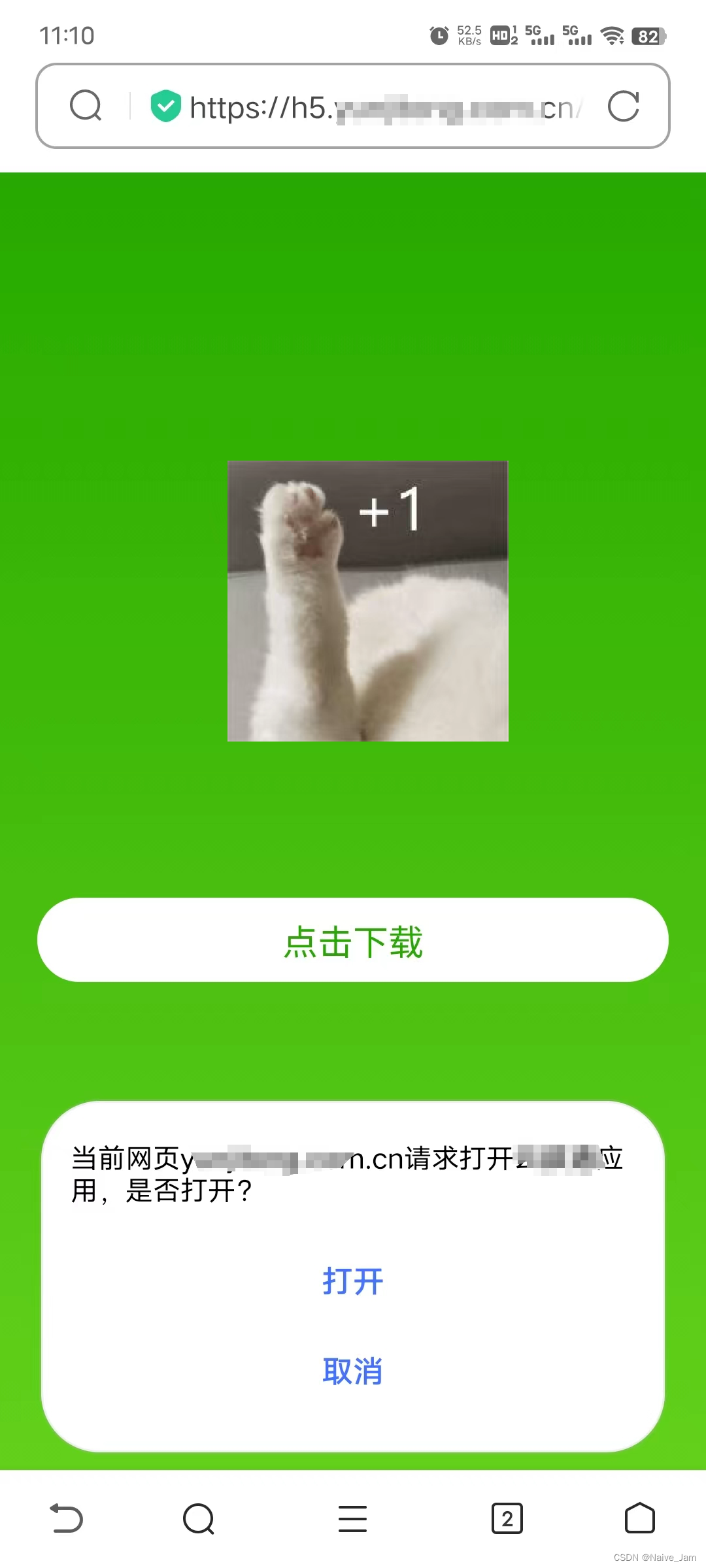
我这里直接是打开中间下载页,在下载页判断手机是否已存在App,有则唤起App,没有则可点击下载按钮下载app。
唤起App的关键语句是:window.location.href = scheme
Scheme链接格式样式:
[scheme]://[host]/[path]?[query]

直接放全部代码:
<template>
<div class="page">
<div class="container">
<div class="img-box">
<img src="@/static/img/logo.png">
</div>
<div class="title">xxxApp</div>
<div v-show="browser.versions.android" class="button" @tap="downloadAndroid">点击下载</div>
<div v-show="browser.versions.ios" class="button" @tap="downloadIOS">点击下载</div>
</div>
<div class="cover">
<div class="cover-content">
<div class="cover-text">
<div>请点击右上角按钮</div>
<div>选择“在浏览器打开”来下载</div>
</div>
<div class="cover-img">
<img src="@/static/img/download.png" alt="">
</div>
</div>
</div>
</div>
</template>
<script>
import config from "@/config/config"
export default {
data(){
return{
config,
cover: '',
browser: '',
id: ''
}
},
onLoad(val){
this.id = val.id
},
onShow(){
this.init()
},
methods: {
init(){
this.$nextTick(()=>{
this.cover = document.querySelector(".cover");
this.isWeixin();
});
this.browser = {
versions: (function () {
var u = navigator.userAgent,
app = navigator.appVersion;
return {
trident: u.indexOf("Trident") > -1, //IE内核
presto: u.indexOf("Presto") > -1, //opera内核
webKit: u.indexOf("AppleWebKit") > -1, //苹果、谷歌内核
gecko: u.indexOf("Gecko") > -1 && u.indexOf("KHTML") == -1, //火狐内核
mobile:
!!u.match(/AppleWebKit.*Mobile.*/) || !!u.match(/AppleWebKit/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf("Android") > -1 || u.indexOf("Linux") > -1, //android终端或者uc浏览器
iPhone: u.indexOf("iPhone") > -1 || u.indexOf("Mac") > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf("iPad") > -1, //是否iPad
webApp: u.indexOf("Safari") == -1, //是否web应该程序,没有头部与底部
weixin: u.match(/(MicroMessenger)/i), // 是否微信内打开
};
})(),
};
// console.log('this.browser', this.browser);
if (this.browser.versions.ios) {
window.open(config.downloadIOSLink, "_blank");
}
this.openApp()
},
/**
* 打开app 仅在h5生效 使用ifream唤醒app
*/
openApp() {
let t = `${config.schemeLink}`;
if(this.id){
// 如果需要跳转到其他H5页面,可以在这里修改一下
