按钮类型
- Capsule(默认值):胶囊类型
Button("默认样式")
.height(40)//高度
.width(90)//宽度
.backgroundColor('#aabbcc')//背景颜色
运行结果:

- Normal:矩形按钮,无圆角
Button({
type:ButtonType.Normal}){
Text("自定义样式")
.fontSize(28)// 设置按钮文字大小
.fontColor(Color.Blue)
.padding(10)
}.borderRadius(8)// 设置圆角,但是没有效果
.backgroundColor("#aabbcc")
运行结果:

- Circle:圆形按钮
Button("样式二111",{
type:ButtonType.Circle})
.width(100)
.backgroundColor('#aabbcc')
运行结果:

自定义样式
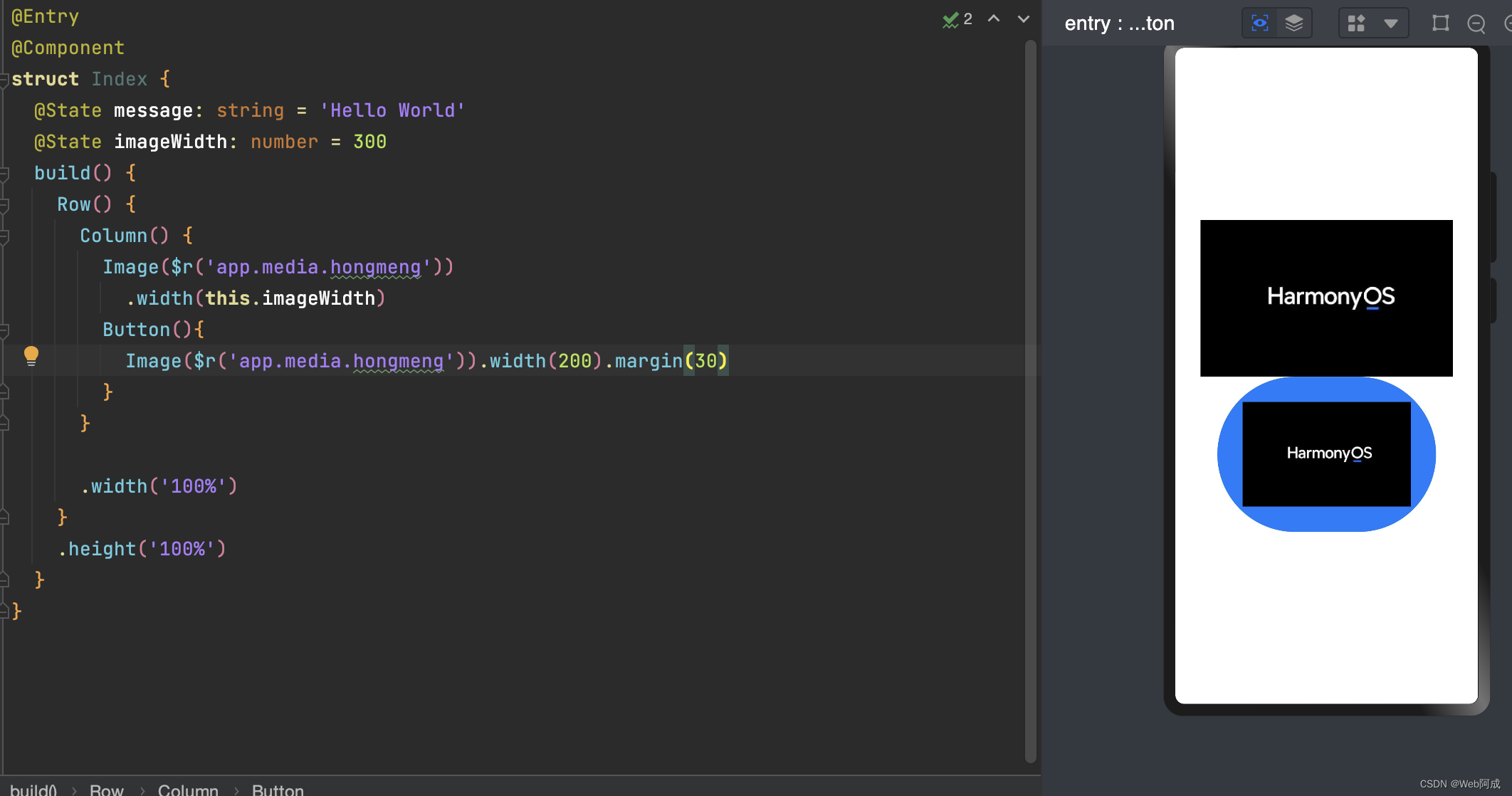
实例代码:
Button({
type:ButtonType.Normal}){
Text("自定义样式")
.fontSize(28)// 设置按钮文字大小
.fontColor(Color.Blue)
.padding(10)
}.borderRadius(8)// 设置圆角,但是没有效果
.backgroundColor("#aabbcc")
Text().margin({
top:10,bottom:10})
Button({
type:ButtonType.Normal}){
Row(){
Image($r("app.media.app_icon"))
.width(50)
.margin({
right:10})
Text("样式二")
}.padding(10)
}.borderRadius(8)// 设置圆角,但是没有效果
.backgroundColor("#aabbcc")
运行结果:

所有样式展示:

button组件事件介绍
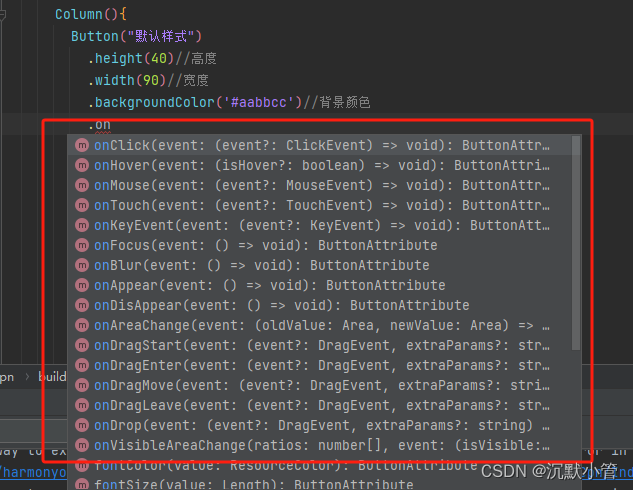
常用事件有:
onClick() 点击事件
onHover() 鼠标指针移动到元素或它的子元素上时发生的事件
onMouse() 鼠标移动事件
onTouch() 触摸时发生的事件
onKeyEvent() 按键时发生的事件
onFocus() 按钮聚焦时发生的事件
onBlur() 按钮失去焦点发生的事件
onAppear() 按钮显示时发生的事件
onDisAppear() 按钮消失发生的事件
…

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教









































![[Flask]SSTI1 buuctf](https://img-blog.csdnimg.cn/direct/49dbcd04b8d84b7ab51c5f1015cf3642.png)