✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使我们能够更轻松地构建出优雅而高效的Web应用程序。在本专栏中,我们将深入学习Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。无论你是初学者还是有一定经验的开发者,通过学习Vue.js,你将能够构建出令人印象深刻的用户界面,并提升自己在Web开发领域的竞争力。让我们一起开始Vue.js之旅吧!


引言
在Vue开发中,组件通信是一个非常重要的概念。当我们构建一个复杂的应用程序时,组件之间的通信是必不可少的。Vue提供了多种方式来实现组件之间的通信,本文将介绍常用的几种通信方式,并提供相应的代码示例。
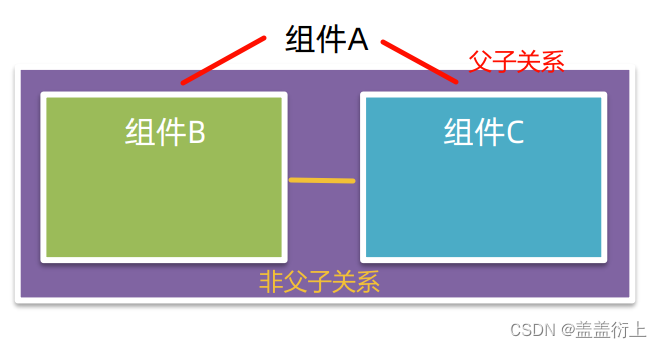
1. 父子组件通信
父子组件通信是最常见和简单的一种方式。父组件可以通过props向子组件传递数据,子组件可以通过$emit触发事件向父组件传递数据。
代码示例
<!-- 父组件 -->
<template>
<div>
<child-component :message="message" @update="updateMessage"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
message: 'Hello World'
};
},
methods: {
updateMessage(newMessage) {
this.message = newMessage;
}
}
};
</script>
<!-- 子组件 -->
<template>
<div>
<p>{
{
message }}</p>
<button @click="sendMessage">Send Message</button>
</div>
</template>
<script>
export default {
props: ['message'],
methods: {
sendMessage() {
this.$emit('update', 'New Message');
}
}
};
</script>
在上面的例子中,父组件通过props将message传递给子组件,并通过@update监听子组件的事件。子组件通过$emit触发update事件,并将新的消息作为参数传递给父组件。
2. 兄弟组件通信
兄弟组件通信是指两个没有直接父子关系的组件之间的通信。在Vue中,我们可以使用一个空的Vue实例作为中央事件总线来实现兄弟组件之间的通信。
代码示例
<!-- 中央事件总线 -->
<script>
import Vue from 'vue';
export default new Vue();
</script>
<!-- 组件A -->
<template>
<div>
<button @click="sendMessage">Send Message</button>
</div>
</template>
<script>
import EventBus from './EventBus.js';
export default {
methods: {
sendMessage() {
EventBus.$emit('message', 'Hello World');
}
}
};
</script>
<!-- 组件B -->
<template>
<div>
<p>{
{
message }}</p>
</div>
</template>
<script>
import EventBus from './EventBus.js';
export default {
data() {
return {
message: ''
};
},
mounted() {
EventBus.$on('message', (message) => {
this.message = message;
});
}
};
</script>
在上面的例子中,我们创建了一个空的Vue实例作为中央事件总线。组件A通过EventBus触发
事件,并将消息作为参数传递给其他监听该事件的组件。组件通过emit触发message事件,并将消息作为参数传递给其他监听该事件的组件。组件B通过EventBus.on监听message事件,并在事件触发时更新自己的数据。
注意:在这个例子中,我们使用了一个空的Vue实例作为中央事件总线(EventBus),但实际上也可以使用其他方式来实现兄弟组件之间的通信,比如使用全局变量或者通过父组件传递给子组件再传递给兄弟组件等方式。选择合适的方式取决于具体的需求和项目架构。
3. Vuex
Vuex是Vue的官方状态管理库,它可以用于管理应用程序的所有组件的状态。通过Vuex,我们可以在不同的组件之间共享和修改数据。
代码示例
<!-- store.js -->
<script>
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
message: 'Hello World'
},
mutations: {
updateMessage(state, newMessage) {
state.message = newMessage;
}
}
});
</script>
<!-- 组件A -->
<template>
<div>
<p>{
{
message }}</p>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script>
import {
mapState, mapMutations } from 'vuex';
export default {
computed: {
...mapState(['message'])
},
methods: {
...mapMutations(['updateMessage'])
}
};
</script>
<!-- 组件B -->
<template>
<div>
<p>{
{
message }}</p>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script>
import {
mapState, mapMutations } from 'vuex';
export default {
computed: {
...mapState(['message'])
},
methods: {
...mapMutations(['updateMessage'])
}
};
</script>
在上面的例子中,我们创建了一个store来管理应用程序的状态。组件A和组件B都通过mapState将store中的message映射为自己的计算属性。组件A和组件B都可以通过mapMutations调用store中的updateMessage方法来更新message。
总结
本文介绍了Vue中常用的几种组件通信方式,包括父子组件通信、兄弟组件通信和使用Vuex进行状态管理。不同的场景和需求可能需要选择不同的通信方式,开发者可以根据具体情况选择合适的方式来实现组件之间的通信。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