t = `${config.schemeLink}pages/mine/myContacts?id=${this.id}`
}
try {
var e = navigator.userAgent.toLowerCase(),
n = e.match(/cpu iphone os (.*?) like mac os/);
if (
((n = null !== n ? n[1].replace(/_/g, ".") : 0), parseInt(n) >= 9)
) {
window.location.href = t;
} else {
var r = document.createElement("iframe");
(r.src = t), (r.style.display = "none"), document.body.appendChild(r);
}
} catch (e) {
window.location.href = t;
}
},
isWeixin() {
if (this.browser.versions.weixin) {
this.cover.style.display = "block";
return;
}
},
showOrHide() {
this.cover.style.display = "none";
},
downloadAndroid(){
this.isWeixin();
window.open(config.downloadAndroidLink, "_blank")
},
downloadIOS(){
this.isWeixin();
window.open(config.downloadIOSLink, "_blank");
},
}
}
</script>
<style lang="scss" scoped>
uni-page-body{
height: 100%;
}
.page{
margin: 0;
padding: 0;
height: 100%;
width: 100%;
background-image: linear-gradient(180deg, #37A60A, #72CF2B);
position: relative;
overflow: hidden;
.container{
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
position: absolute;
bottom: 500rpx;
.img-box{
width: 260rpx;
img{
width: 100%;
}
}
.title{
font-weight: bold;
font-size: 30px;
color: #ffffff;
margin: 40rpx 0 160rpx 0;
}
.button{
width: calc(100% - 80rpx);
height: 90rpx;
margin: 20rpx 30rpx;
border: none;
outline: none;
color: #37A60A;
background-color: #fff;
border-radius: 90rpx;
line-height: 90rpx;
font-size: 18px;
text-align: center;
&:hover, &:focus, &:active{
box-shadow: 1px 3px 12px rgba(0, 0, 0, 0.3);
}
}
}
.cover{
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
position: fixed;
top: 0;
left: 0;
z-index: 10;
display: none;
.cover-content {
width: 100%;
height: 70px;
background-color: #eeeeee;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 15px;
box-sizing: border-box;
.cover-text{
color: #5f5d5d;
font-size: 14px;
}
.cover-img img{
width: 40px;
height: 40px;
}
}
}
}
</style>其中:
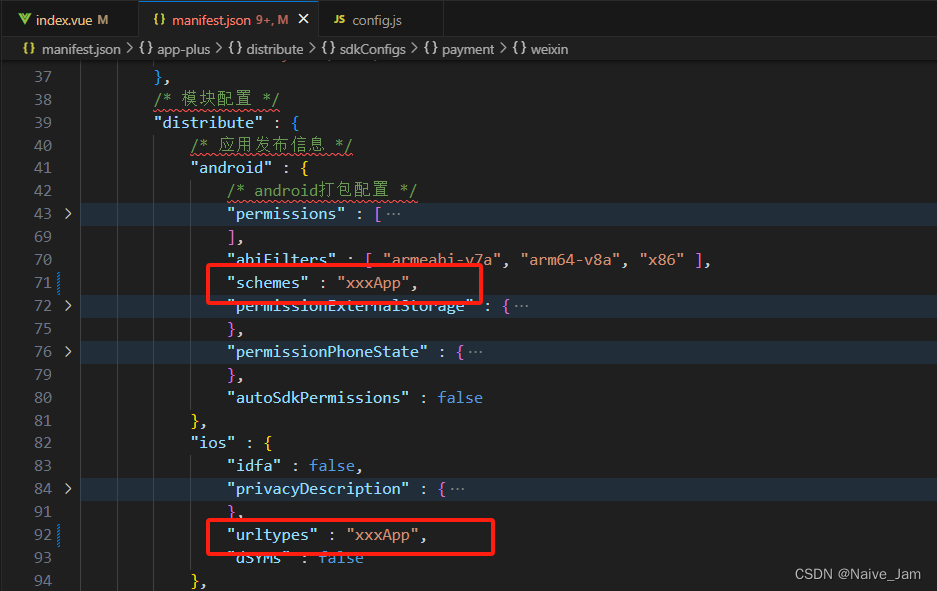
上述代码中的schemeLink:xxxApp://
Android和ios的下载链接:一个放的apk安装包,一个是跳转到AppStore的
![]()
效果如下: