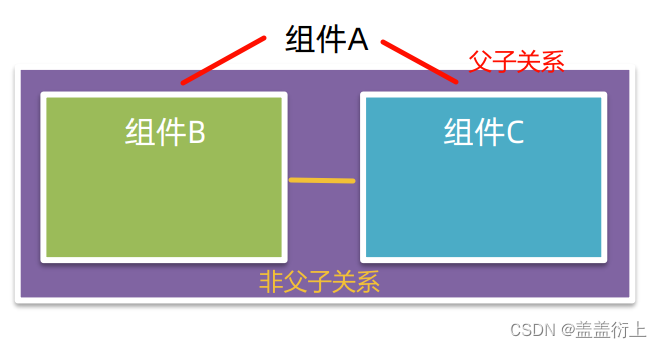
Props & Events(父子组件通信):
- Props: 父组件通过props属性向子组件传递数据。子组件可以通过props选项声明需要接收的属性,并且父组件可以在子组件实例中动态地绑定属性。这种通信方式是单向的,只能从父组件向子组件传递数据。优点是简单直接,适用于父子组件之间的简单数据传递。缺点是无法直接修改props中的数据。
- Events:子组件通过$emit方法触发自定义事件,父组件可以使用v-on指令监听这些事件,并在对应的方法中处理数据。通过传递事件参数,子组件可以向父组件传递数据。这种通信方式是通过子组件向父组件传递数据的。优点是父子组件之间可以进行灵活的双向通信。缺点是通信链路较长时,中间组件需要转发事件,导致代码复杂性增加。
$refs:
- r e f s : 在模板或组件中使用 r e f 属性,可以给子组件或 H T M L 元素添加一个引用。通过 t h i s . refs: 在模板或组件中使用ref属性,可以给子组件或HTML元素添加一个引用。通过this. refs:在模板或组件中使用ref属性,可以给子组件或HTML元素添加一个引用。通过this.refs可以访问这些引用对象,进而操作子组件方法或直接修改DOM元素。这种通信方式通常用于访问子组件的方法或获取子组件的DOM元素。优点是可以直接操作组件实例或DOM元素,非常灵活。缺点是引用对象是非响应式的,不适用于数据通信的场景。
EventBus(事件总线):
- EventBus: 通过创建一个Vue实例作为事件中心,所有组件都可以通过该实例来发布和订阅事件。任何组件都可以通过 e m i t 方法触发自定义事件,并通过 emit方法触发自定义事件,并通过 emit方法触发自定义事件,并通过on方法监听这些事件。通过这种方式,组件之间可以进行自由的、松散耦合的通信。优点是可以实现任意组件之间的通信,非常灵活,尤其适用于兄弟组件之间的通信。缺点是事件的命名需要谨慎,否则容易发生命名冲突。
Provide & Inject:
- Provide & Inject: 父组件通过provide选项提供数据,而后代组件通过inject选项注入这些数据。这种方式允许跨层级的组件之间进行依赖注入,不需要通过props一层层传递。优点是可以在多层次嵌套的组件中共享数据,非常方便。缺点是在使用inject注入数据时,需要保证提供数据的组件存在,否则无法正常注入。
Vuex(全局状态管理):
- Vuex: Vuex是Vue官方推荐的状态管理模式和库。通过Vuex,可以集中管理应用程序的状态,并在多个组件之间共享和同步状态。Vuex提供了store对象,其中包含应用程序的状态,组件可以通过dispatch方法触发action来修改状态,通过commit方法提交mutation来更新状态。通过getter函数可以派生出基于状态的计算属性。优点是适用于大型应用程序的数据管理,能够方便地进行状态管理和通信。缺点是引入了额外的库,增加了复杂度,对于小型应用来说可能过于繁琐。
综合使用这些组件通信方式,我们可以根据具体需求来选择适合的方式。如果是简单的父子组件通信,使用Props & Events即可;如果需要跨组件通信,使用EventBus或Vuex是不错的选择。而$refs和Provide & Inject则适用于一些特定的场景。了解这些通信方式的特点和适用场景,可以更好地应对不同的开发需求。